シミュレーター用のiOSアプリのデプロイ
iOS アプリをビルドしてシミュレーターにデプロイし、たとえばブラウザーで表示したり、テストに使用したりできます。
たとえば、iOS アプリケーションをビルドしてシミュレーターにデプロイし、ブラウザーで表示することができます。 Bitriseでは、 専用ステップ シミュレーター用にビルドするには: シミュレーター用の Xcode ビルド ステップ を実行します
xcodebuild iOS シミュレーターの宛先を指定してコマンドを実行し、.app ファイルを生成します。
.app ファイルは、どのシミュレーターでも実行できます。 Bitrise では、アップロードするステップがあります。 アプリ Appetize.io へ: Appetize.io デプロイ ステップ。このステップでは、ブラウザーで実行できるようにアプリをデプロイできます。
シミュレーター用のアプリをビルドするために、コード署名ファイルは必要ありません!
シミュレーター用の iOS アプリのビルド
iOS または tvOS シミュレーター プラットフォーム用の iOS アプリをビルドできます。
これを行うには、 シミュレーター用の Xcode ビルド ステップ。ステップは .app このファイルは、任意の macOS デバイスにインストールしたり、テスターなどに送信したりできます。これにはコード署名がまったく必要ないため、iOS アプリの配布可能なバージョンを簡単に作成できます。
ステップはまた、 .xctestrun テストの実行に使用できるファイル。両方の .app ファイルと .xctestrun ファイルは、出力変数を参照する後続のステップでアクセスできます。 ビルド
アーティファクトとしてダウンロード.
シミュレーター用のアプリをビルドするには:
ワークフロー エディター
bitrise.yml
-
必要なすべての依存関係をワークフローにインストールしてください。
以下を含む、さまざまな依存関係マネージャー専用のステップがあります。
-
追加 シミュレーター用の Xcode ビルド 依存関係をインストールするステップの後にワークフローに進みます。
-
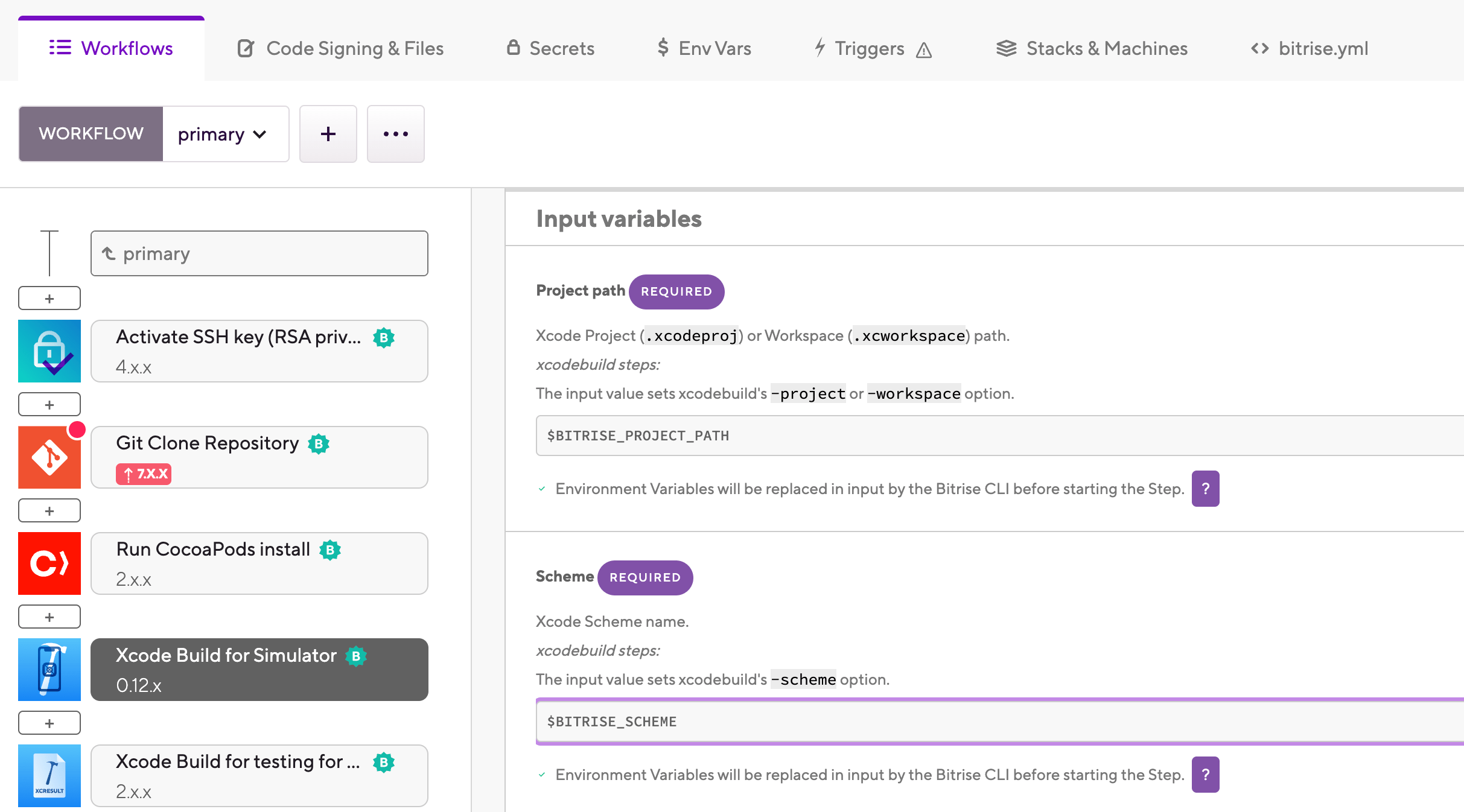
を確認してください プロジェクト パス あなたの
.xcodeprojまた.xcworkspaceファイル。入力は
-projectまた-workspaceのオプション xcodebuild 指図。ほとんどの場合、アプリケーションがプロジェクト スキャナーによって自動的に構成されている場合、 アプリを追加するプロセス、デフォルト値を変更する必要はありません。 -
の中に 図式 入力、名前を設定 Xcodeスキーム アプリのビルドに使用します。

入力は
-schemeのオプション xcodebuild 指図。デフォルト値は、アプリを追加して初めて構成を実行するときに作成される環境変数です。別のスキームを使用する必要がある場合は、ここにその名前を入力できます。ビルド構成
デフォルトでは、ステップはスキームで指定されたビルド構成を使用します。ただし、それをオーバーライドして別のビルド構成を使用できます。目的のビルド構成の名前を 構成名 入力。この入力はオプションであり、選択したスキームで指定されたビルド構成を使用したくない場合にのみ必要です。
Xcode プロジェクトでいつでも新しいビルド構成を作成できます。 プロジェクトへのビルド構成ファイルの追加.
-
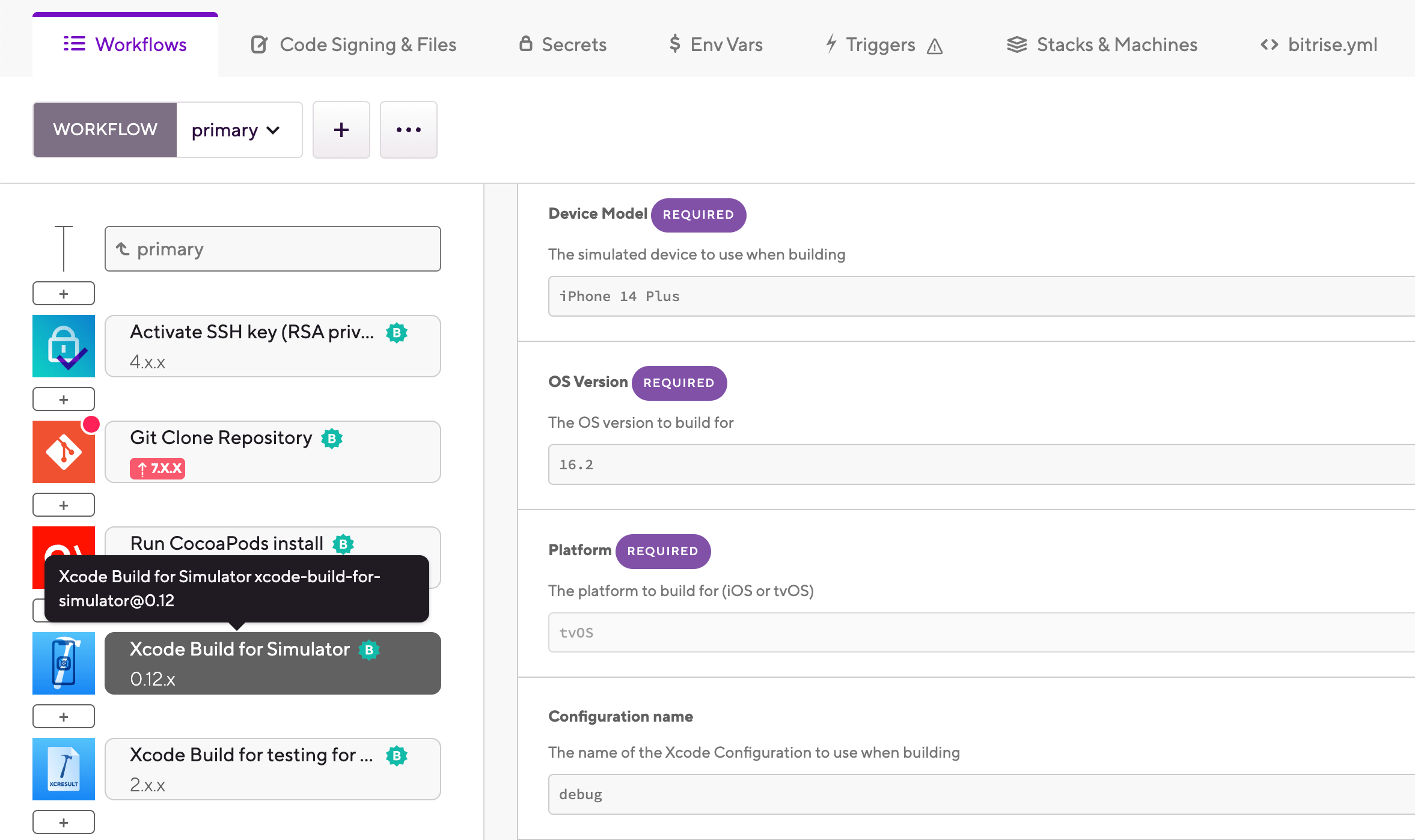
では デバイスの宛先指定子 入力、選択

-
オプションで、 ビルド設定(xcconfig)、コード署名を許可する 入力する これにより、ビルド中にコード署名ファイルをインストールできるようになります。
ほとんどの場合、シミュレーター用にビルドされたアプリにはコード署名は必要ありません。特定のテスト ケースやサードパーティの依存関係で必要になる場合があります。コード署名を設定するには、次を参照してください。 iOSコード署名.
-
ビルド アーティファクトとしてアプリにアクセスするには、 Bitrise.io にデプロイする ワークフローの最後に進みます。デフォルトでは、ステップの構成を変更する必要はありません。
-
必要なすべての依存関係をワークフローにインストールしてください。
以下を含む、さまざまな依存関係マネージャー専用のステップがあります。
-
追加
xcode-build-for-simulator依存関係をインストールするステップの後にワークフローに進みます。workflows: primary: steps: - cocoapods-install - xcode-build-for-simulator: inputs: -
を確認してください
project_pathあなたの.xcodeprojまた.xcworkspaceファイル。入力は
-projectまた-workspaceのオプション xcodebuild 指図。ほとんどの場合、アプリケーションがプロジェクト スキャナーによって自動的に構成されている場合、 アプリを追加するプロセス、デフォルト値を変更する必要はありません。- xcode-build-for-simulator: inputs: - project_path: $BITRISE_PROJECT_PATH -
の中に
scheme入力、名前を設定 Xcodeスキーム アプリのビルドに使用します。入力は
-schemeのオプション xcodebuild 指図。デフォルト値は、アプリを追加して初めて構成を実行するときに作成される環境変数です。別のスキームを使用する必要がある場合は、スキームの名前を正しく入力してください。- xcode-build-for-simulator: inputs: - scheme: $BITRISE_SCHEME - project_path: $BITRISE_PROJECT_PATHビルド構成
デフォルトでは、ステップはスキームで指定されたビルド構成を使用します。ただし、それをオーバーライドして別のビルド構成を使用できます。目的のビルド構成の名前を
configuration入力。この入力はオプションであり、選択したスキームで指定されたビルド構成を使用したくない場合にのみ必要です。Xcode プロジェクトでいつでも新しいビルド構成を作成できます。 プロジェクトへのビルド構成ファイルの追加.
-
設定する
destination入力するgeneric/platform=iOS Simulator。- xcode-build-for-simulator: inputs: - scheme: $BITRISE_SCHEME - destination: generic/platform=iOS Simulator - project_path: $BITRISE_PROJECT_PATH -
オプションで、
xcconfig_content値を入力するCODE_SIGNING_ALLOWED=YESこれにより、ビルド中にコード署名ファイルをインストールできるようになります。ほとんどの場合、シミュレーター用にビルドされたアプリにはコード署名は必要ありません。特定のテスト ケースやサードパーティの依存関係で必要になる場合があります。コード署名を設定するには、次を参照してください。 iOSコード署名.
- xcode-build-for-simulator: inputs: - scheme: $BITRISE_SCHEME - destination: generic/platform=iOS Simulator - xcconfig_content: |- CODE_SIGNING_ALLOWED=YES COMPILER_INDEX_STORE_ENABLE = NO - project_path: $BITRISE_PROJECT_PATH -
ビルド アーティファクトとしてアプリにアクセスするには、
deploy-to-bitrise-ioワークフローの最後に進みます。デフォルトでは、ステップの構成を変更する必要はありません。primary: steps: - generate-cordova-build-configuration@0: {} - xcode-build-for-test@2: {} - xcode-test@4: {} - [email protected]: inputs: - scheme: $BITRISE_SCHEME - destination: generic/platform=iOS Simulator - configuration: debug - xcconfig_content: |- CODE_SIGNING_ALLOWED=YES COMPILER_INDEX_STORE_ENABLE = NO - project_path: $BITRISE_PROJECT_PATH - deploy-to-bitrise-io
Appetize.ioへのアプリのデプロイ
私たちで構築された.appファイル シミュレーター用のXcodeビルド ステップは、ほぼすべてのシミュレーターで機能します。ただし、ブラウザでアプリを実行できるシミュレータに簡単かつ迅速に統合したい場合は、 Appetize.ioデプロイ ステップ。アプリをAppetize.ioにアップロードし、ブラウザーでアプリを使用するためのパブリックURLを提供します。
-
Appetize.ioAPIトークンをリクエストします。
-
でアプリを開きます ビットライズ。
-
クリック メインページのボタン。
-
追加して構成します シミュレーター用のXcodeビルド ワークフローに進みます。
-
追加します Appetize.ioデプロイ ワークフローに進みます。

-
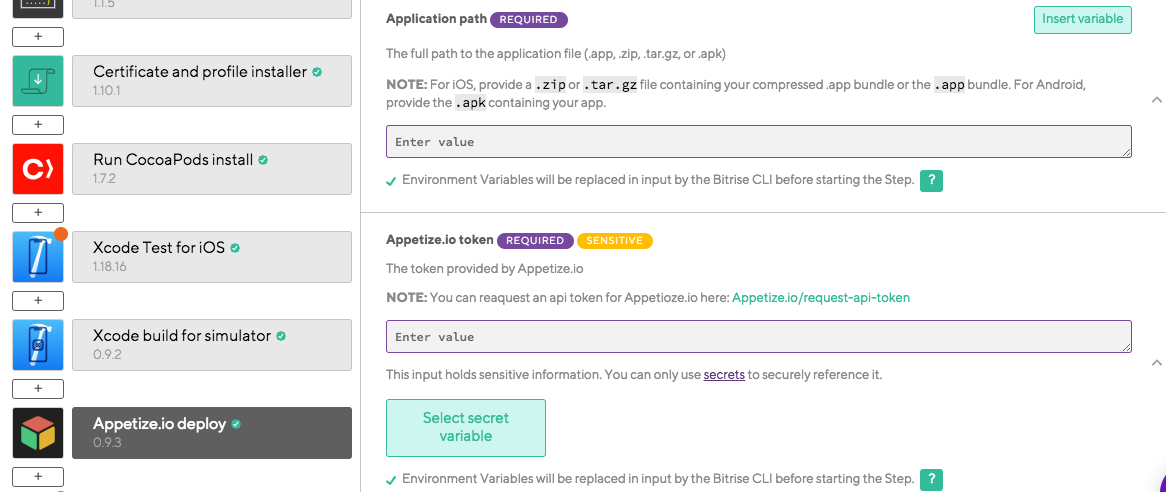
Appetize.ioAPIトークンをに追加します Appetize.ioトークン 入力。
-
.appファイルへのパスを アプリケーションパス 入力。最も簡単な解決策は、
BITRISE_APP_DIR_PATH_LISTの出力である環境変数 シミュレーター用のXcodeビルド ステップ。オプションで、より効率的なデバッグのために詳細ログを有効にすることもできます。
NS Appetize.io deploy ステップは1つの出力を生成します: APPETIZE_APP_URL 環境変数。アプリにアクセスできる公開URLです。見せびらかして楽しんでください!