- Bitriseドキュメントへようこそ!
- 入門
- Quick start guides
- ReactNativeアプリの使用を開始する
ReactNativeアプリの使用を開始する
メールまたはGitプロバイダーを介してサインアップし、リポジトリに接続して、React Nativeアプリの最初のビルドを実行することにより、Bitriseの使用を開始します。
Expoプロジェクト
React NativeプロジェクトでExpoを使用する場合は、専用のガイドがあります。 Expoアプリの使用を開始する。
ReactNativeプロジェクトをで簡単にセットアップおよび構成できます ビットライズ。 React NativeリポジトリはAndroidプロジェクトとiOSプロジェクトで構成できるため、AndroidアプリとiOSアプリで通常行うように構成を行う必要があります。 BitriseでReactNativeプロジェクトを実行すると、最初にAndroid、次にiOSビルドがビルドされることがわかります。
Bitriseアカウントをお持ちですか?
サインアップしていることを確認してください bitrise.io Bitriseアカウントにアクセスできます。アカウントを登録する方法は複数あります。
ReactNativeアプリをBitriseに追加する
この手順では、アプリをBitriseに追加し、リポジトリに接続し、リポジトリアクセスを設定し、ブランチを選択し、プロジェクトを検証するプロセスについて説明します。以下では、ReactNative固有の構成もいくつか取り上げます。
-
Bitrise にログインし、 ダッシュボード。
-
クリック 新しいアプリを追加 ボタン。
-
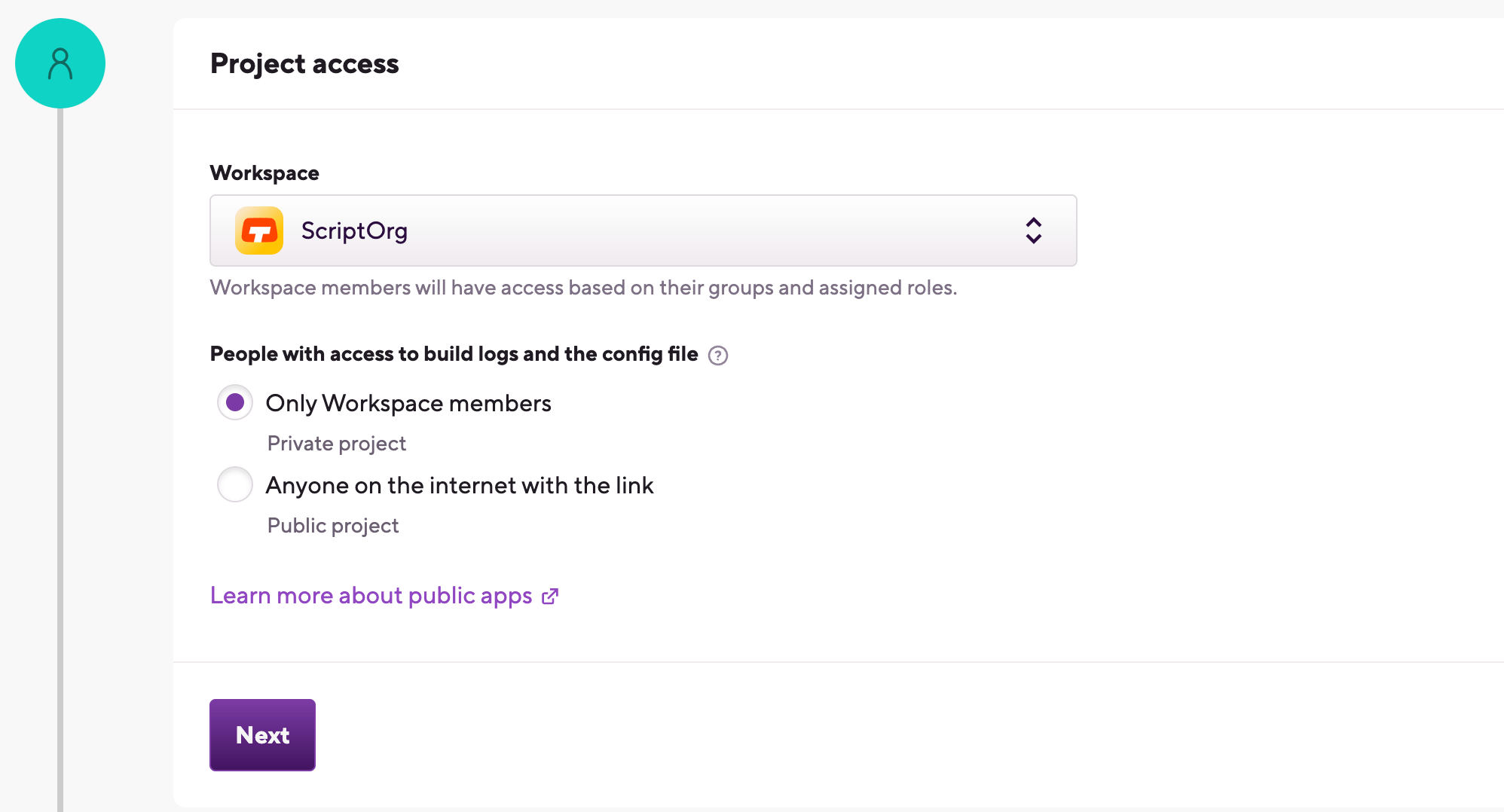
下 プロジェクトへのアクセス、アプリを所有するワークスペースを選択します。

-
アプリのプライバシーを設定します。
Privacy is final
この設定は後で変更することはできません。アプリをプライベートにする必要があるにもかかわらず、誤ってパブリック アプリとして追加したことに気付いた場合は、アプリを削除して再度追加する必要があります。
-
プライベート アプリには、あなた、ワークスペース メンバー、およびアプリでの作業に招待されたユーザーのみがアクセスできます。アプリのリポジトリにアクセスするには認証が必要です。
-
公開アプリ彼らのことを暴露する
ビットライズ.ymlそしてビルドログを全員に送信します。公開アプリのビルド URL がある場合は、そのビルド ログを表示して、トラブルシューティングなどに役立てることができます。パブリック アプリは認証を必要とせず、SSH キーを持つことはできません。
-
-
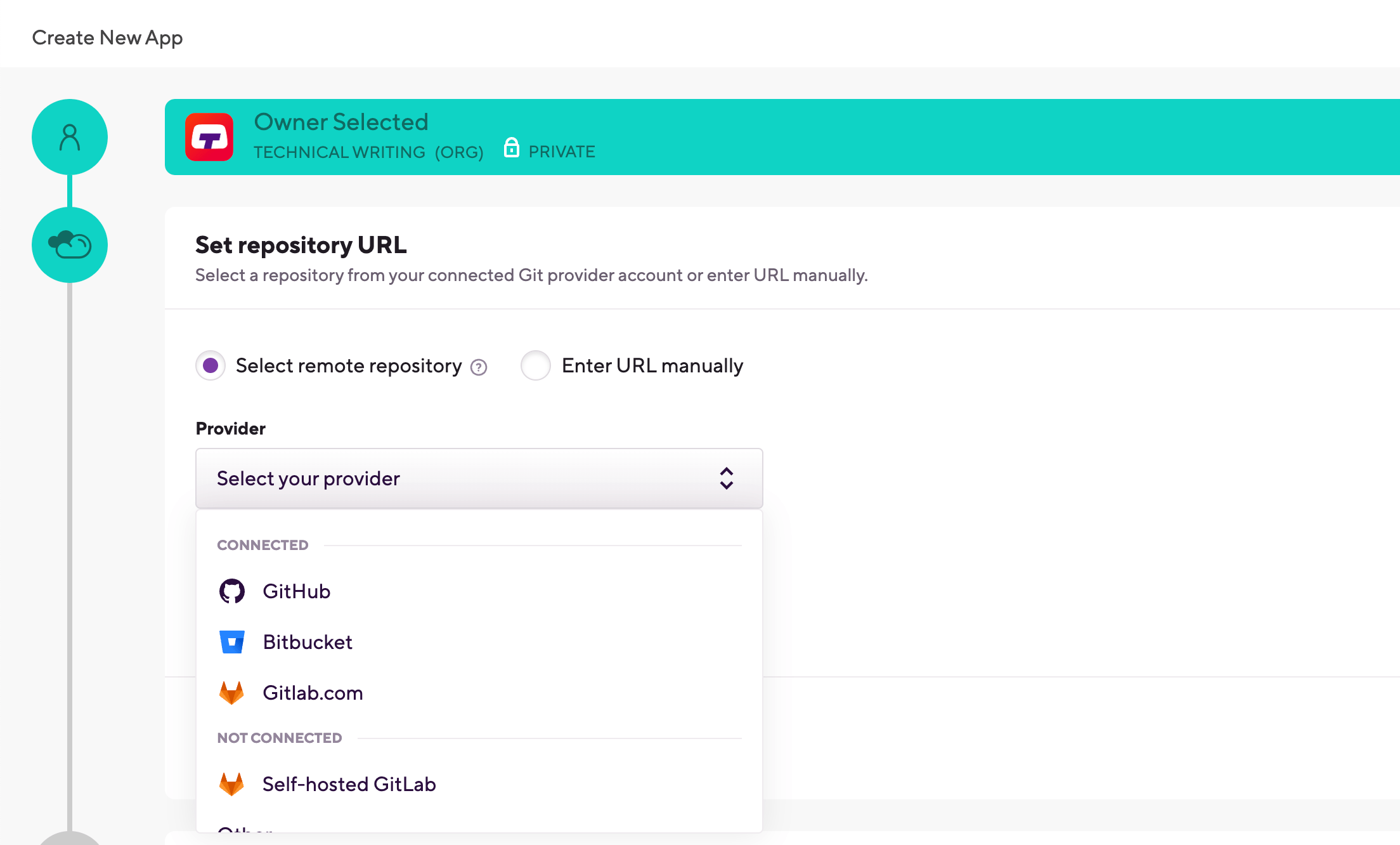
リポジトリ URL を設定するには、2 つのオプションのいずれかを選択します。
-
とともに リモートリポジトリの選択 オプションを使用すると、接続されている Git プロバイダー アカウントのリポジトリのリストからリポジトリを選択できます。ドロップダウン メニューから Git プロバイダーを選択し、クリックします。 リポジトリを選択してください... リストからリポジトリを選択します。

-
の URLを手動で入力してください このオプションでは、接続された Git プロバイダー アカウントは必要ありません。URL を入力するだけで、認証フェーズに進むことができます。を設定している場合を除き、SSH URL を使用することを強くお勧めします。 パブリックアプリ。
リポジトリURL
あなたはできるでしょう プロジェクトのリポジトリ URL を変更する 後で。また、いつでもアカウントを Git プロバイダー サービスに接続または切断することができます。
Git プロバイダー アカウントを使用して Bitrise にサインアップした場合、そのアカウントはすでに接続されており、そこから任意のリポジトリを選択できます。
-
-
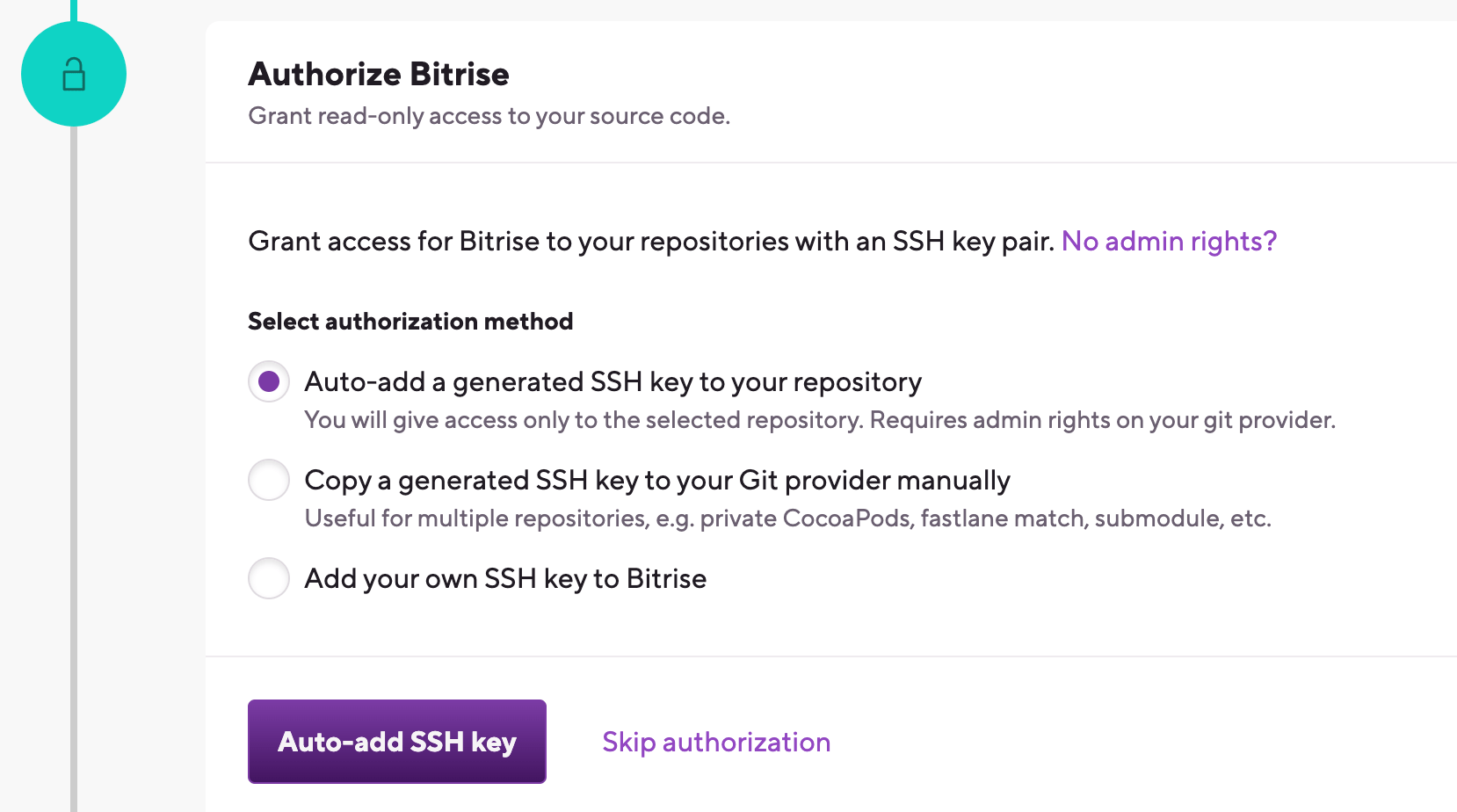
OAuth接続を使用する場合は、 SSHキーを追加する の中に Bitriseを承認する セクション。
SSHキーを追加する の中に Bitrise を承認する セクション。これはプライベート アプリにのみ関係します。パブリック アプリは SSH キーを持つことができず、認証を必要としません。次の 3 つのオプションから 1 つを選択します。
-
あなたのアプリは公開アプリです。
-
Gitリポジトリに接続するには GitHub アプリのインストール。

-
生成された SSH キーをリポジトリに自動追加します: このオプションを使用することをお勧めします。 SSH キー ペアが自動的に生成され、公開キーがリポジトリに登録されます。接続された Git プロバイダー アカウントにリポジトリに対する管理者権限が必要です。
-
生成された SSH キーを Git プロバイダーに手動でコピーします: SSH キー ペアが生成されるので、公開キーをコピーして Git プロバイダーに手動で登録できます。たとえば、同じ SSH キーを使用して複数のリポジトリにアクセスする必要がある場合に便利です。
-
独自の SSH キーを Bitrise に追加する: このオプションを選択した後、独自の SSH キーを生成し、ここに秘密キーを貼り付けることができます。公開キーをリポジトリに手動で追加することも必要です。 SSH キー ペアを生成するには、次の手順を実行します。 独自の SSH キーペアの生成。
SSH キーはいつでも設定できます
現時点で有効な機能する SSH キー接続を設定できない場合でも、心配する必要はありません。アプリの追加に進んでください。後で SSH 接続をセットアップできます。 SSHキーの構成。
-
-
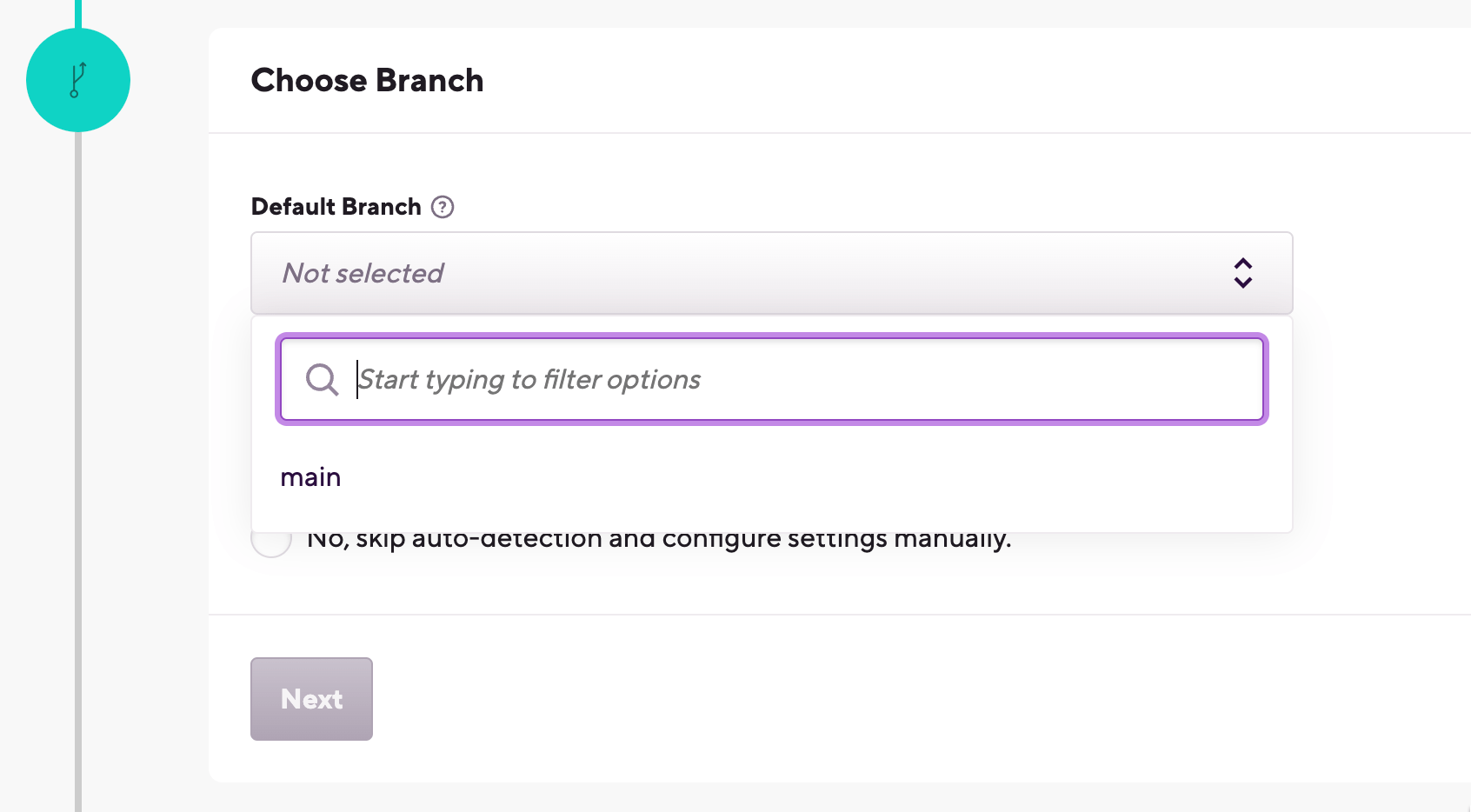
リポジトリのデフォルトのブランチを選択します。このブランチにはプロジェクトの構成が含まれている必要があります。
-
前の手順で SSH アクセスを正常に構成した場合、またはパブリック アプリを追加している場合、Bitrise はリポジトリを解析し、ドロップダウン メニューからブランチを選択できるようにします。
-
リポジトリ アクセスを構成していない場合は、ブランチ名を手動で入力する必要があります。

-
-
Bitriseがアプリを自動的に構成しようとしている間待ちます。
プロジェクトの種類
プロジェクトタイプの検出は、アプリの初期構成を支援するのに役立ちます。ただし、アプリを追加した後はいつでも、プロジェクトタイプを含むすべての設定を変更できますのでご安心ください。
-
Bitriseがプロジェクトを検証している間待ちます。選択したブランチで構成ファイルが利用できる場合、スキャナーはアプリをReactNativeアプリとして検出します。
プロジェクトが1つのモジュールのみで構成されている場合、そのモジュールは自動的に選択されます。 モジュール。プロジェクトに複数のモジュールが含まれている場合は、モジュールを選択できますが、メインのモジュールをお勧めします。
-
の中に 変異体 フィールドで、プロジェクトに適したバリアントを選択します。選ぶ すべてのバリアントを選択 すべてのバリアントをビルドします。選ぶ デバッグ また リリース APKまたはIPAファイルを生成する場合。
-
の中に プロジェクト(またはワークスペース) フィールドで、XcodeプロジェクトまたはXcodeワークスペースパスを選択します。
-
の中に スキーム名を選択、スキーム名を選択します。プロジェクトにSHAREDスキームがない場合、スキャナーの検証は失敗します。 Bitriseを手動でXcodeスキームにポイントすることもできますが、共有されている場合は、自動的に検出されます。
-
の ipaエクスポート方法を選択します、.ipaファイルのエクスポート方法を選択します:アドホック、アプリストア、開発、またはエンタープライズ方法。心配しないでください。後で変更できます。
-
プロンプトが表示されたら Webhook を登録すると、コードがリポジトリにプッシュされたとき、またはプル リクエストが作成されたときに Bitrise が自動的にビルドを開始できるようになります。
-
完了したら、をクリックします アプリページを見る 新しく追加されたアプリのホームページに移動します。そこから始めることができます ワークフローを編集する そして ビルドを実行する。
これで、ReactNativeプロジェクトが正常にセットアップされました。 bitrise.io!最初のビルドは自動的に開始されます。最初のビルドで生成されたアーティファクトを確認できます アーティファクト ビルドのページのタブ。
の依存関係のインストール リアクトネイティブ アプリ
Bitriseプロジェクトスキャナーが正常にスキャンした場合 リアクトネイティブ 事業、 npmコマンドを実行します また ヤーンコマンドを実行する ステップはデフォルトのワークフローに含まれます。これらの手順により、不足しているJavascriptの依存関係をアプリにインストールできます。
ネイティブAndroidの依存関係については、 不足しているAndroidSDKコンポーネントをインストールする ステップ。
ネイティブiOSの依存関係については、特に、 Homebrewインストール ステップまたは CocoaPodsインストールを実行します ステップ。
npmを使用してJavascriptの依存関係をインストールするには:
npmの代わりにYarnを使用する
このガイドでは、npmを使用してJavascriptの依存関係をインストールしています。ただし、 ヤーンコマンドを実行する 手順:追加の構成を必要とせずに、不足しているJS依存関係をインストールできます。
-
でアプリを開きます ビットライズ。
-
クリック ワークフロー メインページのボタン。
-
ワークフローに npmコマンドを実行します ステップ。
-
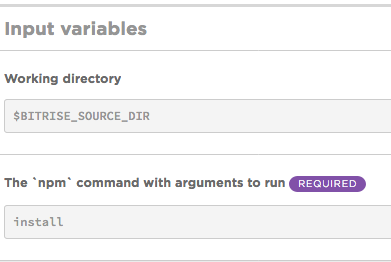
の中に 実行する引数を指定したnpmコマンド 入力フィールド、タイプ
インストール。
を使用して
npm ciコマンドの代わりにnpm installすでに最新版をお持ちの場合
package-lock.jsonプロジェクトでファイルを使用することをお勧めします。シコマンドイン 実行する引数を指定した「npm」コマンド 入力。使用するnpm ciに比べてビルド時間が大幅に短縮されるだけでなく、npm installしかし、より信頼性の高いビルドも同様です。
ReactNativeアプリのコード署名
React Nativeアプリは、AndroidとiOSの2つのプロジェクトで構成できます。どちらも、署名手順が異なります。プロジェクトのワークフローエディタの[コード署名]タブをクリックすると、すべてのiOSおよびAndroidコード署名フィールドが1ページに表示されます。プラットフォーム固有の手順に従って、iOSとAndroidの両方のアプリにコード署名します。
Androidプロジェクトに署名する
すべてのAndroidアプリは、Androidデバイスにインストールする前に、証明書を使用してデジタル署名する必要があります。 Bitriseでは、この目的のために専用のステップを使用できますが、最初にキーストアファイルが必要になります。
-
Bitriseでアプリを開くには、 管理者 アプリチームでの役割。
-
に移動します 設定 タブ。

-
左側で選択します コード署名 メニューから。
-
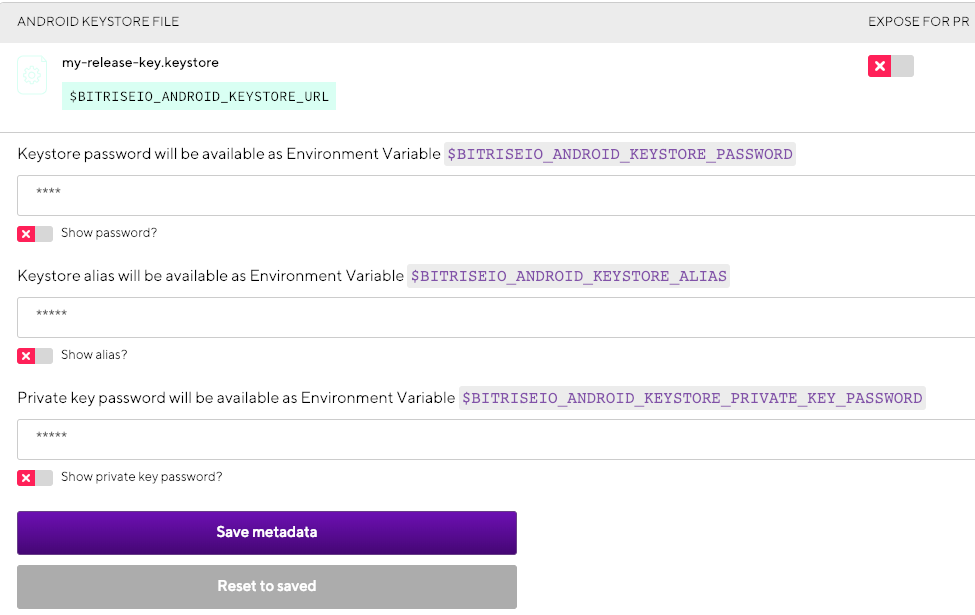
On the Android tab, click Add keystore file.
-
In the dialog, drag-and-drop the file and fill out the required fields then click Continue

-
クリック
ワークフロー名の横にあるボタンをクリックします。
-
追加します Androidサイン ワークフローに進みます。
Android Sign ステップの前提条件
必ず追加してください 人造人間のサイン ビルド ステップの後のステップ (Android ビルド ステップまたは Gradle ランナー ステップ) をワークフローに追加します。
Xcodeプロジェクト用に署名されたIPAを作成する
Apple接続が正しく設定されていて、コード署名ファイルをビルドで使用できるようにすると、Bitriseを使用してXcodeプロジェクトの署名付きIPAファイルを簡単に作成できます。
Bitrise での iOS コード署名の概要
コード署名資産管理に利用できるステップの包括的な概要については、次のWebサイトをご覧ください。 iOSコード署名ページ。
Bitriseを使用すると、Xcodeプロジェクト用の署名付きIPAファイルを簡単に作成できます。あなたがする必要があるのはあなたのコード署名ファイルが正しく管理されていることを確認し、そして私たちの関連する入力を設定することです iOS用のXcodeアーカイブとエクスポート ステップ。
-
設定しました Appleサービス接続 Bitriseで。
-
あなたの コード署名ファイルは正しく管理されています。
-
あなたは私たちの関連する入力を設定します iOS用のXcodeアーカイブとエクスポート ステップ。
ディストリビューションと開発署名証明書をアップロードします
プロジェクトの開発署名証明書と配布署名証明書の両方をアップロードすることを強くお勧めします。アップロードされた開発署名証明書がない場合は、ビルドを開始するたびに、自動プロビジョニング オプションを使用するステップによってオンザフライで生成されます。これにより、最終的に証明書の最大数に達し、新しいビルドを開始できなくなる可能性があります。
すべての設定が完了したら、IPAエクスポートの設定に進みます。 ワークフロー。
[en] Workflow Editor
[en] bitrise.yml
-
必要なことを確認してください コード署名ファイルが収集され、アップロードされました。
-
あなたが持っていることを確認してください iOS用のXcodeアーカイブとエクスポート ワークフローにステップインします。
-
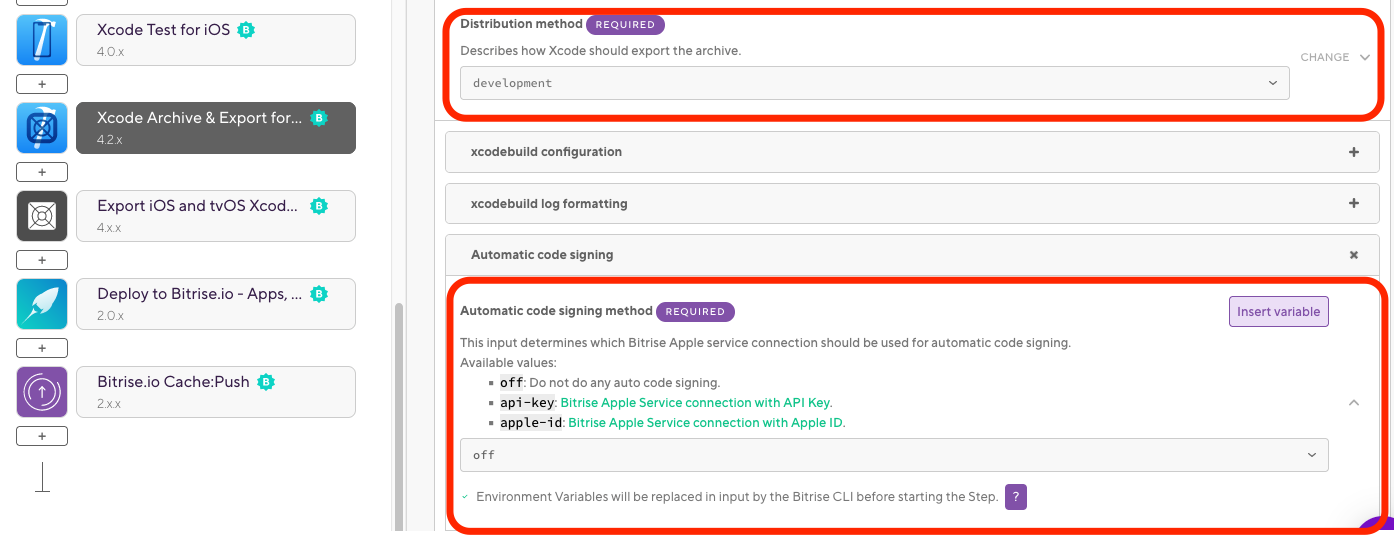
をセットする 配布方法 ステップの入力。

自動プロビジョニングを使用する場合は、の値と一致していることを確認してください 配布タイプ 関連する入力 iOS自動プロビジョニング ステップ。オプションは次のとおりです。
-
app-store:アプリをApp Storeにデプロイする場合は、これを選択します。配布証明書とAppStoreプロビジョニングプロファイルが必要です。 -
ad-hoc:アプリをアドホックテスターにデプロイする場合は、これを選択します。配布証明書とアドホックプロビジョニングプロファイルが必要です。 -
enterprise:Apple Enterpriseアカウントをお持ちで、それを使用してアプリを配布する場合は、これを選択してください。 -
development:内部テストにはこれを選択してください。開発者証明書と開発プロビジョニングプロファイルが必要です。
-
-
をセットする 自動コード署名 コード署名に使用するAppleサービス接続への入力。使用可能なオプションは次のとおりです。
-
off自動コード署名を行わない場合。 -
api-keyAPIキー認証を使用する場合。 -
apple-idAppleID認証を使用する場合。
-
-
ワークフローを保存して、新しいビルドを開始します。
-
[en] Make sure all the necessary code signing files are available for your build.
-
[en] Open the
bitrise.ymlfile of your app. -
[en] Make sure you have the
xcode-archiveStep in your Workflow.my-workflow: steps: - xcode-archive: inputs: -
[en] Set the
distribution_methodinput to the correct value. The available options are:-
[en]
app-store: Choose this if you want to deploy the app to the App Store. Requires a Distribution certificate and an App Store provisioning profile. -
[en]
ad-hoc: Choose this if you want to deploy the app to ad-hoc testers. Requires a Distribution certificate and an Ad Hoc provisioning profile. -
[en]
enterprise: Choose this if you have an Apple Enterprise account and want to use that to distribute your app. -
[en]
development: Choose this for internal testing. Requires a Developer certificate and a Development provisioning profile.
my-workflow: steps: - xcode-archive: inputs: - distribution_method: development -
-
[en] Set the
automatic_code_signinginput to the Apple service connection you want to use for code signing. The available options are:-
[en]
offif you don’t do automatic code signing. -
[en]
api-keyif you use API key authorization. -
[en]
apple-idif you use Apple ID authorization.
my-workflow: steps: - xcode-archive: inputs: - automatic_code_signing: api-key - distribution_method: development -
それで全部です。 Xcodeは、プロジェクトのバンドルIDとチームIDの設定、および設定したエクスポート方法に基づいて、適切な署名ファイルを自動的に選択します。
別のチームのコード署名ファイルを使用してIPAファイルに署名する
別のチームのコード署名ファイルを使用してIPAファイルに署名する場合(たとえば、社内ビルドに会社のコード署名を使用しているが、App Store配布にクライアントのコード署名ファイルを使用している場合)、設定するだけです。 NS このエクスポートに使用する開発者ポータルチーム オプションも(に加えて 配布方法)。
-
会社のコード署名ファイルを内部ビルドに使用しているが、クライアントのコード署名ファイルがAppStoreの配布に使用されている場合。
-
自動コード署名にAppleIDを使用し、Apple IDが複数のチームに属している場合は、開発者ポータルチームを使用してこのエクスポート入力に使用し、自動コード署名資産管理に使用するチームを指定します。
そうするには:
-
新しい開発チームの正しいコード署名ファイルがBitriseにアップロードされていることを確認してください。
-
このエクスポートオプションにも使用するように開発者ポータルチームを設定します( 配布方法)。
-
をセットする 配布方法。
ReactNativeアプリのテスト
ReactNativeの組み込みテストメソッドを使用できます。 冗談 ユニットテストを実行します。
-
でアプリを開きます ビットライズ。
-
クリック ワークフロー メインページのボタン。
-
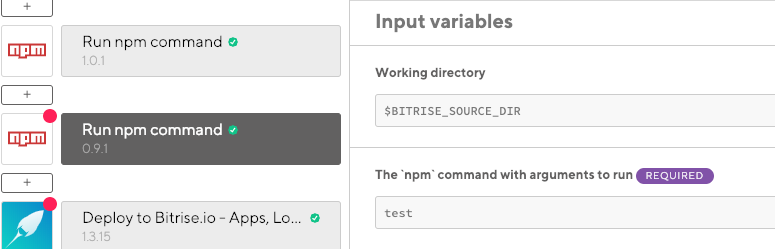
追加します npmコマンドを実行します ワークフローに進みます。
-
の中に 実行する引数を指定したnpmコマンド 入力フィールド、タイプ
テスト。
React Native テストの詳細ガイドについては、以下を参照してください。 React Native アプリのテスト。
テスト結果をテストレポートに追加する
ビットライズさん テストレポート アドオンを使用すると、テスト結果を 1 つの便利な場所で表示および分析できます。デフォルトでは、これらのテストはテスト レポートに表示されません。ただし、結果をエクスポートすることはできます。 任意のステップからのテストレポートへのエクスポート。基本的なプロセスは次のとおりです。
-
を生成します。
junit.xmlビルド中にファイルを作成します。たとえば、次のように使用できます ジェスト・ジュニット レポートを作成するため。
-
を追加します。 テスト結果をテストレポートにエクスポートする ワークフローへのアドオン ステップ。

-
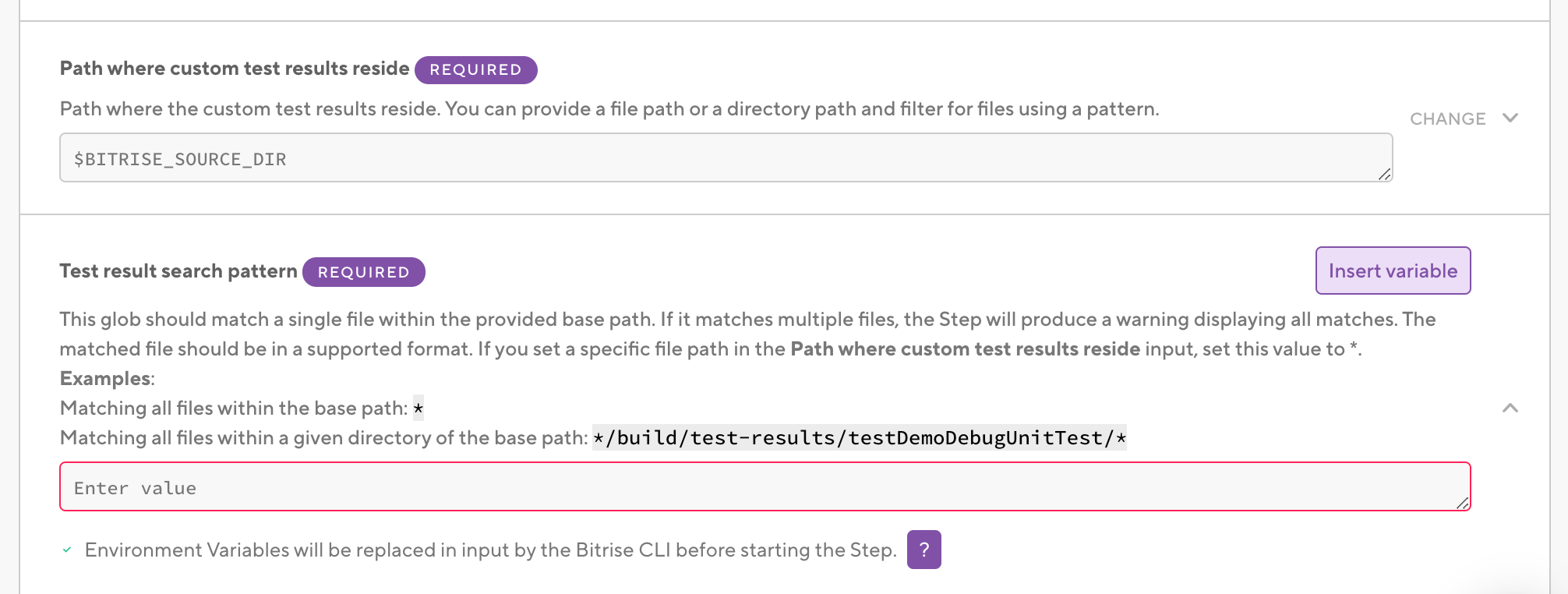
In the Path where custom test results reside input, add the folder in which your
junit.xmlfile and other test results are located. -
の中に テスト結果の検索パターン 入力、設定
*.xml。 -
の中にテストの名前入力して、テスト実行の名前を設定します。
テスト結果は、Test Reports アドオン内でこの名前で表示されます。
-
持っていることを確認してください Bitrise.io にデプロイする ワークフローにステップインします。
ReactNativeアプリのデプロイ
ReactNativeアプリを次の場所にデプロイできます。
-
bitrise.io:これにより、生成されたバイナリをダウンロードし、パブリックインストールページを介して他のユーザーと共有できます。
-
オンラインストア:複数の異なるオンラインストアを統合しています。これらのガイドでは、GooglePlayとAppleのAppStoreに公開する方法を紹介します。
クロスプラットフォームアプリをbitrise.ioにデプロイする
The bitrise.ioにデプロイします ステップは、ビルドに関連するすべてのアーティファクトをにアップロードします アーティファクト ビルドのページのタブ。
パブリックインストールページを使用して、生成されたアプリファイル(Androidの場合はAAB、iOSの場合はIPAファイル)をチームメンバーと共有できます。パブリックインストールページは、生成されたアプリバイナリをデバイスにインストールできる他のユーザーと共有できるURLです。 AAB / APKまたはIPAファイルが作成されたことをユーザーグループまたは個々のユーザーに通知することもできます。
expo.ioへの公開
NS Bitrise.ioにデプロイします ステップはExpoコマンドを使用せず、に公開しません expo.io。このステップでは、アーティファクトをBitriseに公開しますが、特定のプラットフォームに固有のものではありません。
に公開する必要がある場合 expo.io、 をセットする イジェクト後にexpopublishを実行しますか? の入力 イジェクトエキスポ にステップ yes。その場合、公開するExpoアカウントのユーザー名とパスワードを入力する必要があることに注意してください expo.io。
-
でアプリを開きます ビットライズ。
-
クリック ワークフロー メインページのボタン。
-
あなたが持っていることを確認してください bitrise.ioにデプロイします ワークフローにステップインします。
-
の中に 通知:ユーザーの役割、この役割が付与されている人だけに通知されるように、役割を追加します。または、 通知:メール 通知するユーザーの電子メールアドレスを含むフィールド。
これらのメールアドレスを次のように設定してください 秘密!これらの詳細は、以下で変更することもできます。 通知 クリックすると 目 で生成されたバイナリの横にあるアイコン アーティファクト タブ。
-
ステップでパブリックインストールページを生成する場合は、 アプリの公開ページを有効にしますか? への入力
NS。
アプリをiTunesConnectにデプロイする
アプリをiTunesConnectにプッシュするたびに、固有のビルドとバージョン番号が必要であることに注意してください。 いずれかまたは両方をインクリメント 展開する前に。
-
あなたが働いていることを確認してください AppleDeveloperアカウントへの接続。
-
自分のマシンで少なくとも1回はIPAファイルを生成します。
-
必要なすべてのコード署名ファイルをアップロードする Bitriseに。
アプリをiTunesConnectにデプロイするには、配布タイプの証明書とAppStoreタイプのプロビジョニングプロファイルが必要です。
-
確認してください iOS用のXcodeアーカイブとエクスポート ステップはワークフローにあります。
-
をセットする 自動コード署名 コード署名に使用するAppleサービス接続への入力。使用可能なオプションは次のとおりです。
-
をセットする エクスポート方法を選択してください ステップの入力
app-store。このステップでは、エクスポートされた.ipaファイルのパスが$ BITRISE_IPA_PATH環境変数に保存されます。
-
追加します
Deploy to iTunes Connectワークフローに進みます。 -
必要な入力を入力します。
-
アプリのAppleIDまたはバンドルIDのいずれかが必須の入力です。 2つのうちの1つを提供する必要があります。
-
あなたが設定した場合 レビューのために送信 に
true、ステップは、送信がiTunes Connectで処理されるのを待ってから、指定されたバージョンのアプリをレビューのために送信します。 -
のデフォルト値 アプリバージョンの更新をスキップ 入力は
No。別の方法でアプリのバージョン番号をインクリメントした場合にのみ変更してください。 -
複数のチームにリンクされているiTunesConnectアカウントを使用する場合は、チームIDまたはチーム名のいずれかを入力してください。
-
-
ビルドを開始します。
すべてがうまくいけば、アプリはiTunes Connectに送信され、TestflightまたはAppStoreから配布できます。
AndroidプロジェクトをGooglePlayにデプロイする
あなたは使用することができます GooglePlayにデプロイする ワークフローにステップインして、デジタル署名されたAAB / APKをGooglePlayストアにアップロードします。
-
コード署名を構成する あなたのアプリのために。
-
これを行う必要があるのは、アプリの最初のGooglePlayデプロイの場合のみです。
-
あなたが持っていることを確認してください GooglePlayにデプロイする 後のステップ Androidサイン ワークフローにステップインします。
-
次のように、必須の入力フィールドに入力します。
-
サービスアカウントのJSONキーファイルパス:このフィールドはリモートURLを受け入れることができるため、アップロードされたサービスアカウントのJSONキーを含むEnvVarを指定する必要があります。例えば:
$BITRISEIO_SERVICE_ACCOUNT_JSON_KEY_URL。 -
パッケージ名:Androidアプリのパッケージ名。
-
追跡:APKをデプロイするトラック(たとえば、alpha / beta / rollout / productまたは設定したカスタムトラック)。
-