Flutter アプリで単体テストと UI テストを実行する
の フラッターテスト Step を使用すると、Bitrise の Flutter アプリで単体テスト、ウィジェット テスト、および統合 (エンド ツー エンドまたは UI テストとも呼ばれます) テストを実行できます。ステップは、 flutter test コマンドを実行して保存します json コマンドによって生成されるファイル。その後、テスト結果を テストレポート 随時追加。
コードカバレッジ
の フラッターテスト Step は、コード カバレッジ レポートを生成することもできます。
を使用してテストを実行するには フラッターテスト:
ワークフロー エディター
bitrise.yml
-
Flutter プロジェクトにテストを含めます。
テストを作成して Flutter プロジェクトに含める方法の詳細については、Flutter の公式ドキュメントを確認してください。 Flutter アプリのテスト.
-
追加 フラッターのインストール ワークフローに進みます。
このステップでは、Flutter SDK の初期セットアップを実行し、不足しているコンポーネントをインストールします。
-
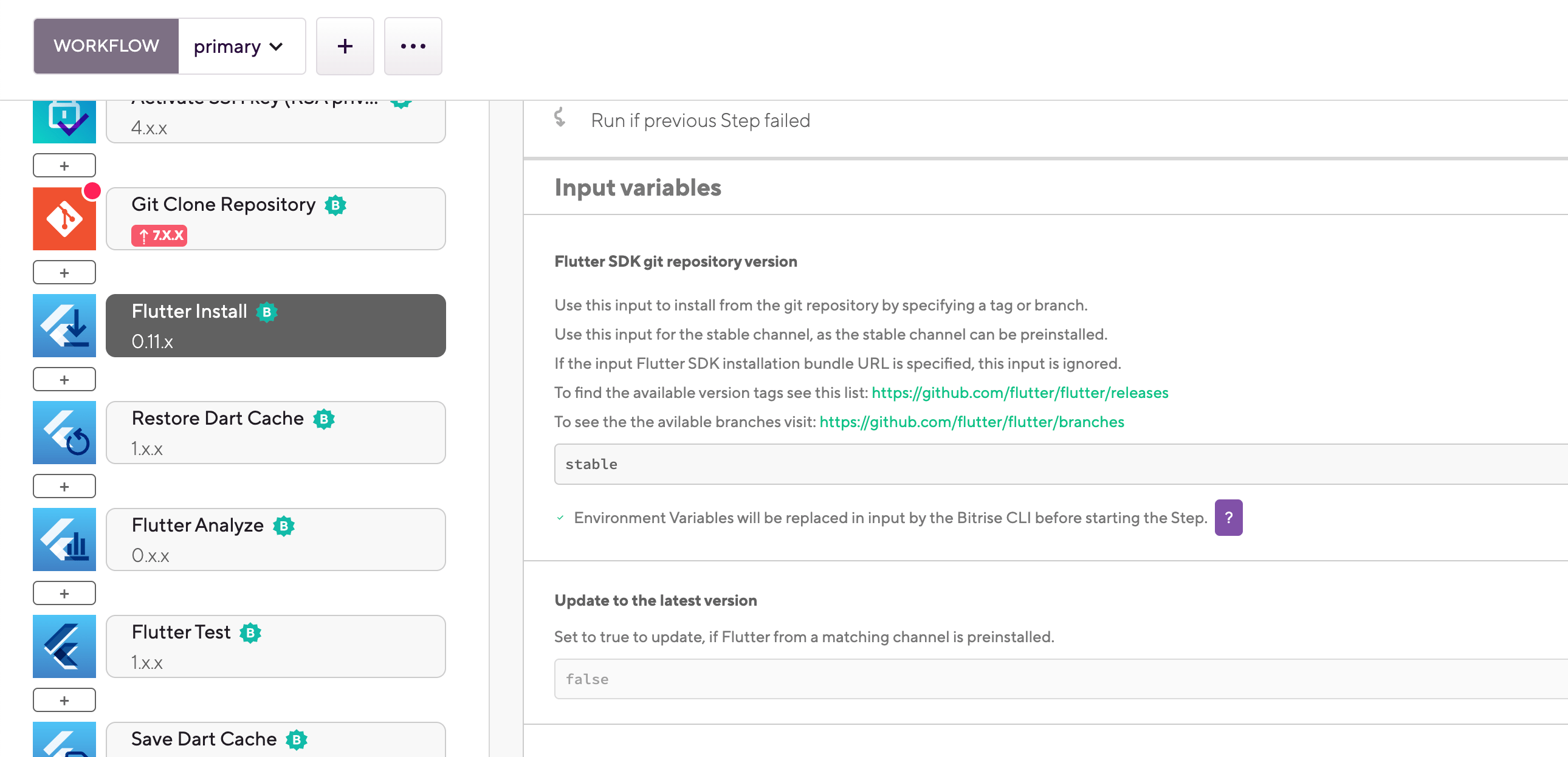
であることを確認してください。 フラッターのインストール ステップにより、アプリに適したバージョンの Flutter SDK がインストールされます。 Flutter SDK Git リポジトリ バージョン 入力。

入力のデフォルト値は 安定、SDK の最新の安定したバージョンをインストールします。ただし、特定のバージョン タグまたはブランチ ラベルのいずれかに値を設定できます。
インストール バンドルの URL
インストール バンドルの URL から Flutter SDK をインストールすることもできます。 Flutter SDK インストール バンドル URL 入力。その場合、 Flutter SDK Git リポジトリ バージョン 入力は完全に無視されます!
-
追加 フラッターテスト ワークフローに進みます。の後である必要があります。 フラッターのインストール ステップ。
ステップは、 flutter test オプションのフラグを指定したコマンド。コードカバレッジもチェックできます。
-
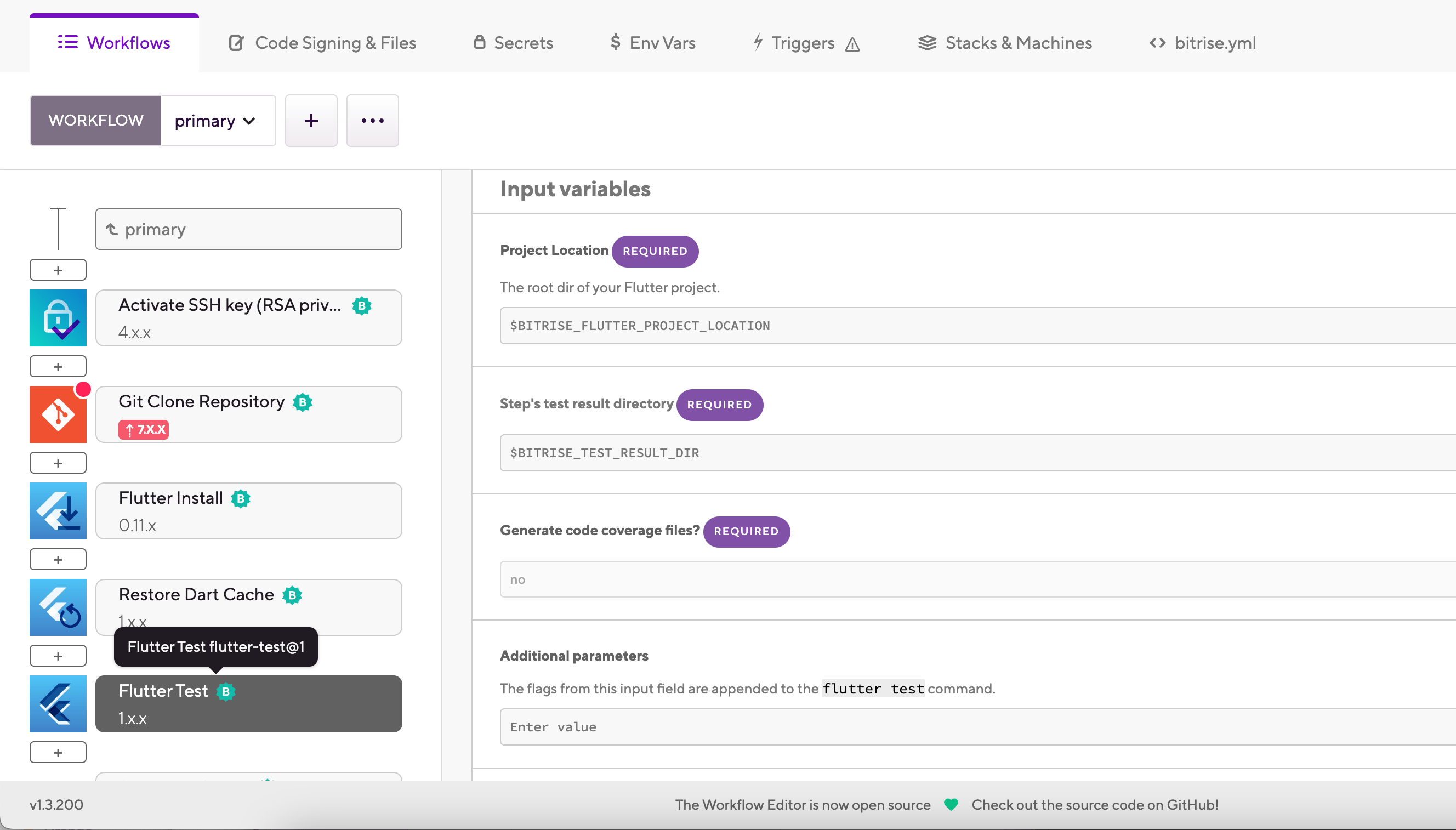
を確認してください プロジェクトの場所 input は、Flutter プロジェクトのルート ディレクトリを指します。

-
プロジェクトスキャナーがそれをFlutterプロジェクトとして自動的に検出した場合 アプリとして追加する Bitrise では、デフォルト値を変更する必要はありません。
-
アプリを手動で構成した場合は、場所が正しいことを確認してください。あなたはに行くことによってそうすることができます 環境変数 ワークフロー エディタのタブで、
BITRISE_FLUTTER_PROJECT_LOCATION環境変数.
-
-
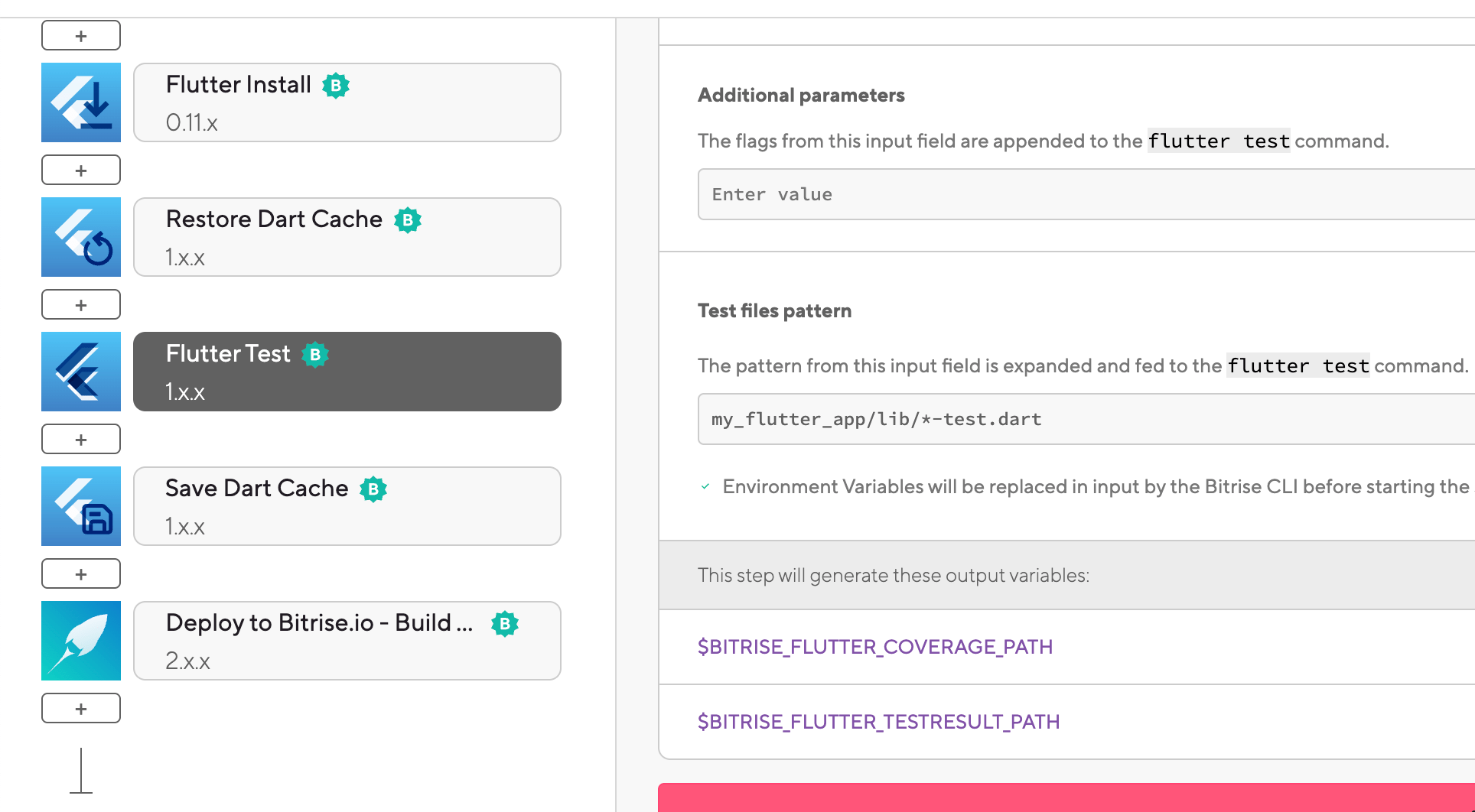
デフォルトでは、ステップはすべてのテストを見つけて実行します。ただし、選択したテストのみを実行するように構成できます。 テスト ファイルのパターン どのテストを実行するかをステップに伝えるための入力。
入力は、* と ** の両方のグロブ形式を受け入れます。例えば、
lib/**/*_test.dart有効な入力です。
-
オプションで、 追加パラメータ にフラグを追加するための入力 flutter test 指図。
利用可能なオプションを表示するには、 flutter help test 指図。自分のデバイスまたは 脚本 Bitriseを踏む。
-
オプションで、 コード カバレッジ ファイルを生成しますか? への入力 コード カバレッジ ファイルを生成します。
この入力をオンにすると、
--coverageフラグが追加されます flutter test 指図。 -
必要に応じて、生成された json テスト レポートとコード カバレッジ ファイル (
lcov.info) を使用して、後続のステップでBITRISE_FLUTTER_TESTRESULT_PATHそしてそのBITRISE_FLUTTER_COVERAGE_PATH環境変数. -
テスト結果をエクスポートするには テストレポート、追加 Bitrise.io にデプロイする ワークフローに進みます。
-
Flutter プロジェクトにテストを含めます。
テストを作成して Flutter プロジェクトに含める方法の詳細については、Flutter の公式ドキュメントを確認してください。 Flutter アプリのテスト.
-
追加
flutter-installerワークフローに進みます。このステップでは、Flutter SDK の初期セットアップを実行し、不足しているコンポーネントをインストールします。
primary: description: | Builds project and runs tests. steps: - activate-ssh-key: {} - git-clone: {} - flutter-installer: inputs: -
ステップで、アプリに適したバージョンの Flutter SDK がインストールされることを確認してください。バージョンは、
version入力。入力のデフォルト値は
stable、SDK の最新の安定したバージョンをインストールします。表示されない場合versionあなたの入力bitrise.ymlファイルでは、デフォルト値に設定されています。ただし、特定のバージョン タグまたはブランチ ラベルのいずれかに値を設定できます。# Installing version 3.7.7 of the Flutter SDK - flutter-installer: inputs: - version: 3.7.7インストール バンドルの URL
インストール バンドルの URL から Flutter SDK をインストールすることもできます。
installation-bundle-url入力。その場合、version入力は完全に無視されます!URL は
https://storage.googleapis.com/flutter_infra.例えば:- flutter-installer: inputs: - installation_bundle_url: https://storage.googleapis.com/flutter_infra/releases/beta/macos/flutter_macos_v1.6.3-beta.zip -
追加
flutter-testワークフローに進みます。の後にする必要がありますflutter-installerステップ。ステップは、 flutter test オプションのフラグを指定したコマンド。コードカバレッジもチェックできます。
primary: description: | Builds project and runs tests. steps: - activate-ssh-key: {} - git-clone: {} - flutter-installer: inputs: - version: stable - is_update: false - restore-dart-cache: {} - flutter-test: inputs: -
を確認してください
project_locationinput は、Flutter プロジェクトのルート ディレクトリを指します。- flutter-test: inputs: - project_location: "$BITRISE_FLUTTER_PROJECT_LOCATION"-
プロジェクトスキャナーがそれをFlutterプロジェクトとして自動的に検出した場合 アプリとして追加する Bitrise では、デフォルト値を変更する必要はありません。
BITRISE_FLUTTER_PROJECT_LOCATION. -
アプリを手動で構成した場合は、場所が正しいことを確認してください。どこで確認できますか
BITRISE_FLUTTER_PROJECT_LOCATIONポイントenvsのプロパティapp:# Pointing to the root directory app: envs: - opts: is_expand: false BITRISE_FLUTTER_PROJECT_LOCATION: .
-
-
デフォルトでは、ステップはすべてのテストを見つけて実行します。ただし、選択したテストのみを実行するように構成できます。
tests_path_patternどのテストを実行するかをステップに伝えるための入力。入力は、* と ** の両方のグロブ形式を受け入れます。例えば、
lib/**/*_test.dart有効な入力です。- flutter-test: inputs: - tests_path_pattern: /lib/*_test.dart -
オプションで、
additional_paramsにフラグを追加するための入力 flutter test 指図。利用可能なオプションを表示するには、 flutter help test 指図。自分のデバイスまたは 脚本 Bitriseを踏む。
- flutter-test: inputs: # setting a test timeout of 60 seconds - additional_params: --timeout 60s -
オプションで、
generate_code_coverage_filesへの入力'はい'コード カバレッジ ファイルを生成します。この入力をオンにすると、
--coverageフラグが追加されます flutter test 指図。- flutter-test: inputs: - generate_code_coverage_files: 'yes' -
必要に応じて、生成された json テスト レポートとコード カバレッジ ファイル (
lcov.info) を使用して、後続のステップでBITRISE_FLUTTER_TESTRESULT_PATHそしてそのBITRISE_FLUTTER_COVERAGE_PATH環境変数. -
テスト結果をエクスポートするには テストレポート、追加
deploy-to-bitrise-ioワークフローに進みます。primary: description: | Builds project and runs tests. steps: - activate-ssh-key: {} - git-clone: {} - flutter-installer: inputs: - version: stable - is_update: false - restore-dart-cache: {} - flutter-test: inputs: - project_location: "$BITRISE_FLUTTER_PROJECT_LOCATION" - generate_code_coverage_files: 'yes' - tests_path_pattern: /lib/*_test.dart - save-dart-cache: {} - deploy-to-bitrise-io: {}