HTMLレポートの表示
View dynamically generated rich HTML content (for example, code coverage reports or performance reports) directly on the Bitrise UI: no need to download the report and use a separate tool to view it.
Bitrise のビルド中に何らかの形式のリッチ HTML コンテンツ (コード カバレッジ レポートやパフォーマンス レポートなど) を生成する場合、別のツールでレポートをダウンロードして表示する必要はありません。コンテンツは Bitrise 上で直接表示できます。 UI。すべてを HTML ファイルに埋め込む必要もありません。Bitrise はすべての画像、CSS ファイル、JavaScript ファイルを解析して、意図したとおりに完全なコンテンツを表示します。

To view an HTML report on Bitrise:
-
ビルド中に HTML レポートを生成します。
-
のサブフォルダーを作成します。
BITRISE_HTML_REPORT_DIRわかりやすい名前のディレクトリ。フォルダーの名前は、UI 上のレポートのタイトルになります。BITRISE_HTML_REPORT_DIRBitrise が HTML レポートを検索するディレクトリを指す環境変数です。 -
生成されたレポートがサブフォルダーに展開されていることを確認してください。
複数のレポート
複数のサブフォルダーに複数のレポートを生成できます。各レポートには、
index.htmlファイル。 -
ビルドを実行します。
-
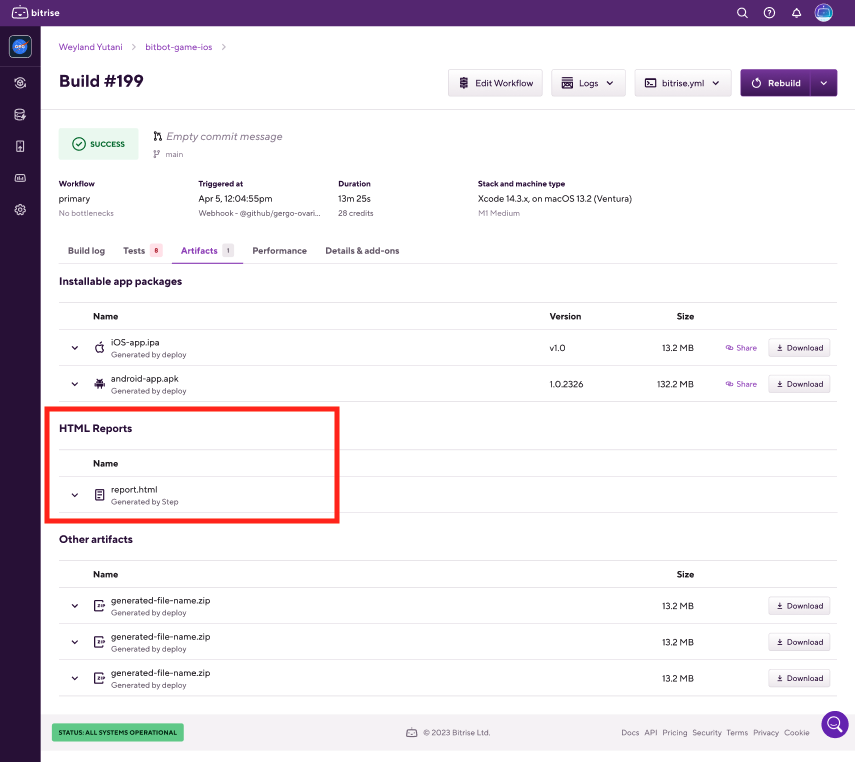
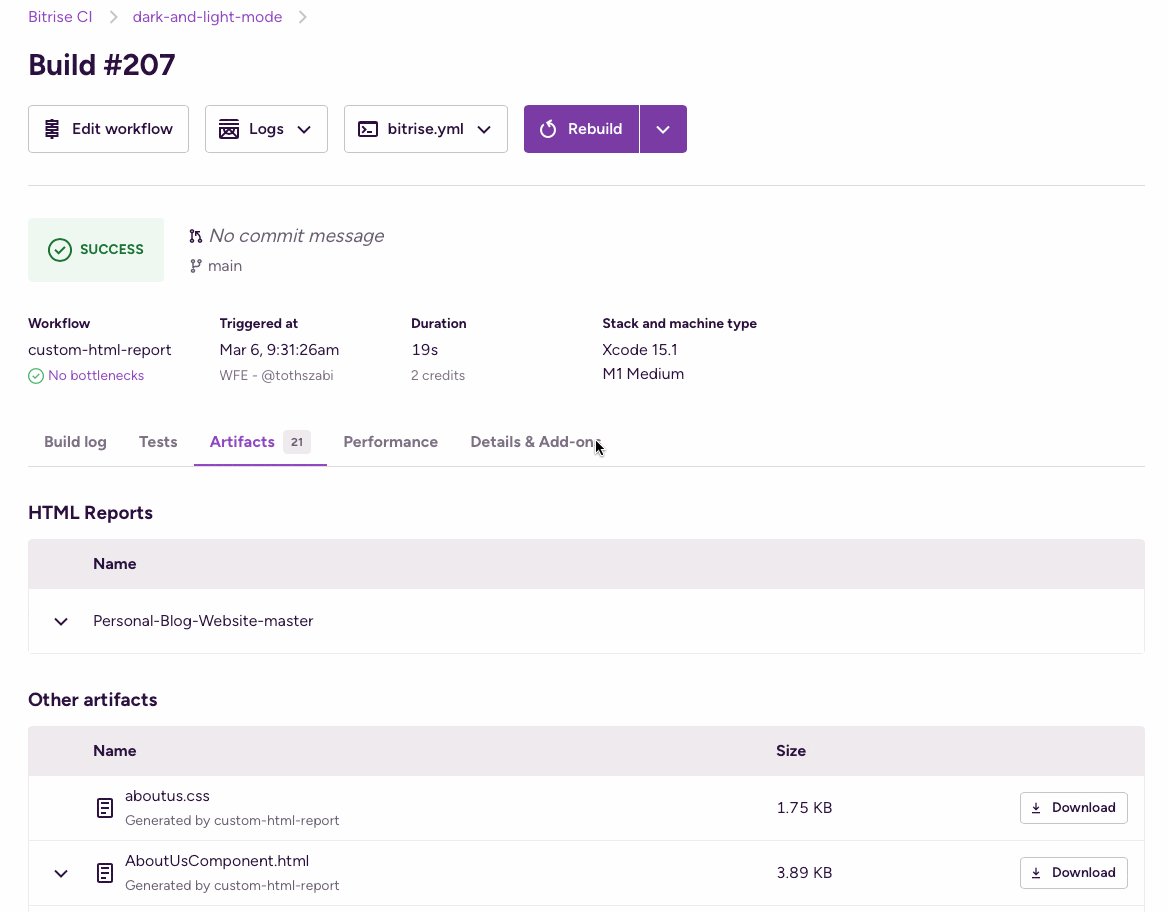
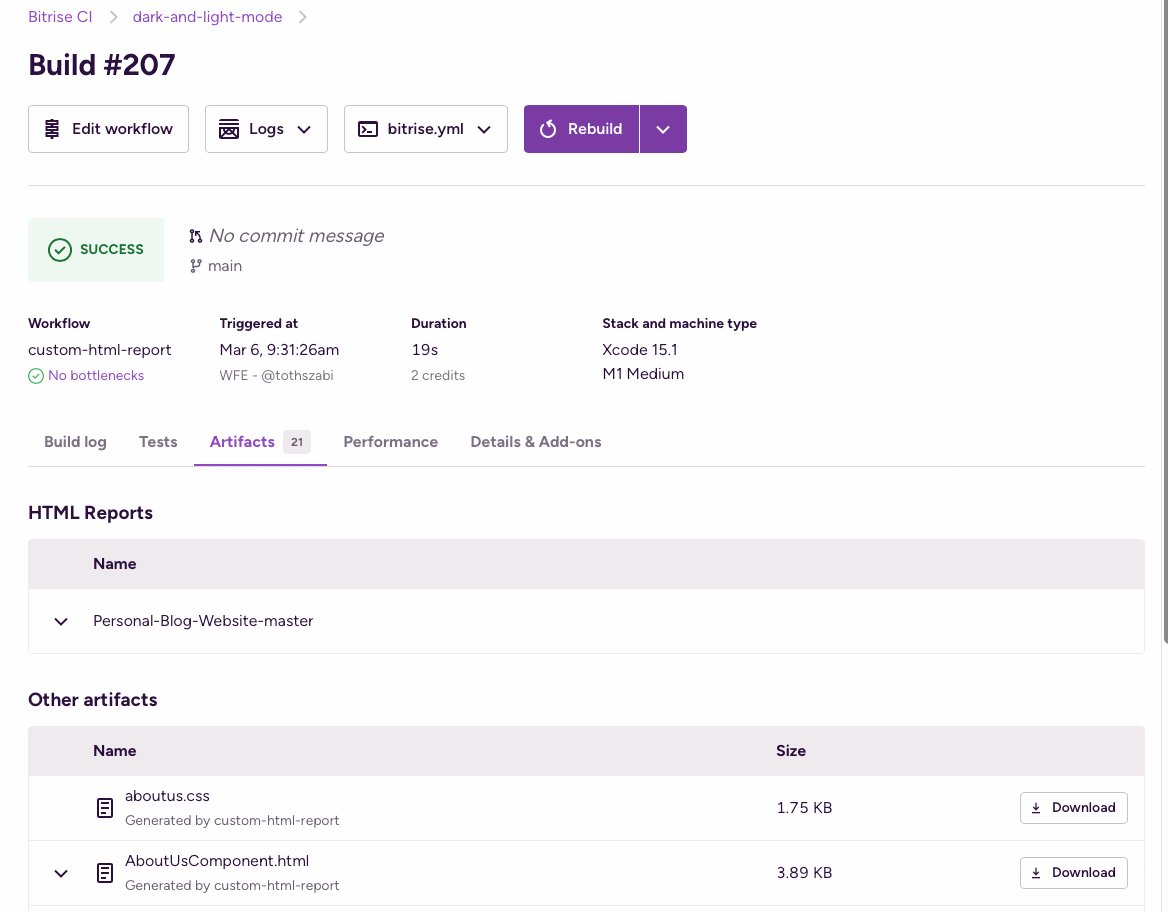
ビルドが完了したら、ビルドのページに移動して、 アーティファクト タブ。レポートは次の場所にあります。 HTMLレポート セクション。
7日間の制限
各 HTML レポートは 7 日間使用できます。