iOSプラットフォームで現在サポートされているユースケース
一部ご用意しました パイプライン iOS の一般的な使用例に基づいたレシピ。これらには、ユーザーが実行する必要のある最も頻繁なタスクが含まれています。
(iOS)複数のシミュレーターで並行してテストを実行する
説明
この例では、 sample-swift-project-with-parallel-ui-test iOSオープンソースサンプルアプリ。ユニットテストとUIテストの例がいくつかあり、テストプランを使用してテストをグループ化します。
The パイプライン構成の例 プロジェクトのすべてのテストケースをさまざまなiOSシミュレーターで実行する方法を紹介します。
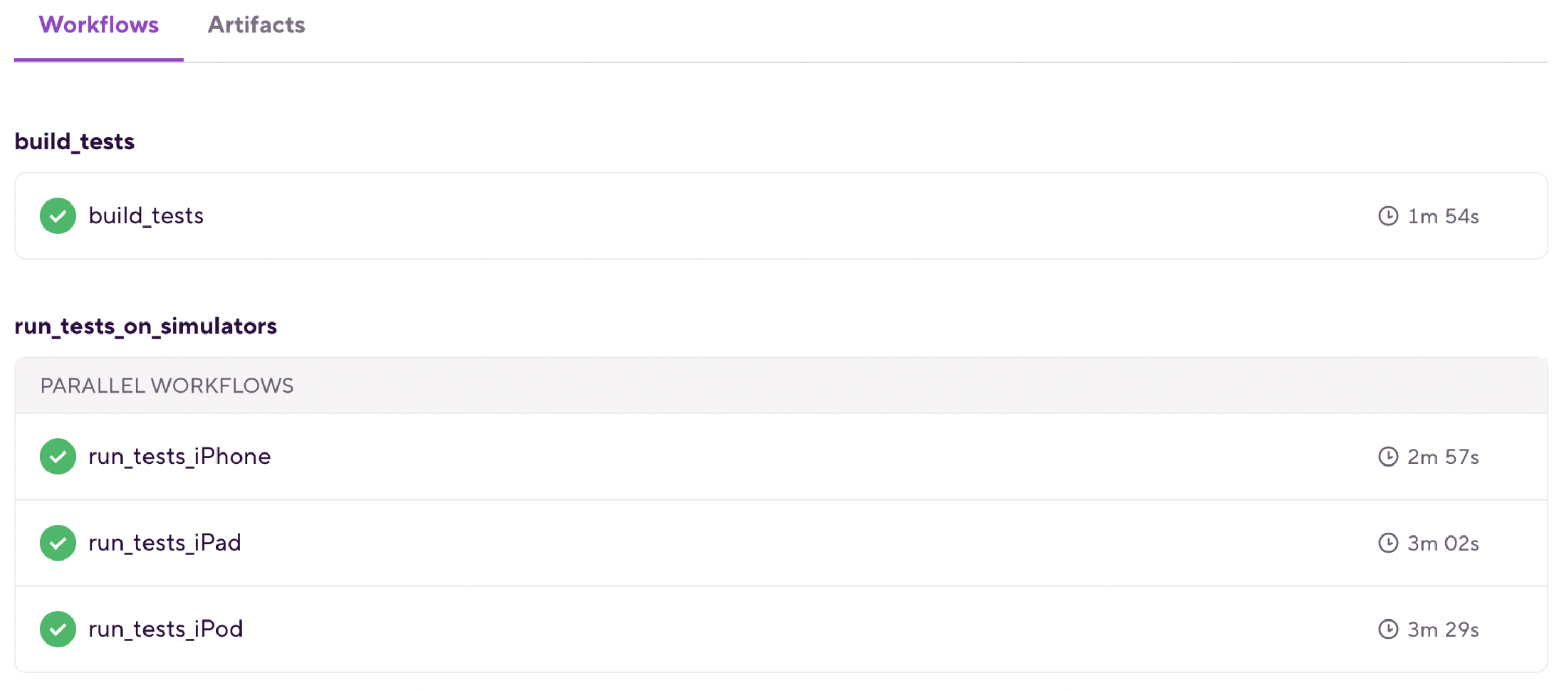
run_tests_on_simulators パイプラインは2つのステージを順番に実行します。
-
build_tests stageを実行しますbuild_testsワークフロー。このワークフローgitは、サンプルプロジェクトのクローンを作成し、xcode-build-for-testターゲットと関連するテストを構築する手順。構築されたテストバンドルは次のステージに転送されます(run_tests_on_simulators)経由deploy-to-bitrise-ioステップ。ビルドテストバンドルは圧縮されています
xcode-build-for-testステップは、ビルドされたテストバンドルを圧縮し、生成されたzipを$BITRISE_DEPLOY_DIR。そのディレクトリのコンテンツは、デフォルトでワークフローアーティファクトにデプロイされます。deploy-to-bitrise-ioステップ。アーティファクト ファイルのサイズ制限
デプロイするファイルの数に制限はありません アーティファクト ビルドごと。ただし、ファイルサイズには制限があり、1 ファイルあたり 2GB です。
-
run_tests_on_simulatorsStageは、3つのワークフローを並行して実行します。run_tests_iPad、run_tests_iPhone、 とrun_tests_iPod。これらのワークフローは両方とも、新しいワークフローを使用しますxcode-test-without-building前のステージで構築されたテストバンドルに基づいてテストを実行するステップ。事前に構築されたテストバンドルは、_pull_test_bundleユーティリティワークフロー。
指示
新しいBitriseサンプルプロジェクトで構成をテストするには、次の手順を実行します。
-
訪問 新しいアプリページを作成する 新しいアプリを作成します。
-
gitリポジトリを選択するように求められたら、 その他/マニュアル サンプルプロジェクトリポジトリのURLを貼り付けます(
https://github.com/bitrise-io/sample-swift-project-with-parallel-ui-test) の中に Gitリポジトリ(クローン)URL 分野。 -
表示されるポップアップで、これがパブリックリポジトリであることを確認します。
-
を選択
主人スキャンするブランチ。 -
プロジェクトスキャナーが完了するのを待ちます。
-
提供されている配布方法のいずれかを選択します(たとえば、 、現在はテストに重点を置いているため、実際には問題ではありません)。
-
提供されたスタックを確認し、アプリアイコンとWebhook登録の選択をスキップして、最初のビルドを開始します。
-
新しいBitriseプロジェクトのワークフローエディタを開きます。
-
に移動します bitrise.yml タブを押して、既存のものを置き換えます
bitrise.yml例の内容でbitrise.ymlファイル。 -
クリック ボタンをクリックし、 「ワークフロー、パイプラインポップアップの下部にある「」ドロップダウンメニュー。
bitrise.yml
(iOS)テストグループを並行して実行する
説明
この例では、 sample-swift-project-with-parallel-ui-test iOSオープンソースサンプルアプリ。ユニットテストとUIテストの例がいくつかあり、テストプランを使用してテストをグループ化します。
XCodeテストプラン
Xcodeテストプランは、さまざまなテスト構成で一連のテストを実行する方法を提供します。 raywenderlich.comには素晴らしい Xcodeテストプランの開始方法に関するチュートリアル。
パイプライン構成の例は、さまざまなテストグループを並行して実行する方法を示しています。
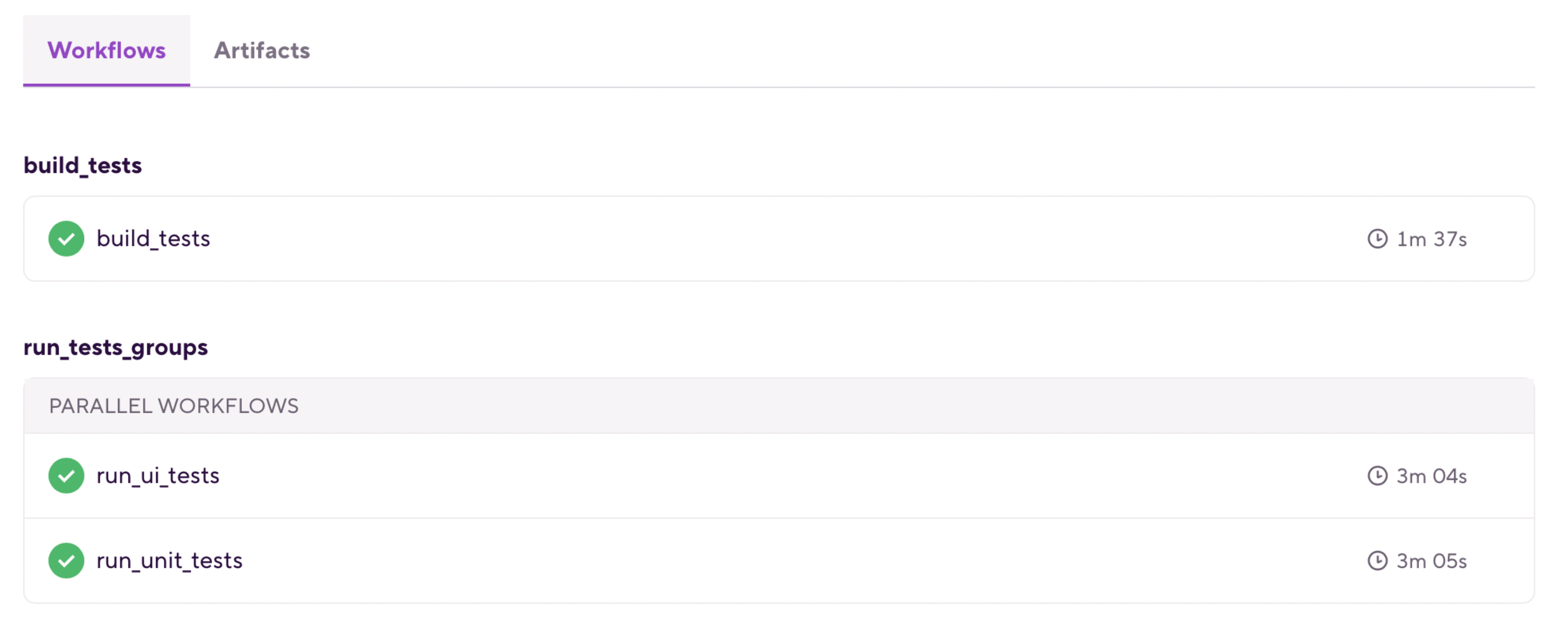
run_tests_groups パイプラインは2つのステージを順番に実行します。
-
build_testsを実行するステージbuild_testsワークフロー。このワークフローgitは、サンプルプロジェクトのクローンを作成し、xcode-build-for-testターゲットと関連するテストを構築する手順。構築されたテストバンドルは次のステージに転送されます(run_tests_groups)経由deploy-to-bitrise-ioステップ。 -
run_tests_groupsStageは、2つのワークフローを並行して実行します。run_ui_testsとrun_unit_tests。これらのワークフローは両方とも新しいxを使用しますcode-test-without-building前のステージで構築されたテストバンドルに基づいてテストを実行するステップ。事前に構築されたテストバンドルは、_pull_test_bundleユーティリティワークフロー。
指示
-
訪問 新しいアプリページを作成する 新しいアプリを作成します。
-
gitリポジトリを選択するように求められたら、 その他/マニュアル サンプルプロジェクトリポジトリのURLを貼り付けます(
https://github.com/bitrise-io/sample-swift-project-with-parallel-ui-test) の中に Gitリポジトリ(クローン)URL 分野。 -
表示されるポップアップで、これがパブリックリポジトリであることを確認します。
-
を選択
主人スキャンするブランチ。 -
プロジェクトスキャナーが完了するのを待ちます。
-
提供されている配布方法のいずれかを選択します(たとえば、 、現在はテストに重点を置いているため、実際には問題ではありません)。
-
提供されたスタックを確認し、アプリアイコンとWebhook登録の選択をスキップして、最初のビルドを開始します。
-
新しいBitriseプロジェクトのワークフローエディタを開きます。
-
に移動します bitrise.yml タブを押して、既存のものを置き換えます
bitrise.yml例の内容でbitrise.ymlファイル。 -
クリック ボタンをクリックし、
run_tests_groups「ワークフロー、パイプラインポップアップの下部にある「」ドロップダウンメニュー。
bitrise.yml
(iOS)テスト結果のマージとテストレポートアドオンへのデプロイ
説明
Test Reportsアドオンは、Bitriseビルドに関連付けられています。異なるビルドで生成されたすべてのテストレポートをアドオンの単一のページに表示するには、レポートをマージして追加のビルドにデプロイする必要があります。
この例では、 sample-swift-project-with-parallel-ui-test iOSオープンソースサンプルアプリと拡張'iOSテストグループを並行して実行する'テスト結果をマージおよびデプロイするパイプライン構成の例。
run_ui_tests と run_unit_tests ワークフローは、deploy-to-bitrise-ioステップで拡張され、生成されたテスト結果を次のステージで利用できるようにします。
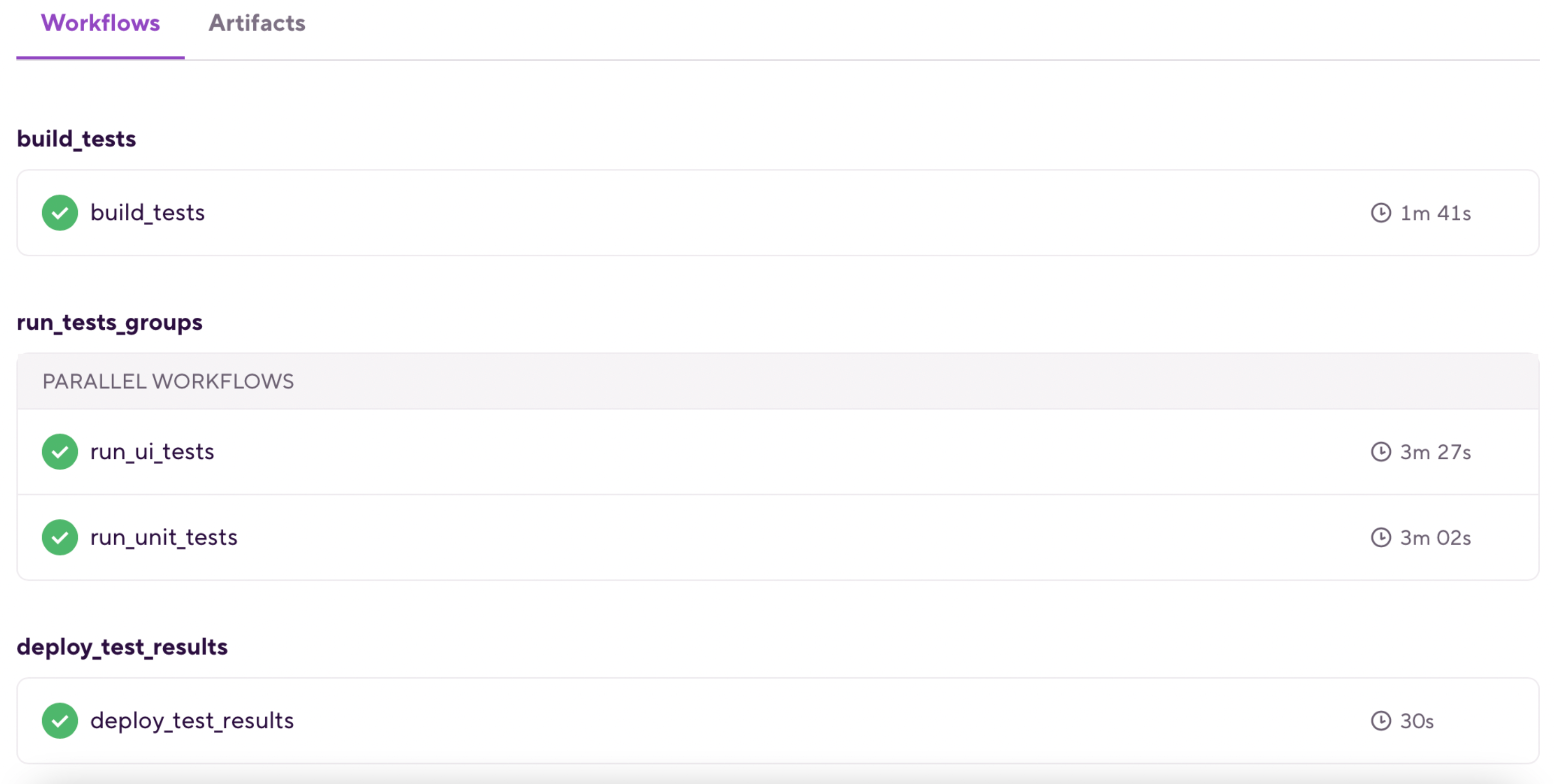
run_tests_groups パイプラインは新しいステージで拡張されます: deploy_test_results。このステージは、 deploy_test_results ワークフロー:
-
artifact-pullステップは、ステージによって以前に生成されたすべてのzip形式のテスト結果をダウンロードします。run_tests_groups。 -
scriptステップは、各テスト結果をテストレポートアドオンデプロイディレクトリ内の新しいテスト実行ディレクトリに解凍し、関連するものを作成しますtest-info.jsonファイル。 -
deploy-to-bitrise-ioステップは、マージされたテスト結果をデプロイします。
指示
-
訪問 新しいアプリページを作成する 新しいアプリを作成します。
-
gitリポジトリを選択するように求められたら、 その他/マニュアル サンプルプロジェクトリポジトリのURLを貼り付けます(
https://github.com/bitrise-io/sample-swift-project-with-parallel-ui-test) の中に Gitリポジトリ(クローン)URL 分野。 -
表示されるポップアップで、これがパブリックリポジトリであることを確認します。
-
を選択
主人スキャンするブランチ。 -
プロジェクトスキャナーが完了するのを待ちます。
-
提供されている配布方法のいずれかを選択します(たとえば、 、現在はテストに重点を置いているため、実際には問題ではありません)。
-
提供されたスタックを確認し、アプリアイコンとWebhook登録の選択をスキップして、最初のビルドを開始します。
-
新しいBitriseプロジェクトのワークフローエディタを開きます。
-
に移動します bitrise.yml タブを押して、既存のものを置き換えます
bitrise.yml拡張された例の内容で bitrise.yml ファイル。 -
クリック ボタンをクリックし、 「ポップアップの下部にある「」ドロップダウンメニュー。
-
パイプラインのビルドページを開きます。
-
を選択 deploy_test_results 建てる。
-
クリック ビルドの詳細ページで、 マージされたテストレポートを表示します。