iOSのデバイステスト
BitriseのiOSデバイステストソリューションを使用すると、独自のデバイスをセットアップして登録しなくても、物理デバイスでiOSテストを実行できます。
BitriseのiOSデバイステストソリューションを使用すると、独自のデバイスをセットアップして登録することなく、物理デバイスでiOSテストを実行できます。専用の手順を使用して、アプリをテストするデバイスタイプを設定するだけです。 。全体的なビルド時間の制限を除いて、ステップの使用に制限はありません。
当社のデバイステストソリューションは、 Firebaseテストラボ:Googleデータセンターで実行されている実際の本番デバイスを使用してアプリをテストします。デバイスは更新されたAPIでフラッシュされ、カスタマイズ可能なロケール設定があります。結果のログ、ビデオ、スクリーンショットはBitriseで見つけることができます。
iOSアプリの場合、Firebase TestLabが実行されます XCTest テスト。利用可能なデバイスのリストを見つける ここ。
制限事項
全体的なビルド時間によって制限される場合があります。また、1つのビルドに含めることができるのは1つだけであることに注意してくださいiOSデバイスのテストステップ、1つのタイプのテストを実行します。これは、BitriseがビルドスラグをFirebase TestLabに送信するためです。同じビルドスラッグを送信すると、Build already existsエラー。
iOSアプリのデバイステストの実行
Firebase Test Labソリューションでデバイステストを実行するには、ワークフローに2つのステップを追加する必要があります。
-
iOS用のテスト用のXcodeビルド。
-
iOSデバイスのテスト。
ベータステータス
現在、両方のステップがベータ段階にあることに注意してください。それらはすでに安定していてうまく機能しますが、私たちはそれらの改善に取り組んでいます!
NS iOS用のテスト用のXcodeビルド ステップは、 xcodebuild コマンドの build-for-testing アクション:iOSアプリで定義されたテストをビルドします Xcodeスキーム。このステップでは、テストディレクトリを含む.zipファイルをエクスポートします(デフォルトでは、 Debug-iphoneos) そしてその xctestrun ファイル。
この手順を使用するには、テストアプリのコード署名ファイルが必要です。codesigndocを使用して必要なファイルをエクスポートすることをお勧めします。
NS iOSデバイスのテスト Stepは、この.zipファイルへのパス(環境変数としてエクスポート)を入力として取得し、テストを実行してテスト結果をBitriseにエクスポートします。
コード署名資産管理の自動と手動の比較
The iOS用のテスト用のXcodeビルド Stepは、プロビジョニングプロファイルを手動で管理しなくても、コード署名アセットを管理できます。これには、ステップで関連する入力を選択し(以下を参照)、適切な証明書をにアップロードするだけで済みます。 コード署名 タブ。これは、自動コード署名資産管理方法です。
手動のコード署名資産管理を選択する場合は、 証明書とプロファイルインストーラーを追加する 前にステップ iOS用のテスト用のXcodeビルド ステップ。前者はコード署名アセット管理を担当し、後者はプロジェクトを構築します。確認してください 自動コード署名方式 の入力 iOS用のテスト用のXcodeビルド
ステップはに設定されています off。
以下の手順では、Bitriseで自動コード署名資産管理を設定する手順について詳しく説明します。 iOS用のテスト用のXcodeビルド ステップ。
ワークフローエディター
ビットライズ.yml
-
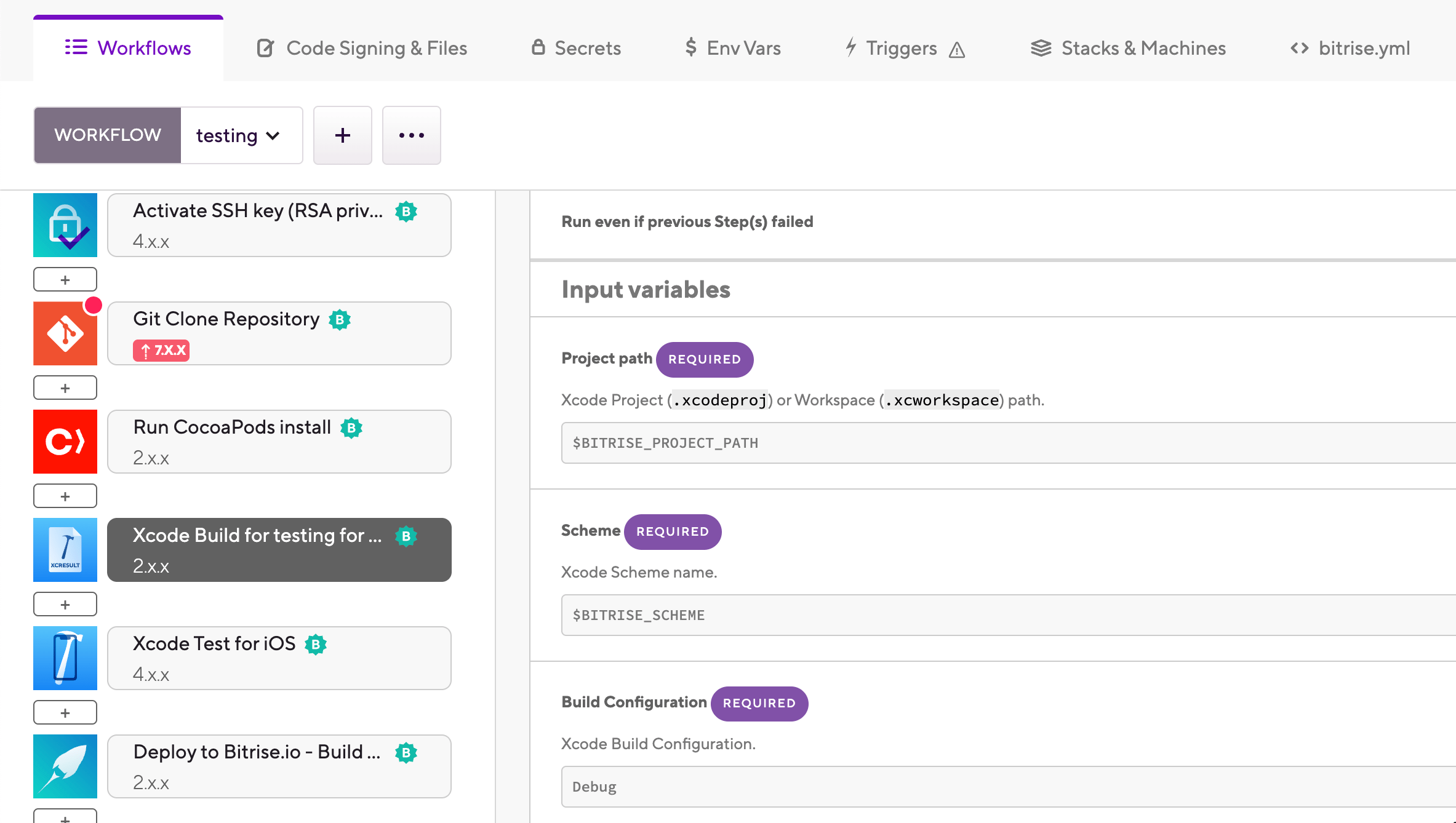
追加します iOS用のテスト用のXcodeビルド ワークフローに進みます。

テスト用にビルドする
このガイドでは、デバイス テスト用にアプリを設定するための最も重要な入力のみについて説明します。ステップの詳細については、「」を参照してください。 iOS のテスト用の Xcode ビルド。
-
の中に スキーム名 入力し、使用するXcodeスキームを設定します。デフォルトでは、入力の値は
$BITRISE_SCHEMEアプリの作成時に保存される環境変数。 -
の中に ビルド構成 入力、名前を追加します Xcodeのビルド構成 使いたいです。
構成が指定されていない場合は、Xcode プロジェクトのデフォルトのビルド構成が使用されます。
-
の宛先オプションを設定します
xcodebuildの中に デバイスの宛先 ステップの入力。デフォルト値はgeneric/platform=ios。利用可能な値については、man xcodebuildローカルマシンで、Destinations印刷物のセクション。デフォルト値は次のとおりです
generic/platform=ios: これは、テストを任意の iOS デバイスで実行できることを意味します。 -
をセットする 自動コード署名方式 コード署名に使用するAppleサービス接続への入力。使用可能なオプションは次のとおりです。
-
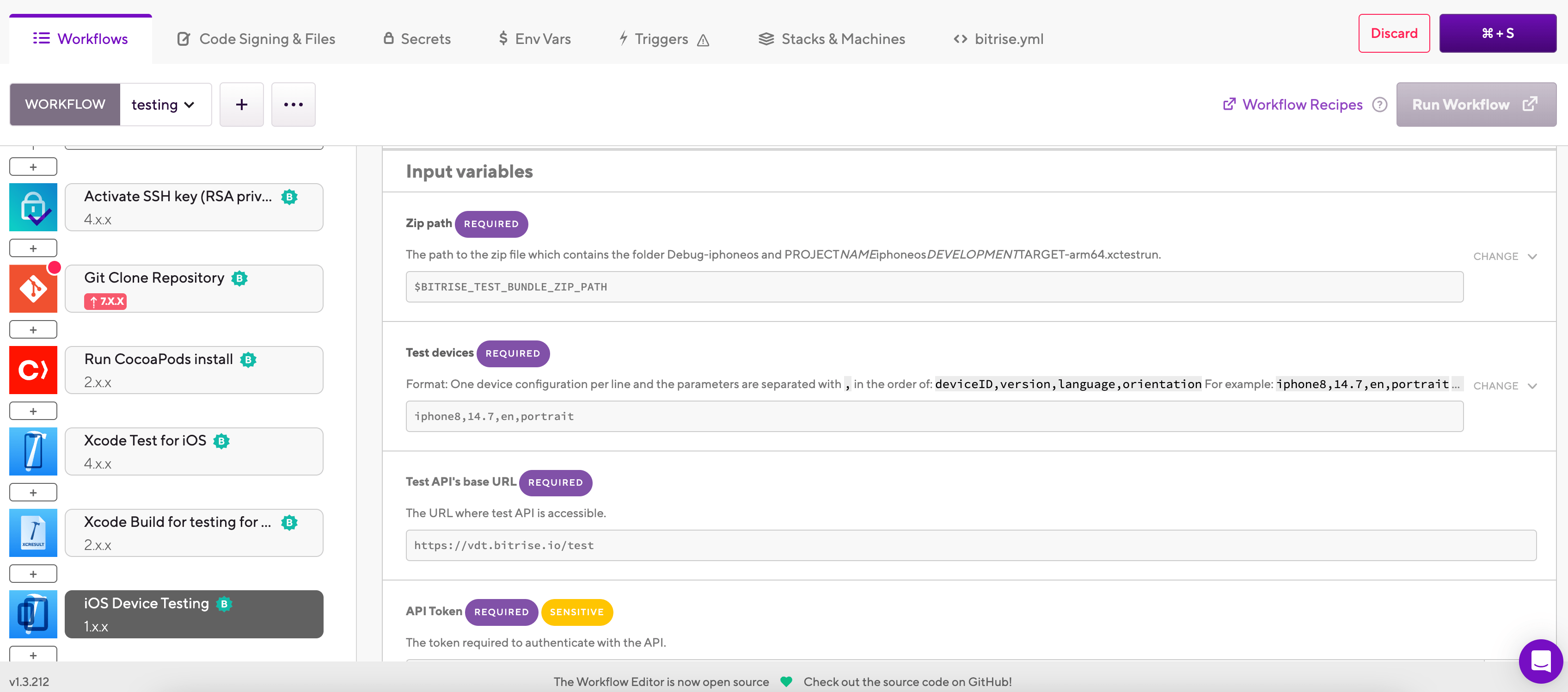
追加します iOSデバイスのテスト ワークフローへのステップ。ステップは、 iOS用のテスト用のXcodeビルド ステップ。

API設定入力
テスト API に関連する入力 (テストAPIのベースURL と APIトークン グラフィカル UI では変更できません。それらの値を変更しようとしないでください。
-
の中に テストデバイス 入力フィールドで、アプリをテストするデバイスを指定します。使用可能なデバイスのリストを検索します。 ここ。
利用可能なデバイスのリストを見つける ここ。次の形式で複数のデバイスを入力に追加できます。
deviceID,version,language,orientation -
あなたが持っていることを確認してください Bitrise.ioにデプロイします バージョン1.4.1以降でワークフローにステップインします。古いバージョンのステップでは、結果を確認することはできません。 テストレポート ページ!
-
を追加します。
xcode-build-for-testワークフローに進みます。テスト用にビルドする
このガイドでは、デバイス テスト用にアプリを設定するための最も重要な入力のみについて説明します。ステップの詳細については、「」を参照してください。 iOS のテスト用の Xcode ビルド。
my-workflow: steps: - git-clone: {} - xcode-build-for-test: inputs: -
の中に
scheme入力して、使用する Xcode スキームを設定します。デフォルトでは、入力の値は$BITRISE_SCHEMEアプリの作成時に保存される環境変数。my-workflow: steps: - git-clone: {} - xcode-build-for-test: inputs: - scheme: $BITRISE_SCHEME -
の中に
configuration入力、名前を追加します Xcodeのビルド構成 使いたいです。構成が指定されていない場合は、Xcode プロジェクトのデフォルトのビルド構成が使用されます。
my-workflow: steps: - git-clone: {} - xcode-build-for-test: inputs: - scheme: $BITRISE_SCHEME - configuration: Debug -
宛先オプションを設定します
xcodebuildの中にdestinationステップの入力。デフォルト値は次のとおりです
generic/platform=ios: これは、テストを任意の iOS デバイスで実行できることを意味します。my-workflow: steps: - git-clone: {} - xcode-build-for-test: inputs: - scheme: $BITRISE_SCHEME - configuration: Debug - destination: generic/platform=iOS -
をセットする
automatic_code_signingコード署名に使用する Apple サービス接続への入力。使用可能なオプションは次のとおりです。-
off自動コード署名を行わない場合。 -
api-key使用する場合 APIキー認証。 -
apple-id使用する場合 Apple ID認証。
my-workflow: steps: - git-clone: {} - xcode-build-for-test: inputs: - scheme: $BITRISE_SCHEME - configuration: Debug - destination: generic/platform=iOS - automatic_code_signing: api-key -
-
を追加します。
virtual-device-testing-for-iosワークフローに進みます。ステップは次の後に来る必要がありますxcode-build-for-testステップ。my-workflow: steps: - git-clone: {} - xcode-build-for-test: inputs: - scheme: $BITRISE_SCHEME - configuration: Debug - destination: generic/platform=iOS - automatic_code_signing: api-key - virtual-device-testing-for-ios: inputs: -
の中に
test_devices入力フィールドに、アプリをテストするデバイスを指定します。利用可能なデバイスのリストを見つける ここ。次の形式で複数のデバイスを入力に追加できます。
deviceID,version,language,orientationmy-workflow: steps: - git-clone: {} - xcode-build-for-test: inputs: - scheme: $BITRISE_SCHEME - configuration: Debug - destination: generic/platform=iOS - automatic_code_signing: api-key - virtual-device-testing-for-ios: inputs: - test_devices: 'iphone8,14.7,en,portrait -
持っていることを確認してください
deploy-to-bitrise-ioバージョン 1.4.1 以降を使用してワークフローにステップインします。古いバージョンのステップでは、結果を確認することはできません。 テストレポート ページ!fmy-workflow: steps: - git-clone: {} - xcode-build-for-test: inputs: - scheme: $BITRISE_SCHEME - configuration: Debug - destination: generic/platform=iOS - test_plan: test - automatic_code_signing: api-key - project_path: $BITRISE_PROJECT_PATH - virtual-device-testing-for-ios: inputs: - test_devices: 'iphone8,14.7,en,portrait' - deploy-to-bitrise-io: {}
すべてがうまくいけば、あなたはであなたの結果を見ることができるはずです ビルド ページ。
テスト結果の確認
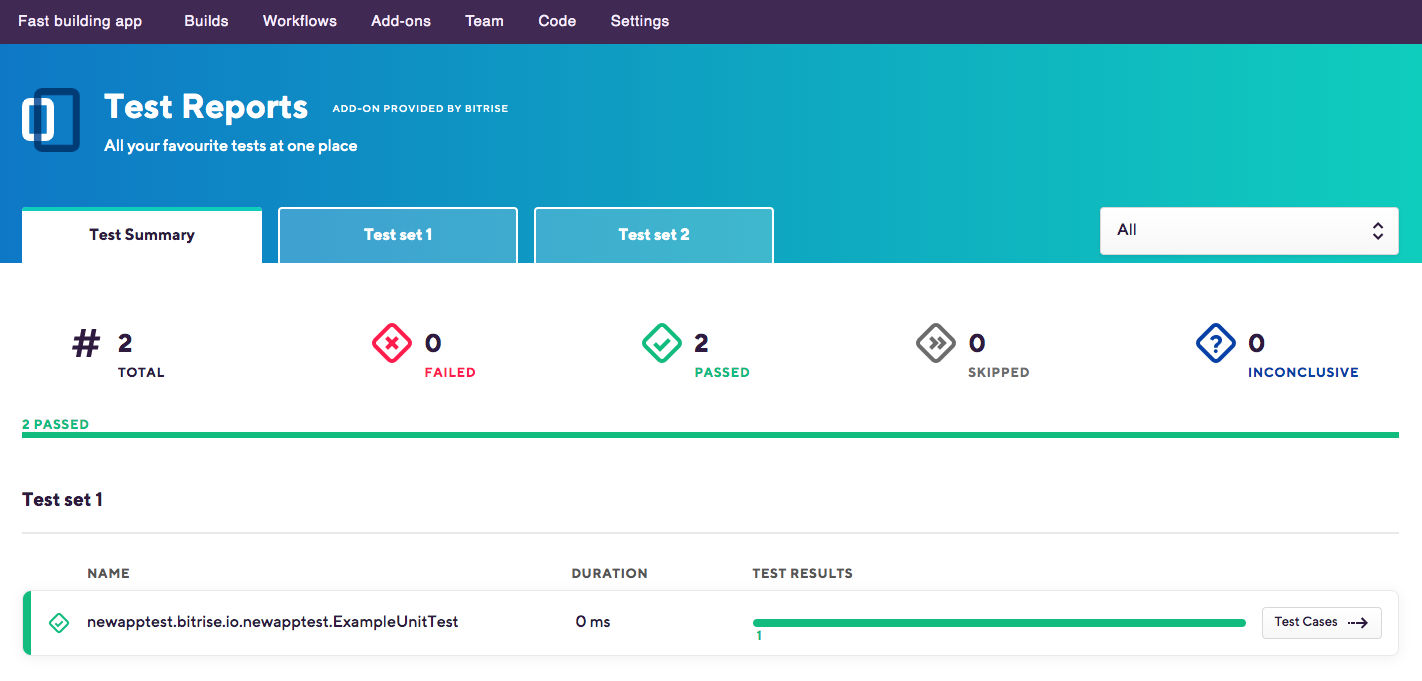
テストレポートには、実行したすべてのテストに関する最も重要な情報が表示されます。 テストの概要 タブ。実行したすべてのテスト、それらの期間、およびそれらの結果が表示されます。個々のテストのタブをクリックして、詳細を確認することもできます。
特定のテストの結果にアクセスするには:
-
開く ビットライズCI ページにアクセスし、プロジェクト リストからプロジェクトを選択します。
-
チェックアウトするビルドを選択します。
-
に移動します詳細とアドオン タブ。
-
You can see failed tests on the Tests tab itself. If you had no failed tests, click the button.
-
に テストの概要 タブで、確認したいテストを見つけます。または、トップバーで、チェックアウトするテストセットのタブをクリックします。結果に基づいてテストをフィルタリングするには、右上のメニューを開きます。 全て デフォルトでは。

-
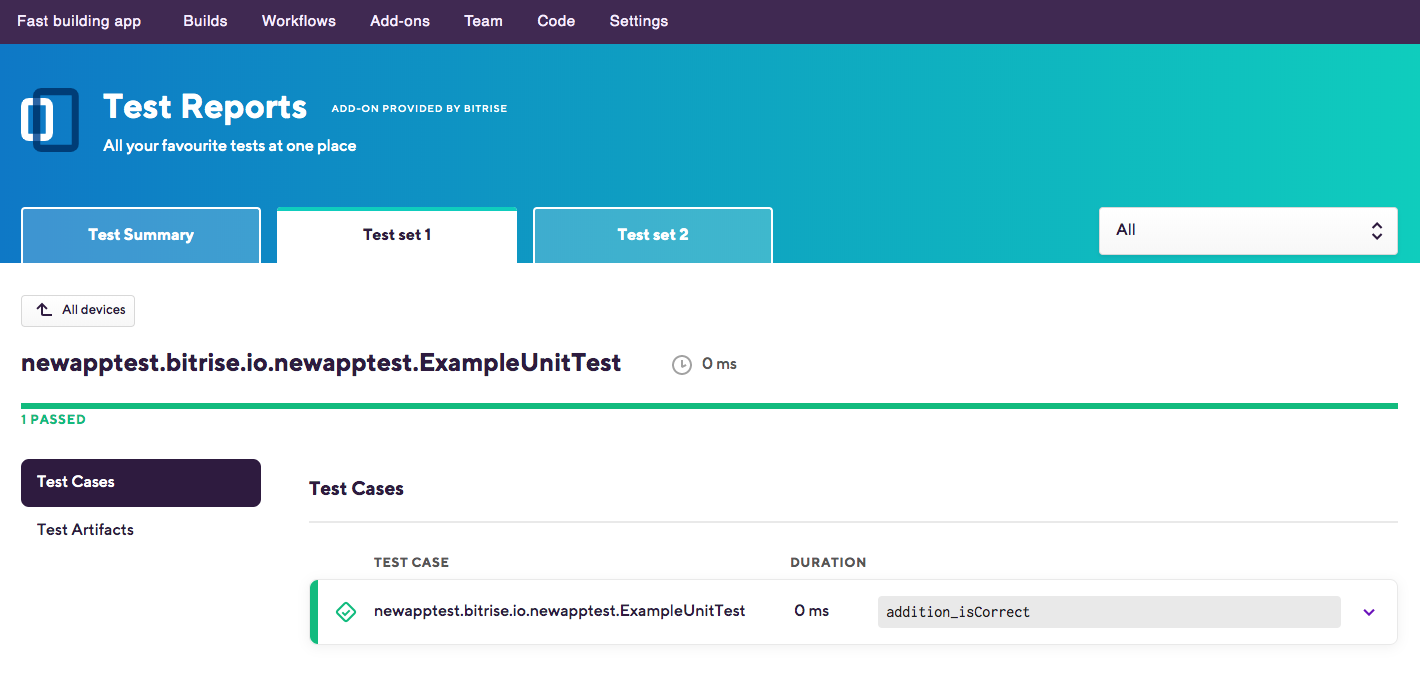
クリック テストケース 詳細を確認します。
UIテストはデバイスごとにグループ化され、単体テストはテストケースごとにグループ化されます。
見つけるだろう:
-
実行したテストの総数、および成功したテストと失敗したテストの比率。
-
個々のテスト(単体テストとUIテストの両方)の期間。
-
UIテストの場合、デバイスの向きとロケール。

テストの種類に応じて、次のことを確認できます。
-
個々のテストケース
-
パフォーマンスデータ
-
ビデオ
-
スクリーンショット
-
アーティファクトをテストする
-
ログ
上記のように、これはテストの種類によっても異なります。単体テストの場合、もちろんスクリーンショットやビデオは表示されません。