React Native のあらゆる種類のテストを実行できます アプリ Bitrise: 単体テスト、統合テスト、またはコンポーネント テスト。使用できます 冗談たとえば、すべてのテストを作成し、ビルド プロセス中に次のいずれかを使用して実行します。 npm また 糸。
E2E テスト
エンド ツー エンドのテストについては、Detox をご覧ください。 Bitriseでのデトックステストの実行.
ワークフローエディター
ビットライズ.yml
-
テストを作成し、React Native プロジェクトに追加します。
-
Bitrise では、次のいずれかを追加します。 npmコマンドを実行する または 糸コマンドを実行する ステップ あなたへ ワークフロー、プロジェクトで使用するパッケージ マネージャーに応じて異なります。
-
を実行するようにステップを構成します。 test 指図:
-
糸については、 yarn コマンドを実行するための引数 入力して追加
テスト. -
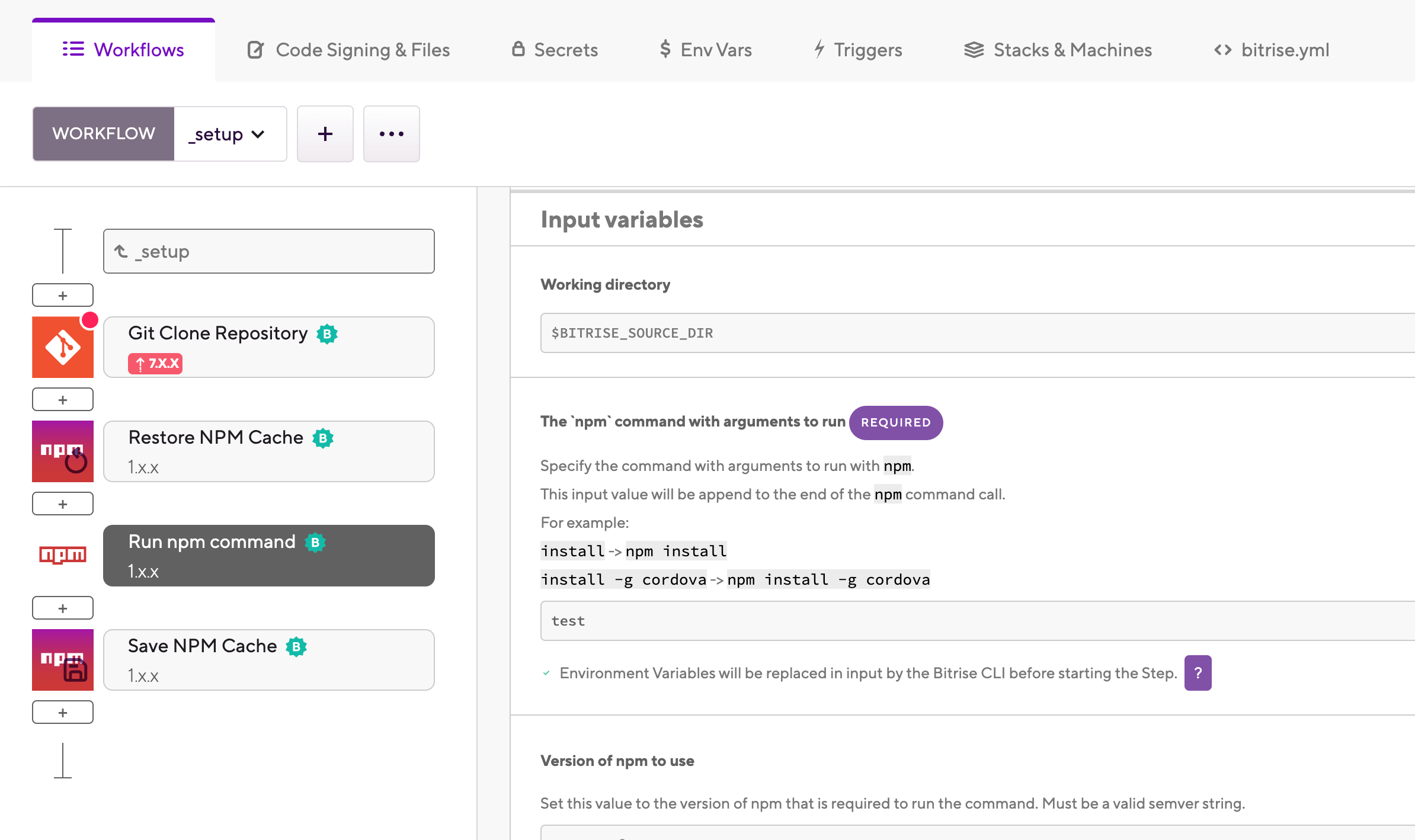
npm の場合は、 実行する引数を指定した npm コマンド 入力して追加
テスト.

どちらの場合でも、ステップは
testのスクリプトscriptsあなたのパッケージのオブジェクト。 -
-
テストを作成し、React Native プロジェクトに追加します。
-
の中に
bitrise.ymlファイルに、次のいずれかを追加しますnpmまたはyarnステップ あなたへ ワークフロー、プロジェクトで使用するパッケージ マネージャーに応じて異なります。 -
選択したステップを構成して実行します。 test コマンド: いずれかのステップで、
commandに入力するtest。empty: steps: - git-clone: {} - npm: inputs: - command: test - yarn@0: inputs: - command: test - deploy-to-bitrise-io: {}どちらのステップでも実行されます。
testのスクリプトscriptsパッケージのオブジェクト。
テストを実行し、その結果を ビルドログ.