アプリステータスバッジの埋め込み
Bitrise ステータス バッジをサイトに埋め込み、訪問者に最新のビルドの状態を示すことができます。ビルド元のリポジトリ ブランチに関係なく、ビルドのステータスを表示するように選択したり、特定のブランチを選択したりできます。
埋め込みコードは次から取得できます。 アプリの設定 ステータス イメージ API トークンを使用して、アプリのページにアクセスします。
-
Bitriseでアプリを開くには、 管理者 アプリチームでの役割。
-
に移動します 設定 タブ。

-
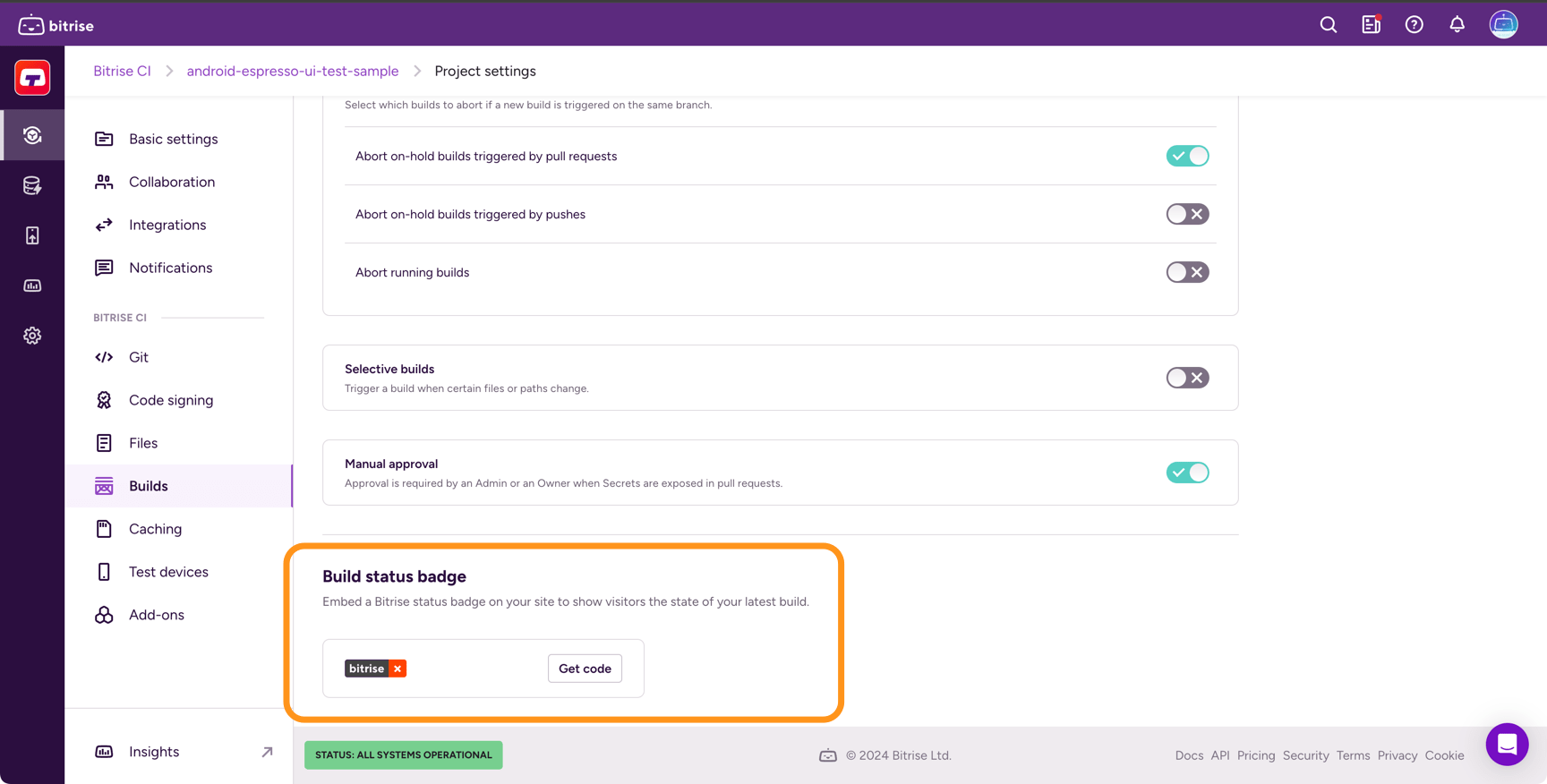
左側で選択します 全般的。
-
クリック 。

-
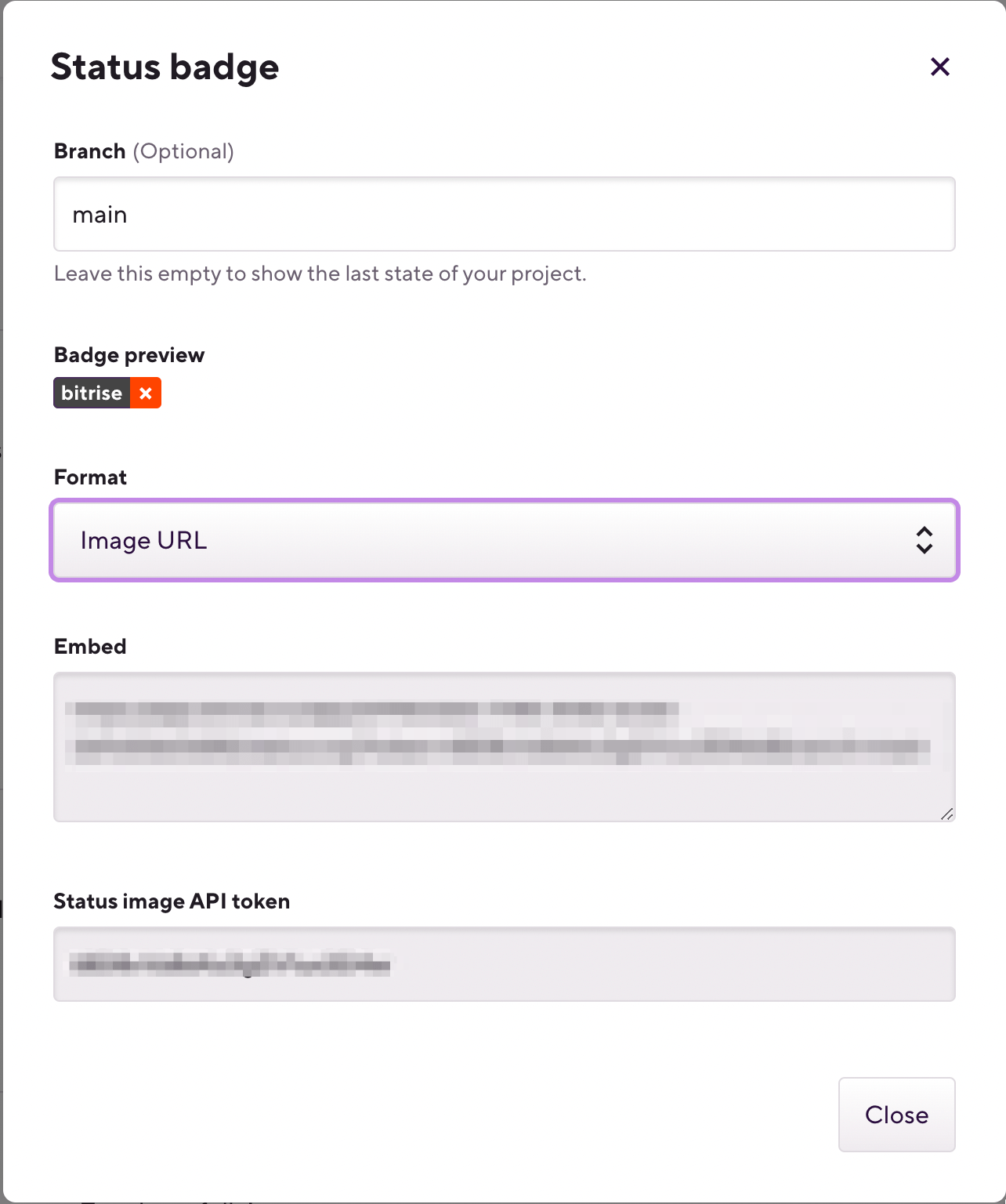
必要に応じて、ブランチ名を ブランチ 分野。
有効なブランチ名を入力すると、このブランチからのビルドのステータスが表示されます。フィールドを空のままにすると、アプリのビルドのステータスが表示されます。

-
埋め込みコードの形式を選択します。 メニュー: 単純な HTTPS URL を選択するか、Markdown でコードを取得することができます。
-
から埋め込みコードをコピーします。 埋め込む セクション。
-
Paste the code to your website.
The status image API token
ステータス画像 API トークンは、ステータスバッジの更新にのみ使用できる特別なトークンです。このトークンを使用して他の情報を取得することはできません。単純な JSON オブジェクトを返します。たとえば、最新のビルドが成功した場合:
{ "status": "success" }
考えられるステータス応答は次のとおりです。
-
success: 最後に完了したビルドが成功した場合。 -
error: 最後に完了したビルドが失敗したか、中止された場合。 -
unknown: それ以外の場合、たとえば、完了したビルドがなかった場合。