- Bitriseドキュメントへようこそ!
- 入門
- Quick start guides
- Expoアプリの使用を開始する
Expoアプリの使用を開始する
メールまたはGitプロバイダーを介してサインアップし、リポジトリに接続して、Expoアプリの最初のビルドを実行することにより、Bitriseの使用を開始します。
ReactNativeプロジェクトを生成できます React NativeCLIまたはExpoCLIを使用。 博覧会 は、XcodeまたはAndroid Studioでネイティブコードを使用せずに、ReactNativeアプリをすばやく起動して実行できるようにするツールチェーンです。
このガイドでは、で構築されたReact Nativeプロジェクトをセットアップ、テスト、コード署名、およびデプロイする方法について説明します。 Expo CLI。
ExpoアプリをBitriseに追加する
まず、React NativeExpoアプリをに追加する方法を見てみましょう。 bitrise.io。
-
Bitrise にログインし、 ダッシュボード。
-
クリック 新しいアプリを追加 ボタン。
-
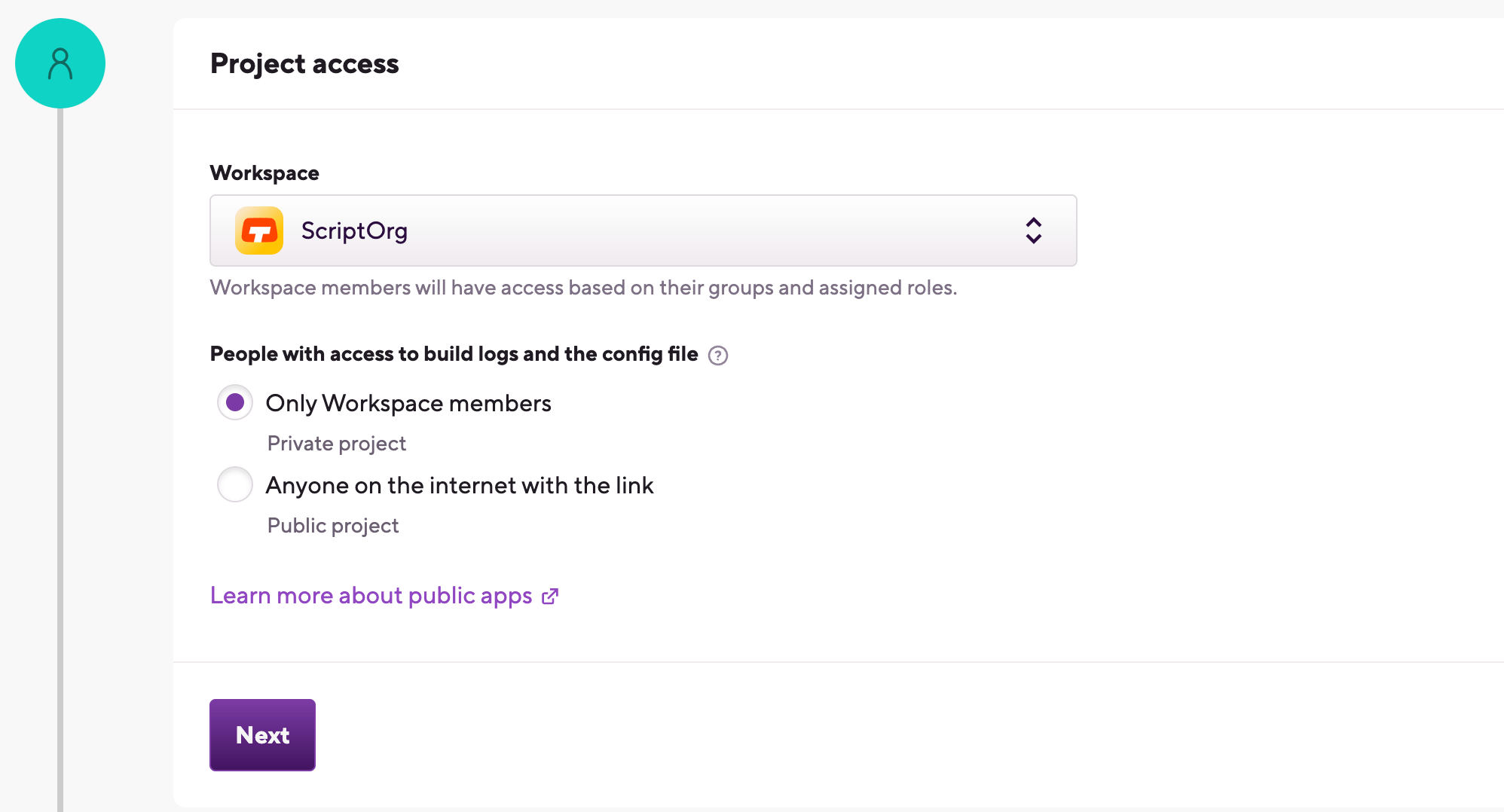
下 プロジェクトへのアクセス、アプリを所有するワークスペースを選択します。

-
アプリのプライバシーを設定します。
Privacy is final
この設定は後で変更することはできません。アプリをプライベートにする必要があるにもかかわらず、誤ってパブリック アプリとして追加したことに気付いた場合は、アプリを削除して再度追加する必要があります。
-
プライベート アプリには、あなた、ワークスペース メンバー、およびアプリでの作業に招待されたユーザーのみがアクセスできます。アプリのリポジトリにアクセスするには認証が必要です。
-
公開アプリ彼らのことを暴露する
ビットライズ.ymlそしてビルドログを全員に送信します。公開アプリのビルド URL がある場合は、そのビルド ログを表示して、トラブルシューティングなどに役立てることができます。パブリック アプリは認証を必要とせず、SSH キーを持つことはできません。
-
-
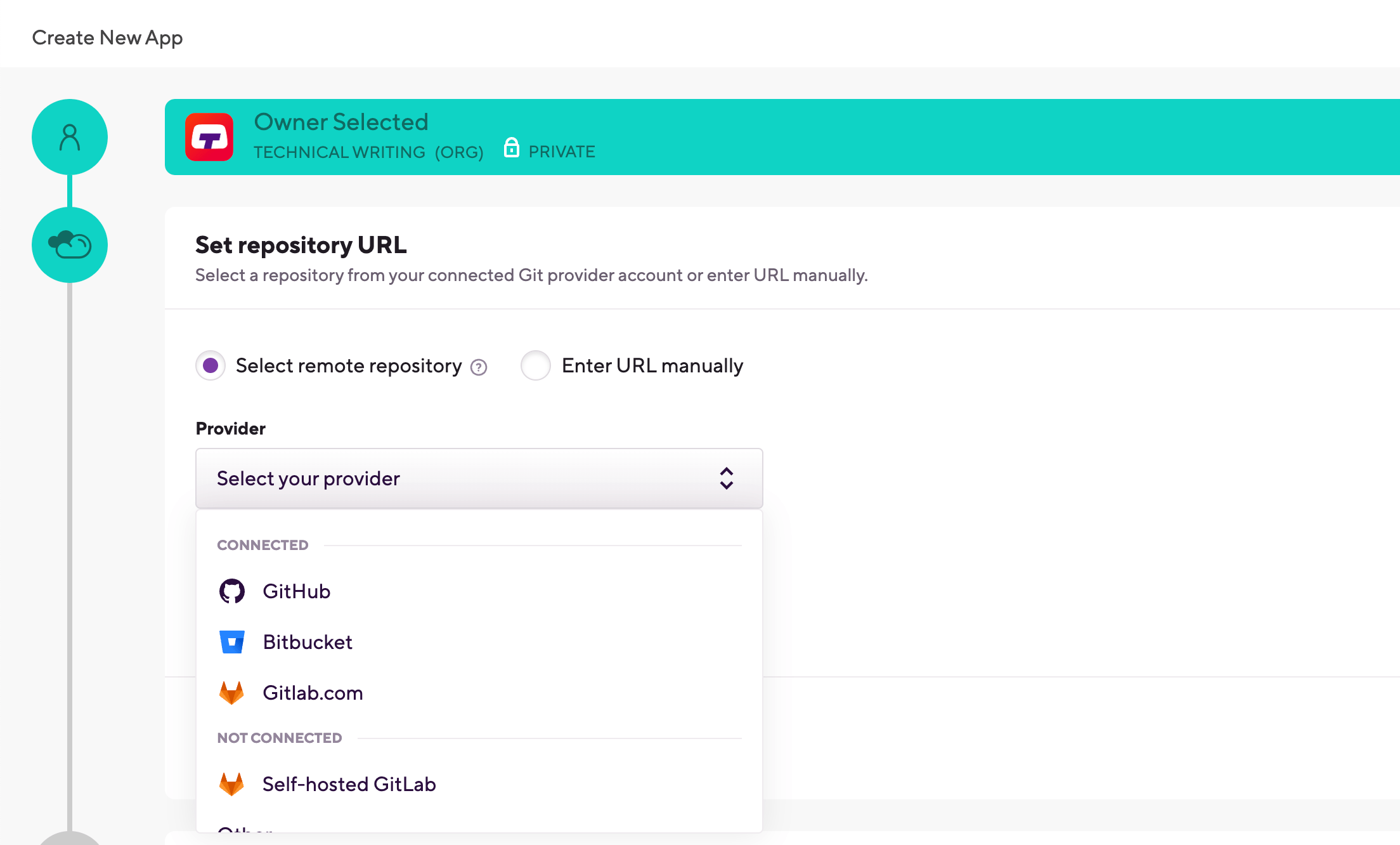
リポジトリ URL を設定するには、2 つのオプションのいずれかを選択します。
-
とともに リモートリポジトリの選択 オプションを使用すると、接続されている Git プロバイダー アカウントのリポジトリのリストからリポジトリを選択できます。ドロップダウン メニューから Git プロバイダーを選択し、クリックします。 リポジトリを選択してください... リストからリポジトリを選択します。

-
の URLを手動で入力してください このオプションでは、接続された Git プロバイダー アカウントは必要ありません。URL を入力するだけで、認証フェーズに進むことができます。を設定している場合を除き、SSH URL を使用することを強くお勧めします。 パブリックアプリ。
リポジトリURL
あなたはできるでしょう プロジェクトのリポジトリ URL を変更する 後で。また、いつでもアカウントを Git プロバイダー サービスに接続または切断することができます。
Git プロバイダー アカウントを使用して Bitrise にサインアップした場合、そのアカウントはすでに接続されており、そこから任意のリポジトリを選択できます。
-
-
OAuth接続を使用する場合は、 SSHキーを追加する の中に Bitriseを承認する セクション。
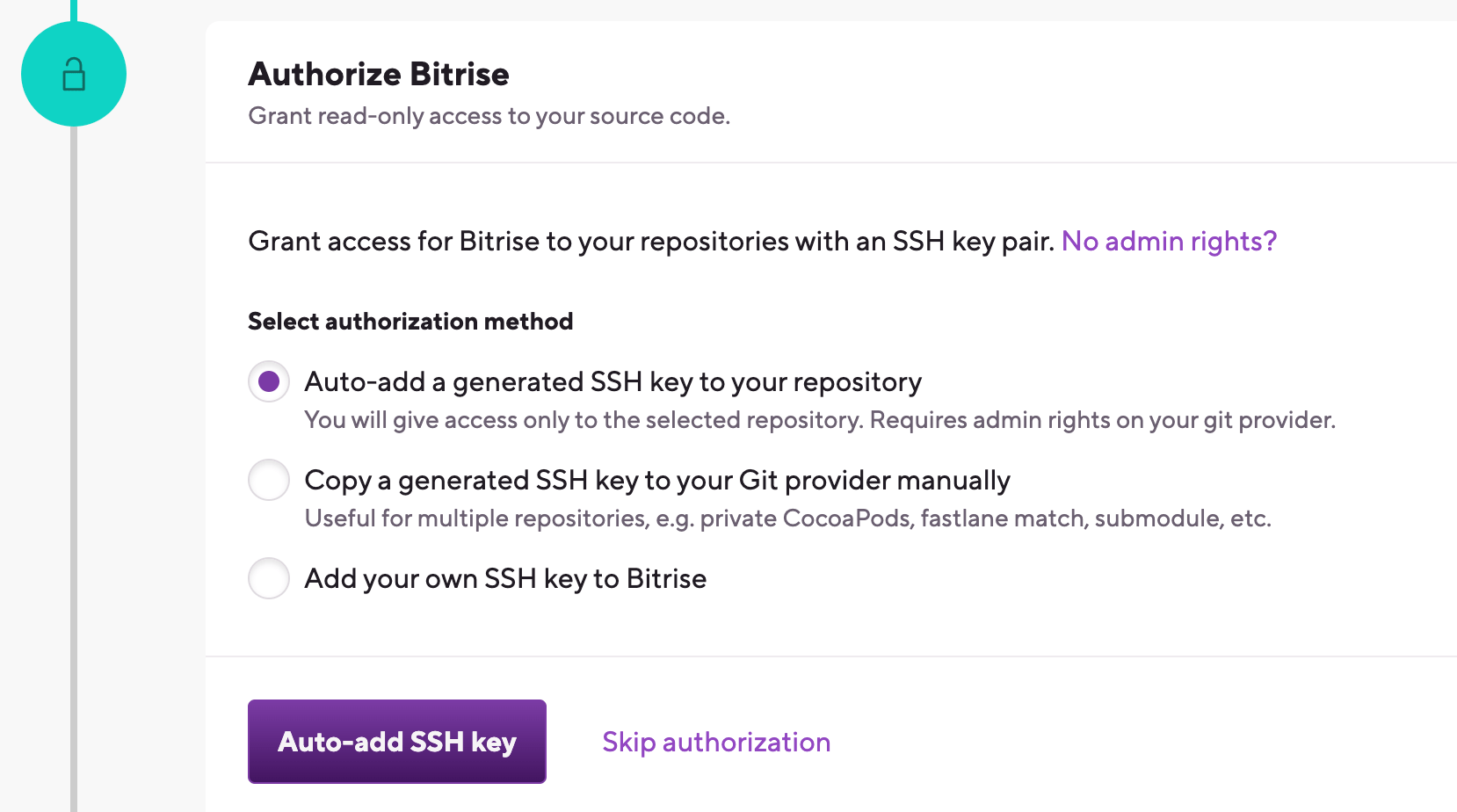
SSHキーを追加する の中に Bitrise を承認する セクション。これはプライベート アプリにのみ関係します。パブリック アプリは SSH キーを持つことができず、認証を必要としません。次の 3 つのオプションから 1 つを選択します。
-
あなたのアプリは公開アプリです。
-
Gitリポジトリに接続するには GitHub アプリのインストール。

-
生成された SSH キーをリポジトリに自動追加します: このオプションを使用することをお勧めします。 SSH キー ペアが自動的に生成され、公開キーがリポジトリに登録されます。接続された Git プロバイダー アカウントにリポジトリに対する管理者権限が必要です。
-
生成された SSH キーを Git プロバイダーに手動でコピーします: SSH キー ペアが生成されるので、公開キーをコピーして Git プロバイダーに手動で登録できます。たとえば、同じ SSH キーを使用して複数のリポジトリにアクセスする必要がある場合に便利です。
-
独自の SSH キーを Bitrise に追加する: このオプションを選択した後、独自の SSH キーを生成し、ここに秘密キーを貼り付けることができます。公開キーをリポジトリに手動で追加することも必要です。 SSH キー ペアを生成するには、次の手順を実行します。 独自の SSH キーペアの生成。
SSH キーはいつでも設定できます
現時点で有効な機能する SSH キー接続を設定できない場合でも、心配する必要はありません。アプリの追加に進んでください。後で SSH 接続をセットアップできます。 SSHキーの構成。
-
-
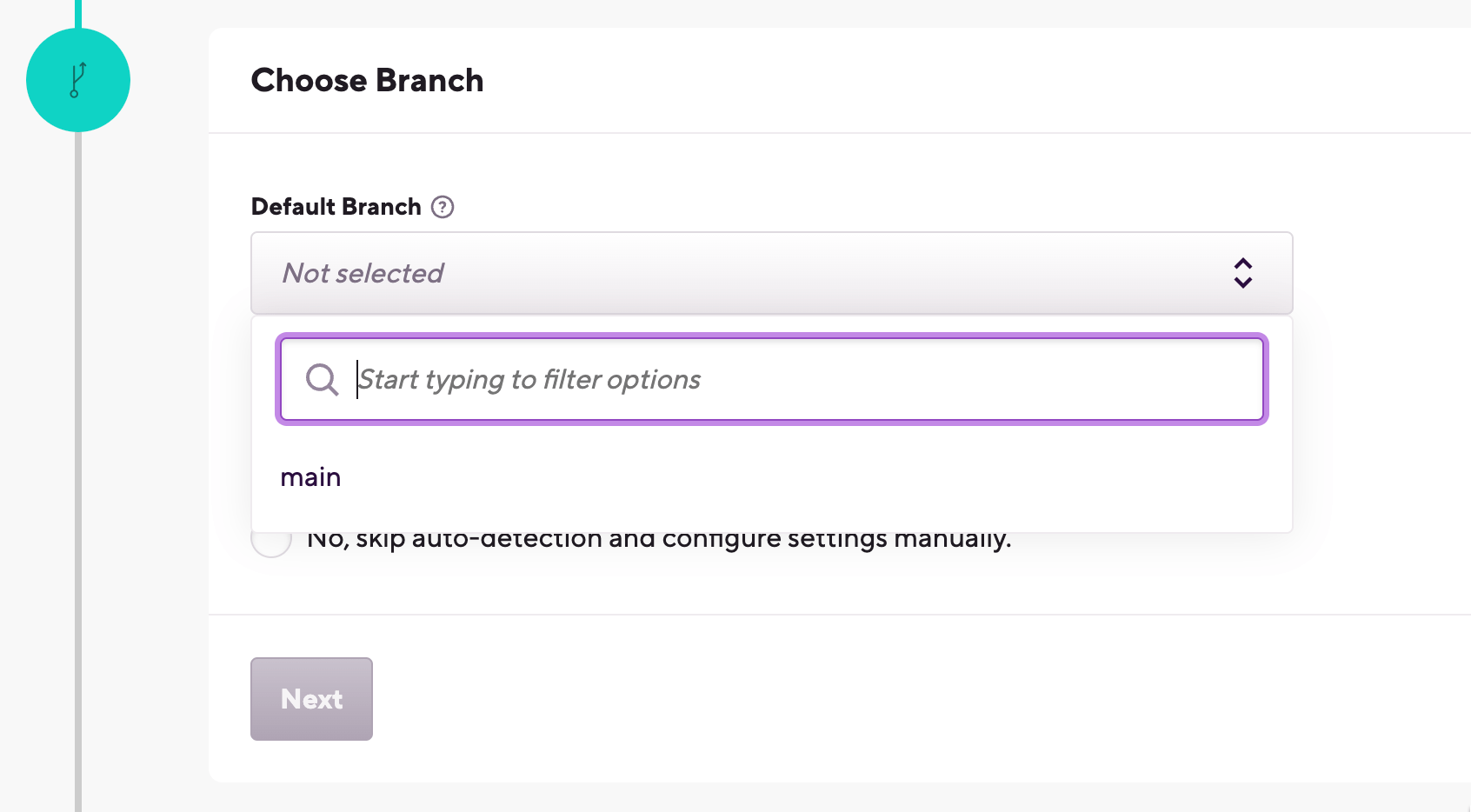
リポジトリのデフォルトのブランチを選択します。このブランチにはプロジェクトの構成が含まれている必要があります。
-
前の手順で SSH アクセスを正常に構成した場合、またはパブリック アプリを追加している場合、Bitrise はリポジトリを解析し、ドロップダウン メニューからブランチを選択できるようにします。
-
リポジトリ アクセスを構成していない場合は、ブランチ名を手動で入力する必要があります。

-
-
Bitriseがアプリを自動的に構成しようとしている間待ちます。
プロジェクトの種類
プロジェクトタイプの検出は、アプリの初期構成を支援するのに役立ちます。ただし、アプリを追加した後はいつでも、プロジェクトタイプを含むすべての設定を変更できますのでご安心ください。
-
Bitriseがプロジェクトを検証している間待ちます。
-
プロンプトが表示されたら Webhook を登録すると、コードがリポジトリにプッシュされたとき、またはプル リクエストが作成されたときに Bitrise が自動的にビルドを開始できるようになります。
-
完了したら、をクリックします アプリページを見る 新しく追加されたアプリのホームページに移動します。そこから始めることができます ワークフローを編集する そして ビルドを実行する。
これで、ReactNativeプロジェクトが正常にセットアップされました。 bitrise.io!最初のビルドは、プライマリワークフローを使用して自動的に開始されます。最初のビルドで生成されたレポートは、 アーティファクト ビルドのページのタブ。
の依存関係のインストール 博覧会 アプリ
Bitriseプロジェクトスキャナーが正常にスキャンした場合 事業、 npmコマンドを実行します また ヤーンコマンドを実行する ステップはデフォルトのワークフローに含まれます。これらの手順により、不足しているJavascriptの依存関係をアプリにインストールできます。
ネイティブAndroidの依存関係については、 不足しているAndroidSDKコンポーネントをインストールする ステップ。
ネイティブiOSの依存関係については、特に、 Homebrewインストール ステップまたは CocoaPodsインストールを実行します ステップ。
npmを使用してJavascriptの依存関係をインストールするには:
npmの代わりにYarnを使用する
このガイドでは、npmを使用してJavascriptの依存関係をインストールしています。ただし、 ヤーンコマンドを実行する 手順:追加の構成を必要とせずに、不足しているJS依存関係をインストールできます。
-
でアプリを開きます ビットライズ。
-
クリック ワークフロー メインページのボタン。
-
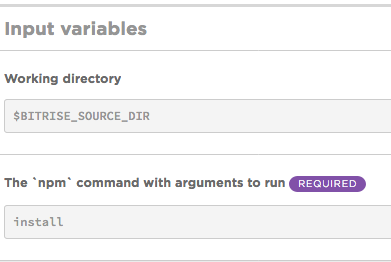
ワークフローに npmコマンドを実行します ステップ。
-
の中に 実行する引数を指定したnpmコマンド 入力フィールド、タイプ
インストール。
を使用して
npm ciコマンドの代わりにnpm installすでに最新版をお持ちの場合
package-lock.jsonプロジェクトでファイルを使用することをお勧めします。シコマンドイン 実行する引数を指定した「npm」コマンド 入力。使用するnpm ciに比べてビルド時間が大幅に短縮されるだけでなく、npm installしかし、より信頼性の高いビルドも同様です。
ReactNativeアプリのテスト
ReactNativeの組み込みテストメソッドを使用できます。 冗談 ユニットテストを実行します。
-
でアプリを開きます ビットライズ。
-
クリック ワークフロー メインページのボタン。
-
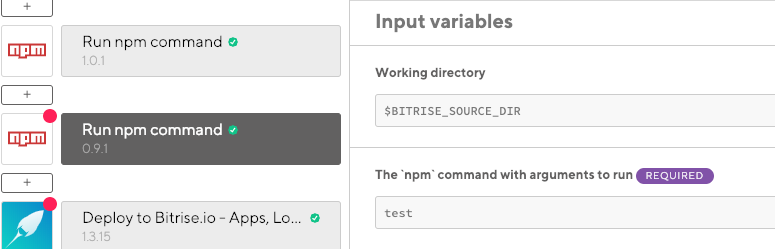
追加します npmコマンドを実行します ワークフローに進みます。
-
の中に 実行する引数を指定したnpmコマンド 入力フィールド、タイプ
テスト。
React Native テストの詳細ガイドについては、以下を参照してください。 React Native アプリのテスト。
テスト結果をテストレポートに追加する
ビットライズさん テストレポート アドオンを使用すると、テスト結果を 1 つの便利な場所で表示および分析できます。デフォルトでは、これらのテストはテスト レポートに表示されません。ただし、結果をエクスポートすることはできます。 任意のステップからのテストレポートへのエクスポート。基本的なプロセスは次のとおりです。
-
を生成します。
junit.xmlビルド中にファイルを作成します。たとえば、次のように使用できます ジェスト・ジュニット レポートを作成するため。
-
を追加します。 テスト結果をテストレポートにエクスポートする ワークフローへのアドオン ステップ。

-
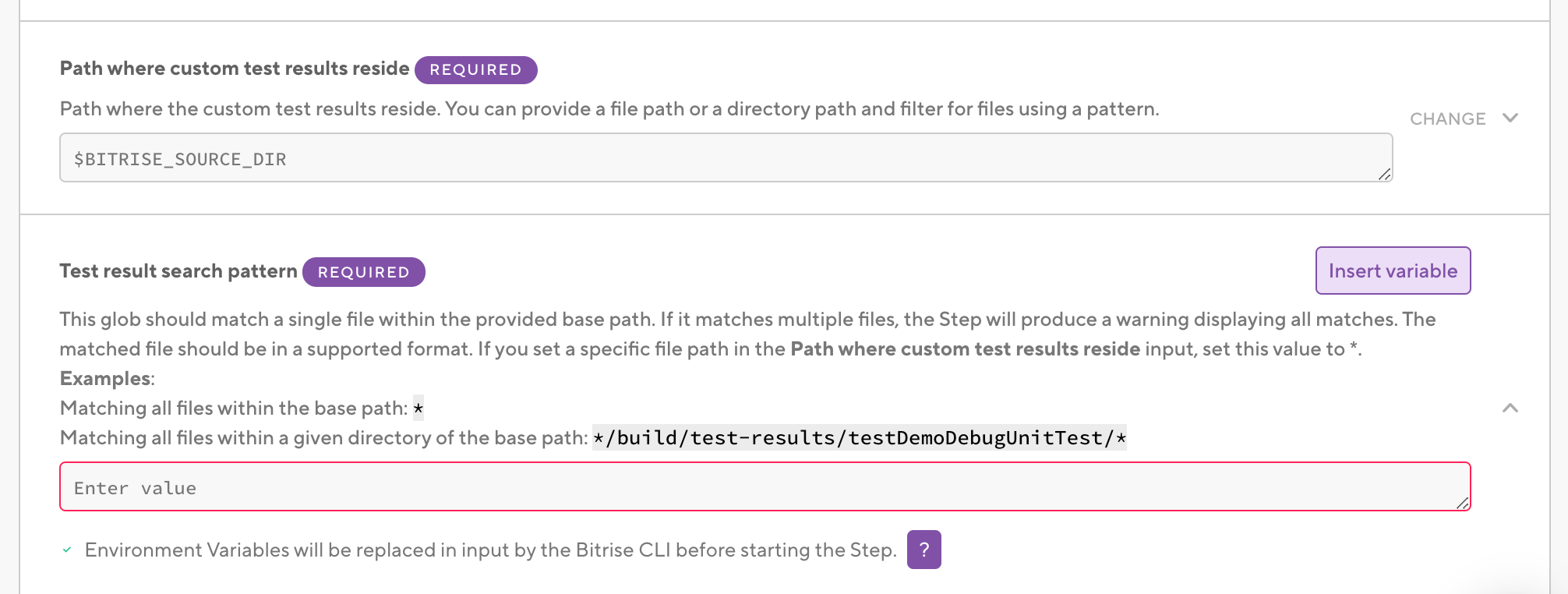
In the Path where custom test results reside input, add the folder in which your
junit.xmlfile and other test results are located. -
の中に テスト結果の検索パターン 入力、設定
*.xml。 -
の中にテストの名前入力して、テスト実行の名前を設定します。
テスト結果は、Test Reports アドオン内でこの名前で表示されます。
-
持っていることを確認してください Bitrise.io にデプロイする ワークフローにステップインします。
Expoアプリのデプロイ
Bitriseはサポートします Expoアプリケーションサービス (EAS)Expoアプリの場合、デフォルトのデプロイBitriseワークフローは Expo Application Services(EAS)ビルドを実行する EASでビルドをトリガーするステップ。
EASを使用したくない場合は、 タートルCLI Bitriseワークフロー用。これを見る ワークフローレシピ 詳細については。