発信Webhookの追加
Bitriseがビルドイベント通知を任意のサービスに自動的に送信するように、発信Webhookを作成できます。
ビルドイベント通知を任意のサービスに送信するようにBitriseを構成できます。ビルドイベントは次のとおりです。
-
ビルドが開始されたとき。
-
ビルドが終了したとき。
この通知を使用して、まだサポートされていない場合はビルドステータスをgitプロバイダーと共有したり、ビルドの成功または失敗について適切なチームにのみ通知したり、社内リリースパイプラインを自動化するために使用したりできます。
Webサイトのインターフェイスで、Webhookを簡単に追加、削除、編集できます。
ファイアウォールの背後にあるサービスへのアクセス
ファイアウォールの背後にあるサービスにアクセスする必要がある場合、発信Webhookを使用することはできません。ペイロードはファイアウォールを通過しません。このようなサービスにアクセスするには、Bitriseビルドマシンがアクセスできるようにファイアウォールを構成してから、ビルドマシン内からリクエストを行うことをお勧めします。その方法の詳細については、関連するガイドを確認してください。
発信Webhookをアプリに追加する
Bitriseによって送信されるWebhookをWebUIでセットアップおよび構成できます。方法を見てみましょう!
-
Bitriseでアプリを開くには、 管理者 アプリチームでの役割。
-
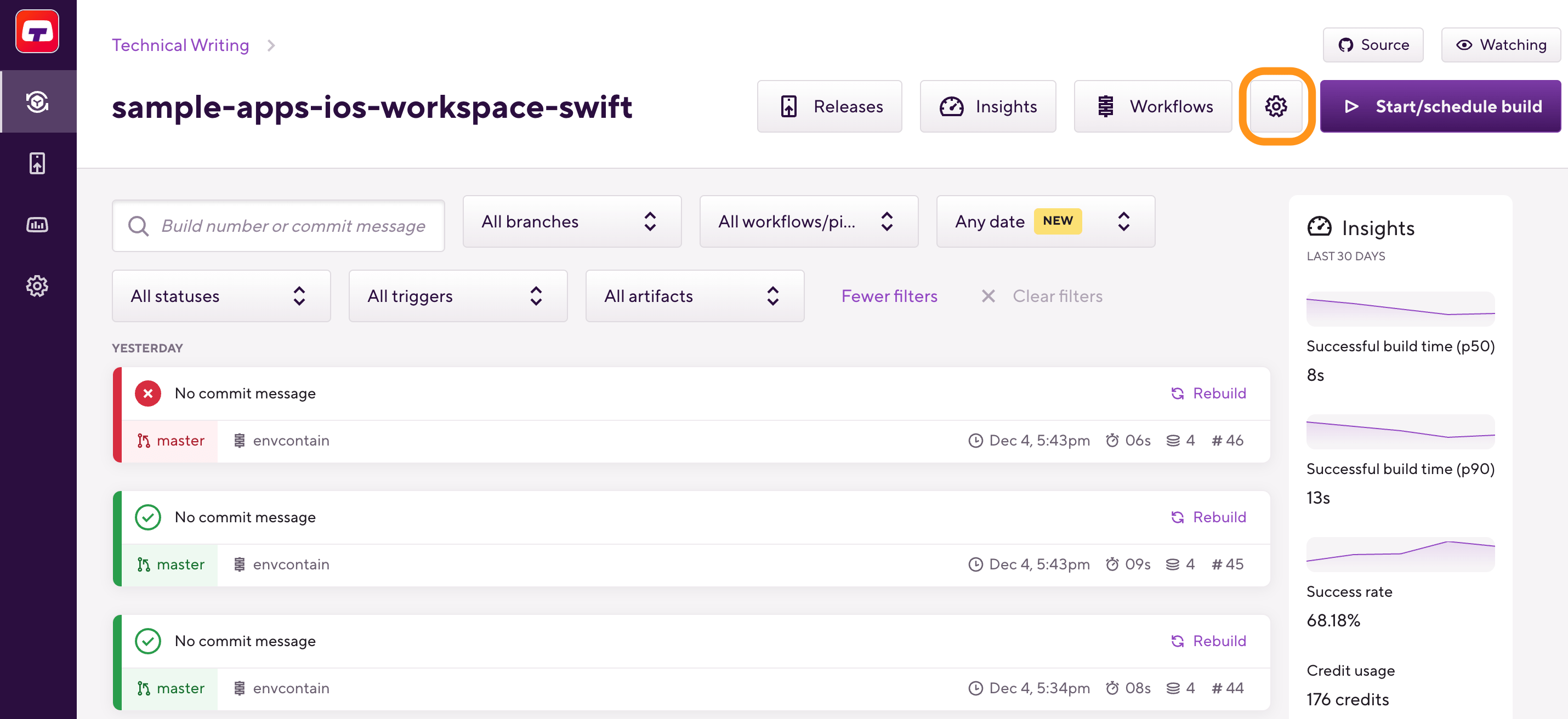
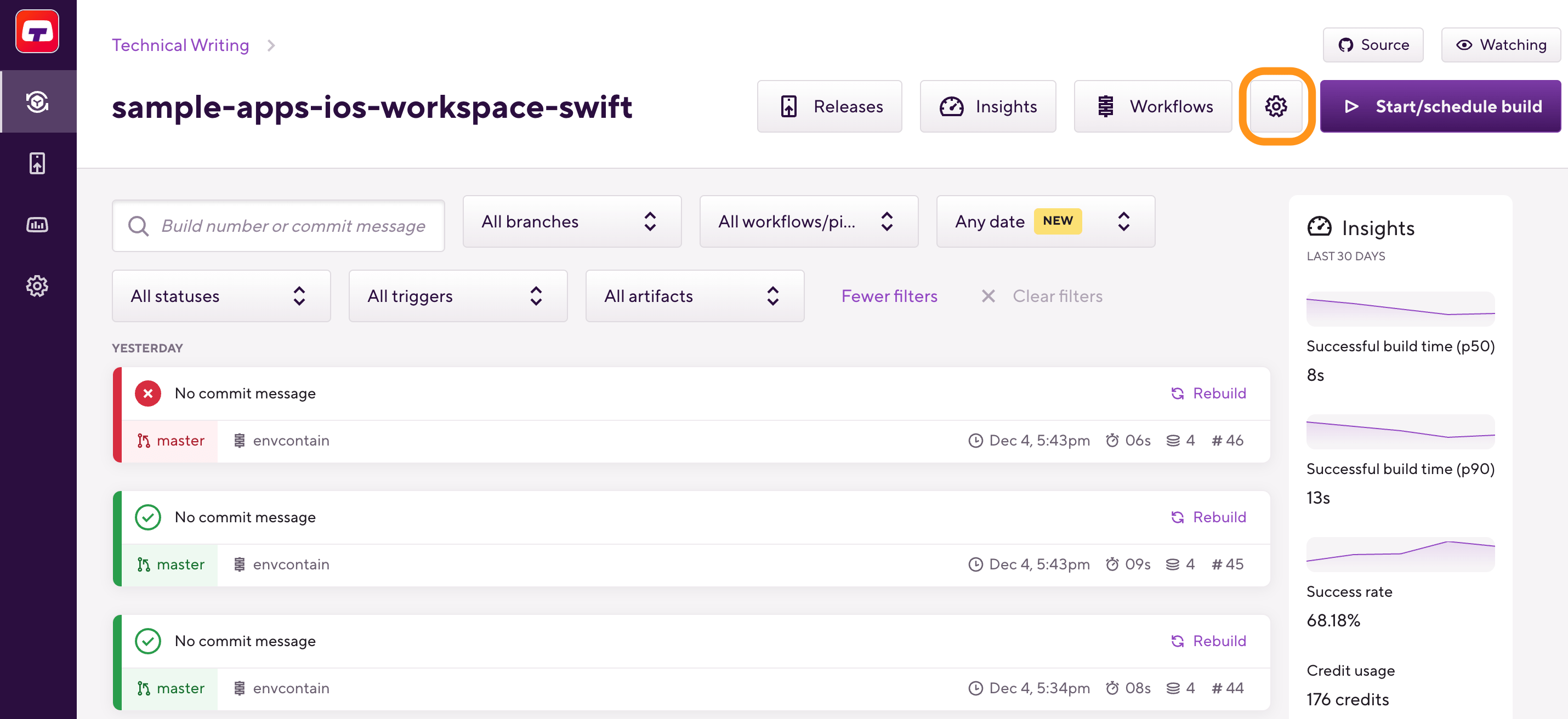
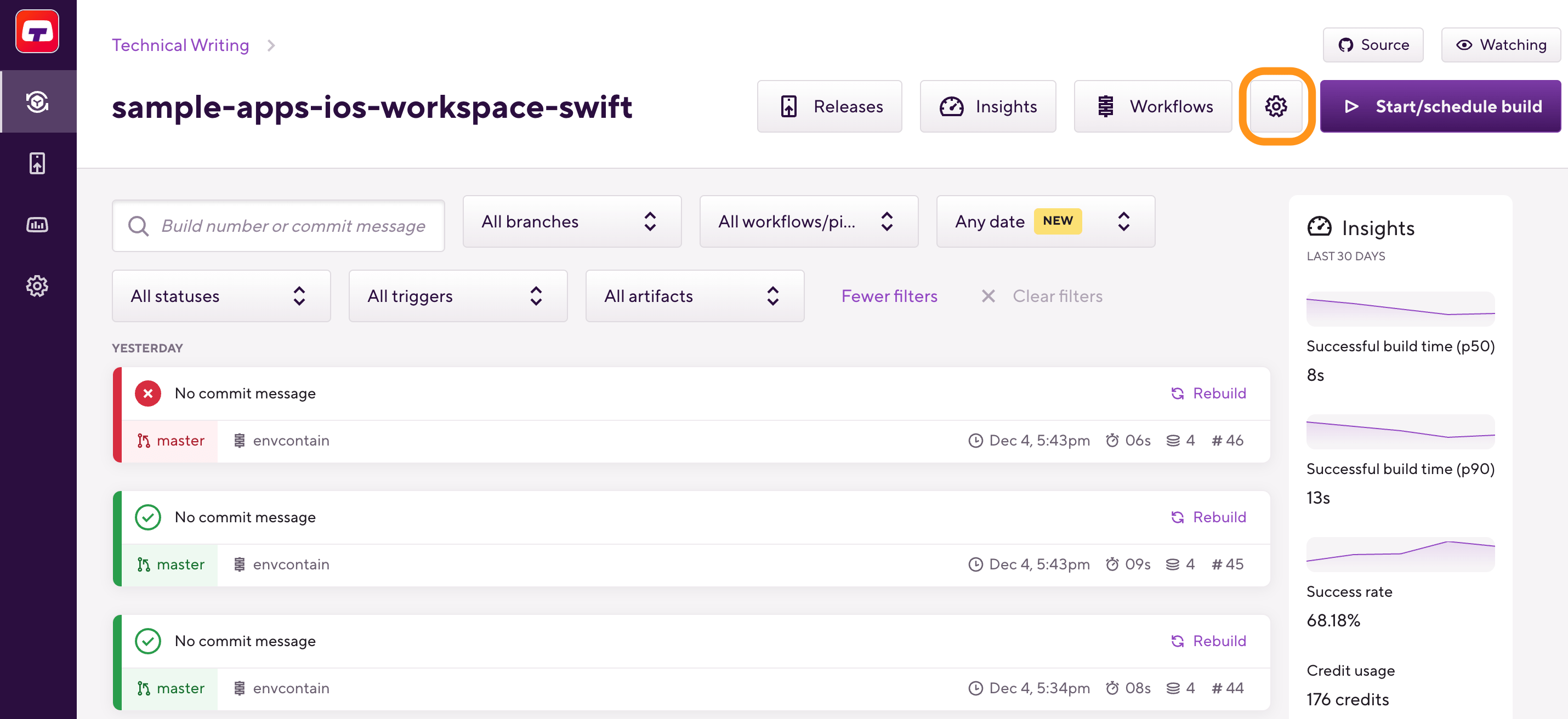
に移動します 設定 タブ。

-
左側で、を選択します。統合
-
下にスクロールして 発信Webhook。
-
クリック 。
-
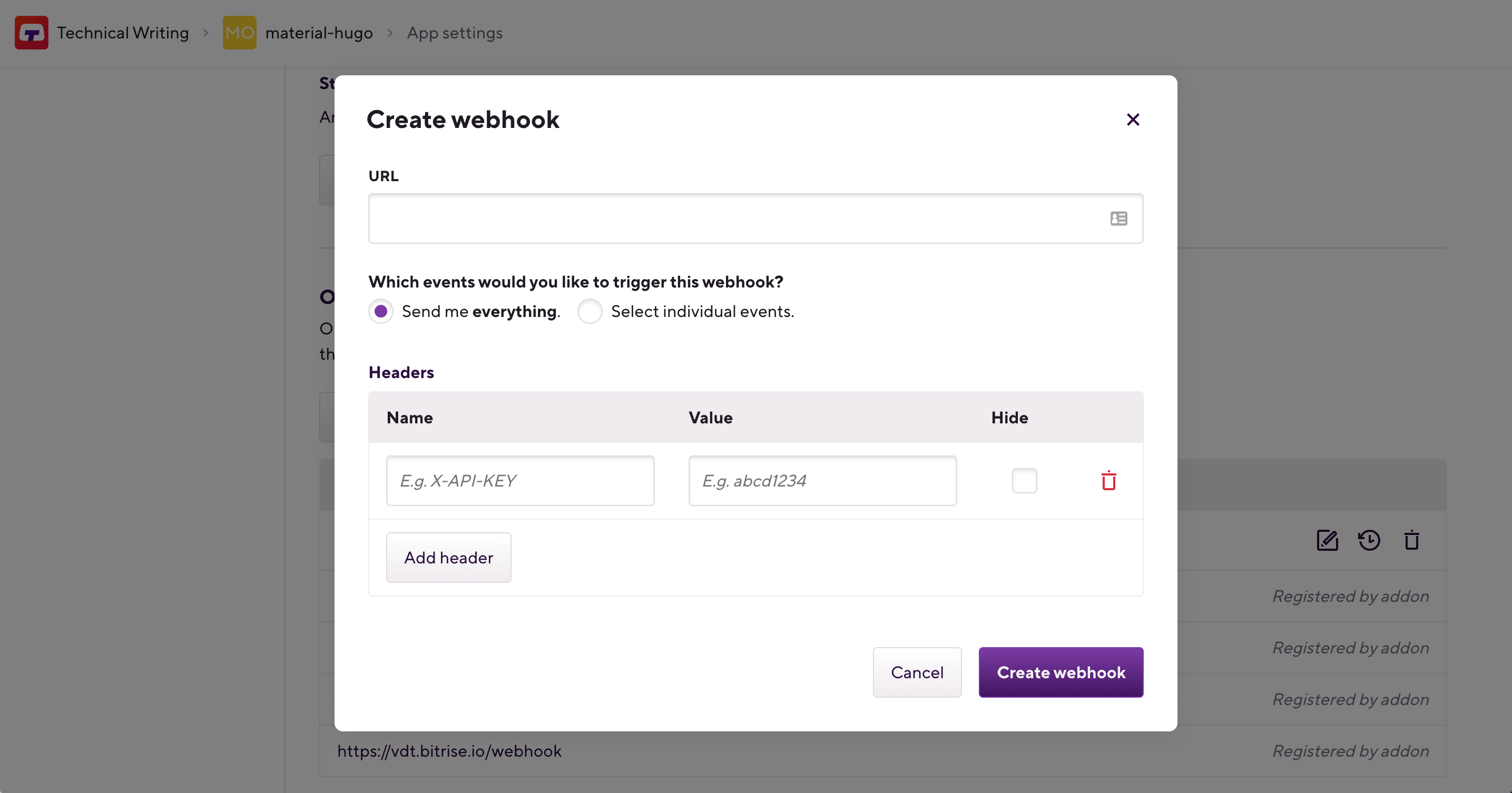
通知を送信するサービスのURLをに入力します URL 分野。

-
いずれかを選択します 私にすべてを送ってください または 個々のイベントを選択 オプション。
-
私にすべてを送ってください:サポートされているすべてのイベントタイプがWebhookをトリガーします。現在、ビルドイベントのみがサポートされていますが、将来的には他のオプションもあります。
-
個々のイベントを選択:Webhookをトリガーする個々のイベントを指定できます。
-
-
必要に応じて、カスタムヘッダーをWebhookに追加します。 ヘッダー セクションで、ヘッダーの名前と値を指定します。完了したら、をクリックします 。
たとえば、WebhookをリッスンするAPIがある場合、カスタムヘッダーとして設定されたAPIキーを使用してリクエストを追跡できます。
ヘッダー値の非表示
下のチェックボックスをオンにすると、ヘッダーの値を非表示にできます。 隠れる.これを行うと、値を再度表示または変更できなくなることに注意してください。
-
クリック Webhookを作成する。
そして、あなたは完了です! Webhookの横にある鉛筆アイコンをクリックすると、いつでもWebhookを変更できます。
発信Webhookへのカスタムヘッダーの追加
を介して発信Webhookにヘッダーを追加できます コード Webインターフェイスのタブ。たとえば、WebhookをリッスンするAPIがある場合、カスタムヘッダーとして設定されたAPIキーを使用してリクエストを追跡できます。
次の場合にカスタムヘッダーを追加できます。
-
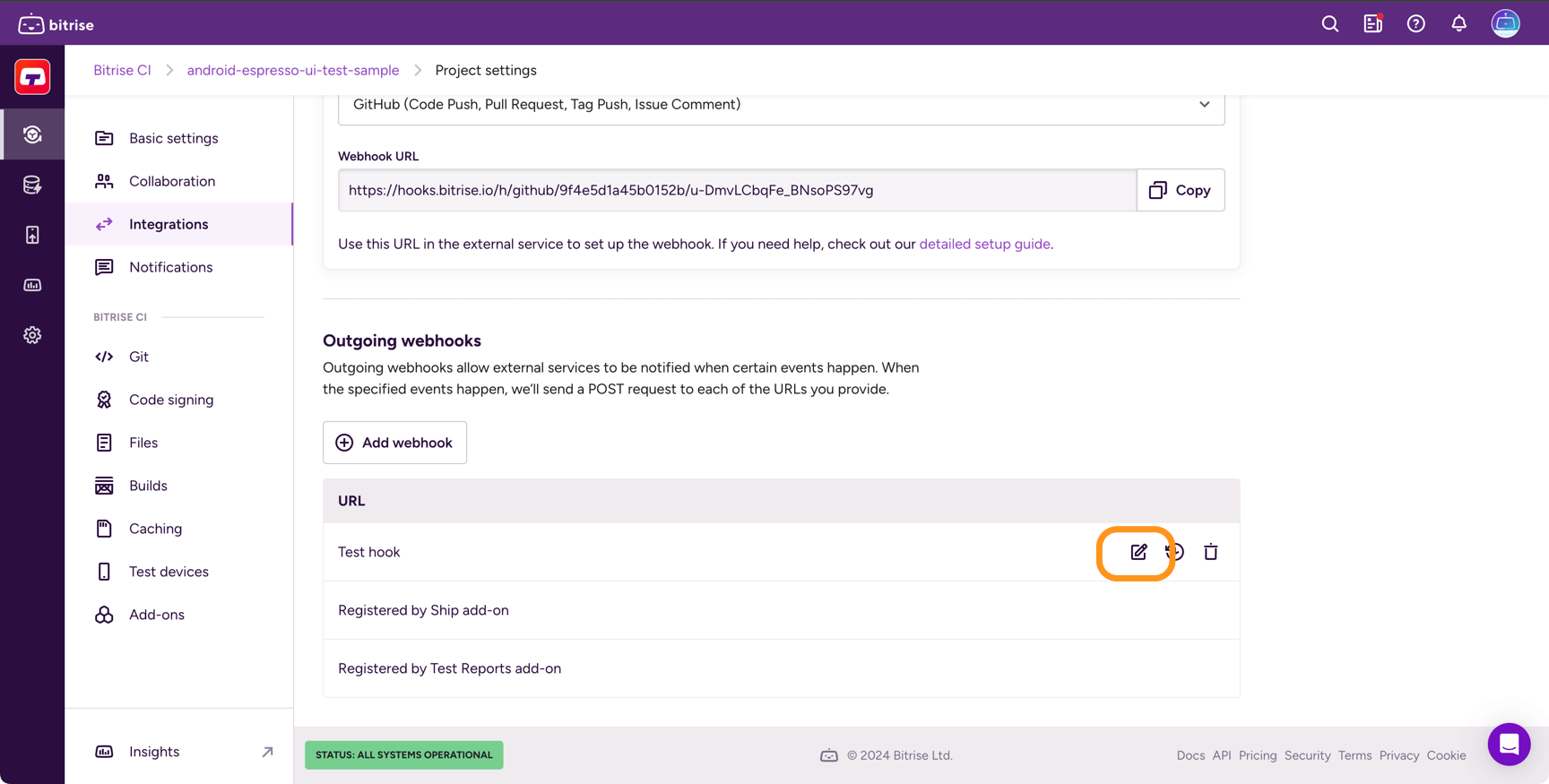
クリックして既存の発信Webhookを変更する 編集 URLの横にあるボタン。
ヘッダーを追加するには:
-
Bitriseでアプリを開くには、 管理者 アプリチームでの役割。
-
に移動します 設定 タブ。

-
を見つける WEBHOOKヘッダー セクション。
-
In the Outgoing webhooks section, find your webhook and click the button.

-
キーと値をヘッダーに追加します。ヘッダーを保存できるようにするには、両方が必要です。
-
クリック ヘッダーを追加。
-
クリック Webhookを作成する/Webhookを更新する。
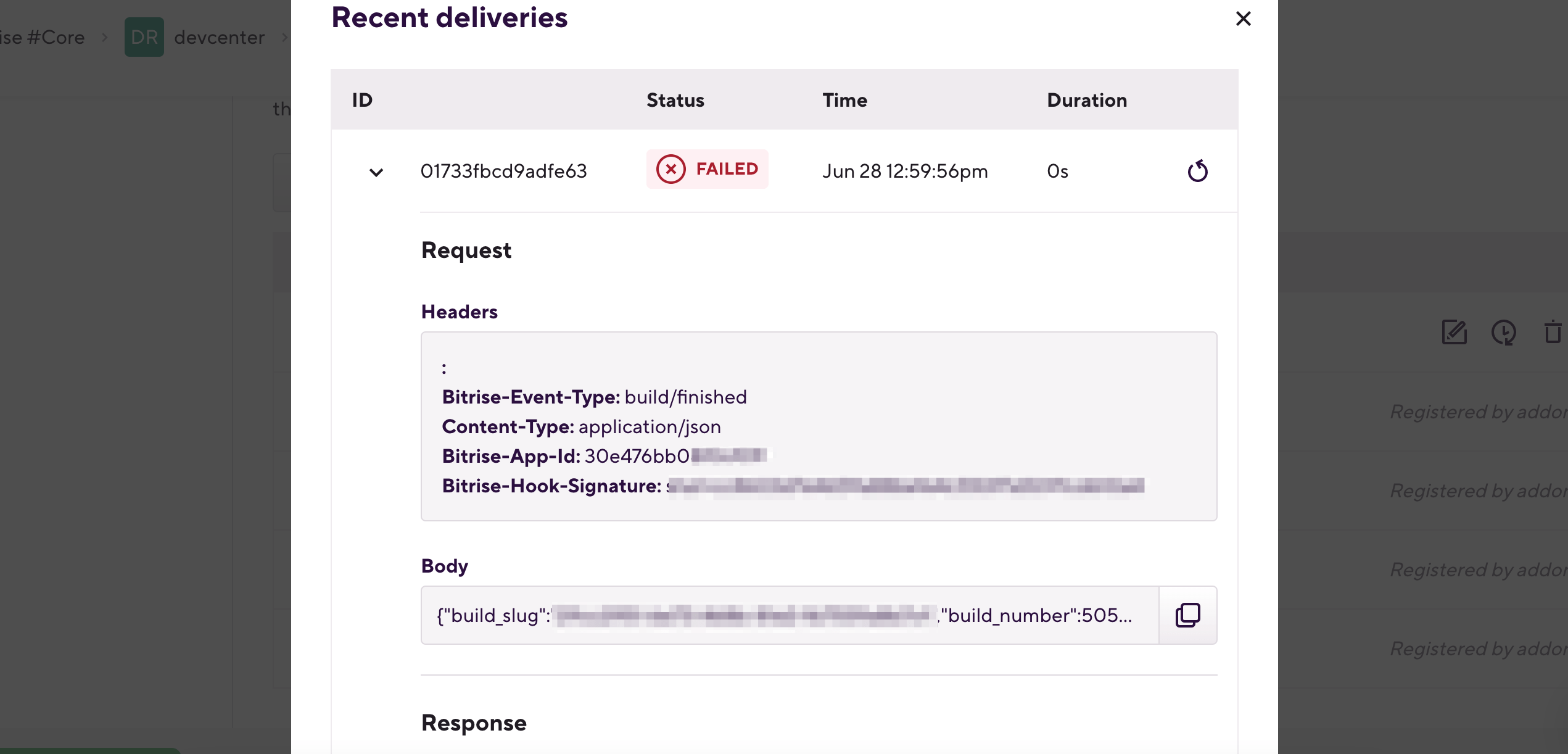
発信Webhook配信の確認
発信Webhookの最近の配信をいつでも確認し、必要に応じて再送信できます。配信が成功したかどうかに応じて、配信には適切なステータスコードが付けられます。
-
Bitriseでアプリを開くには、 管理者 アプリチームでの役割。
-
に移動します 設定 タブ。

-
左側で、 統合。
-
下にスクロールして 発信Webhook。
-
Webhookを見つけて、
アイコン。
-
配信を選択して展開すると、完全なリクエストとレスポンスが表示されます。

-
Webhookペイロードはいつでも再配信できます。必要な配達を見つけて、
その横にあるアイコン。
ペイロードの編集
Webhookペイロードの配信を再試行する前に、Webhook構成を編集できます。それを閉めて 最近の配達 ポップアップウィンドウをクリックして、
Webhookの横にあるアイコンで編集します。終了したら、をクリックします 。