Monitoring and optimizing your slowest mobile builds
Slow builds result in people having to wait for the build to finish. Even if they switch to do something else while the build is running, there will be a context switch when they have to switch back once the build is done.
During a pull request review, you might have to do multiple builds, as you do changes and improvements based on the reviewer’s feedback or based on automatic linters. The slower the mobile build, the more you’ll have to wait throughout the pull request process.
Slow builds are even worse if the build fails afterward. In that case, you’ll have to fix or change something and then do the build again — costing you even more build time. If the build takes a long time, you’ll have to wait a lot for the build to fail, and then fix the issue and start a new build, and wait for that too. This is especially bad if a release or deploy build fails, where you usually have to fix it as soon as possible and try it again.
Another impact of slow builds is how quickly you can iterate on the mobile build’s configuration. Whenever you make changes you’ll want to test the new configuration by starting a new build. If that build takes a long time your iterations will be slow. This is even more important if you then have to do follow-up changes, either because that test build fails, or because you forget to add something to the configuration — or maybe you’ll just want to clean up a few things. If the build is slow you’ll have to wait a long time between every iteration. The faster you can iterate the more things you can try, the more improvements you can do, and the more chances you’ll have to make mistakes and fix them in a given amount of time.
The main goal is to reduce the wait time throughout the development process. If you have mobile builds which take a long time to finish that means that sooner or later you’ll have to wait for it, and most likely lose time either 1) because of context switching or, 2) because you can’t do anything useful while you’re waiting for the results of that build.
Finding slow builds
So, how can you monitor your build time and how can you diagnose and improve them using Bitrise Insights?
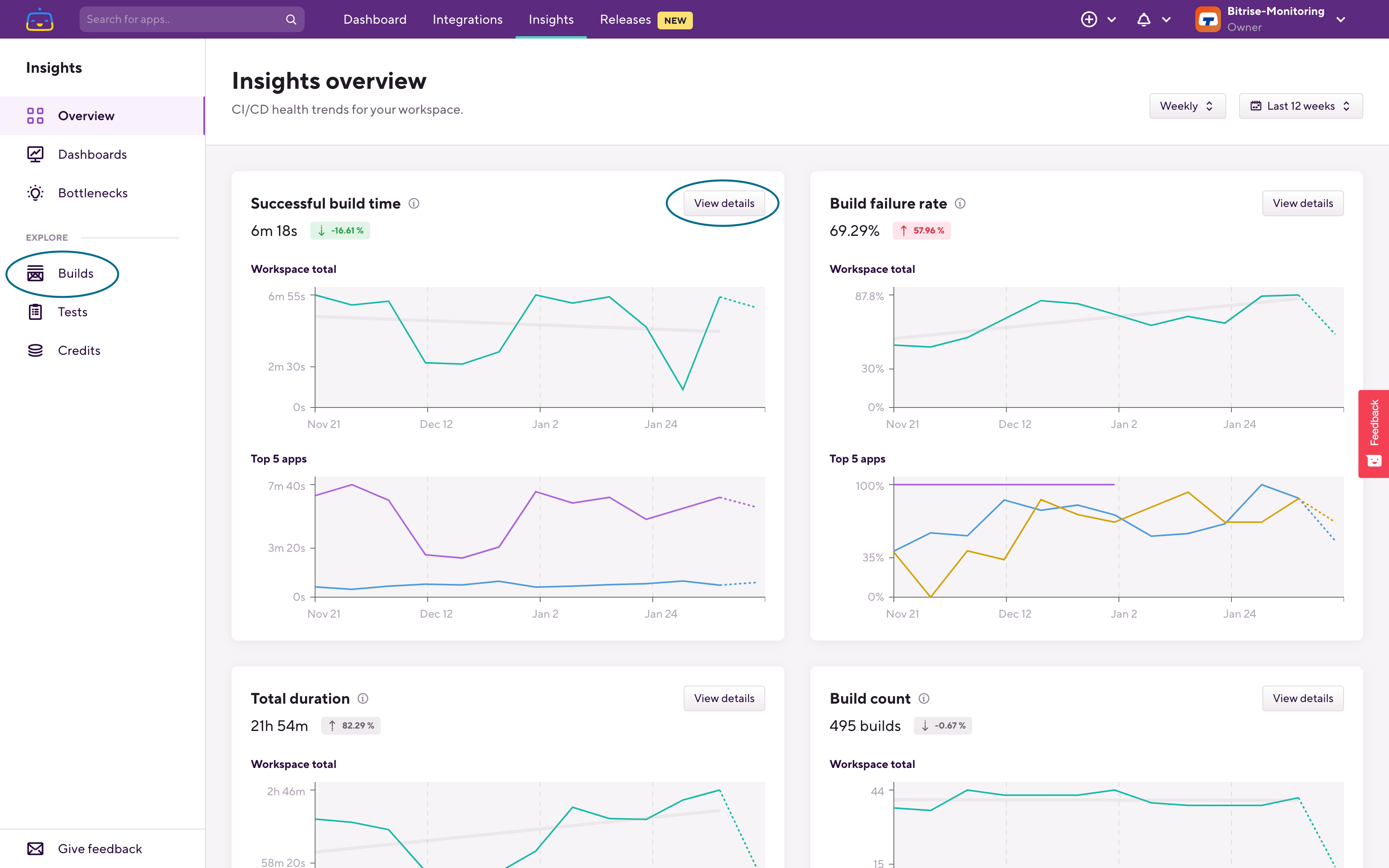
When you open Bitrise Insights you can find the Successful build time chart on the Overview page. Here you can see your overall build time trends in the whole Workspace and you can also see the top 5 slowest apps' build time trends.
From here you can continue your investigation using either the button or by clicking the Builds page under the Explore section in the left sidebar:

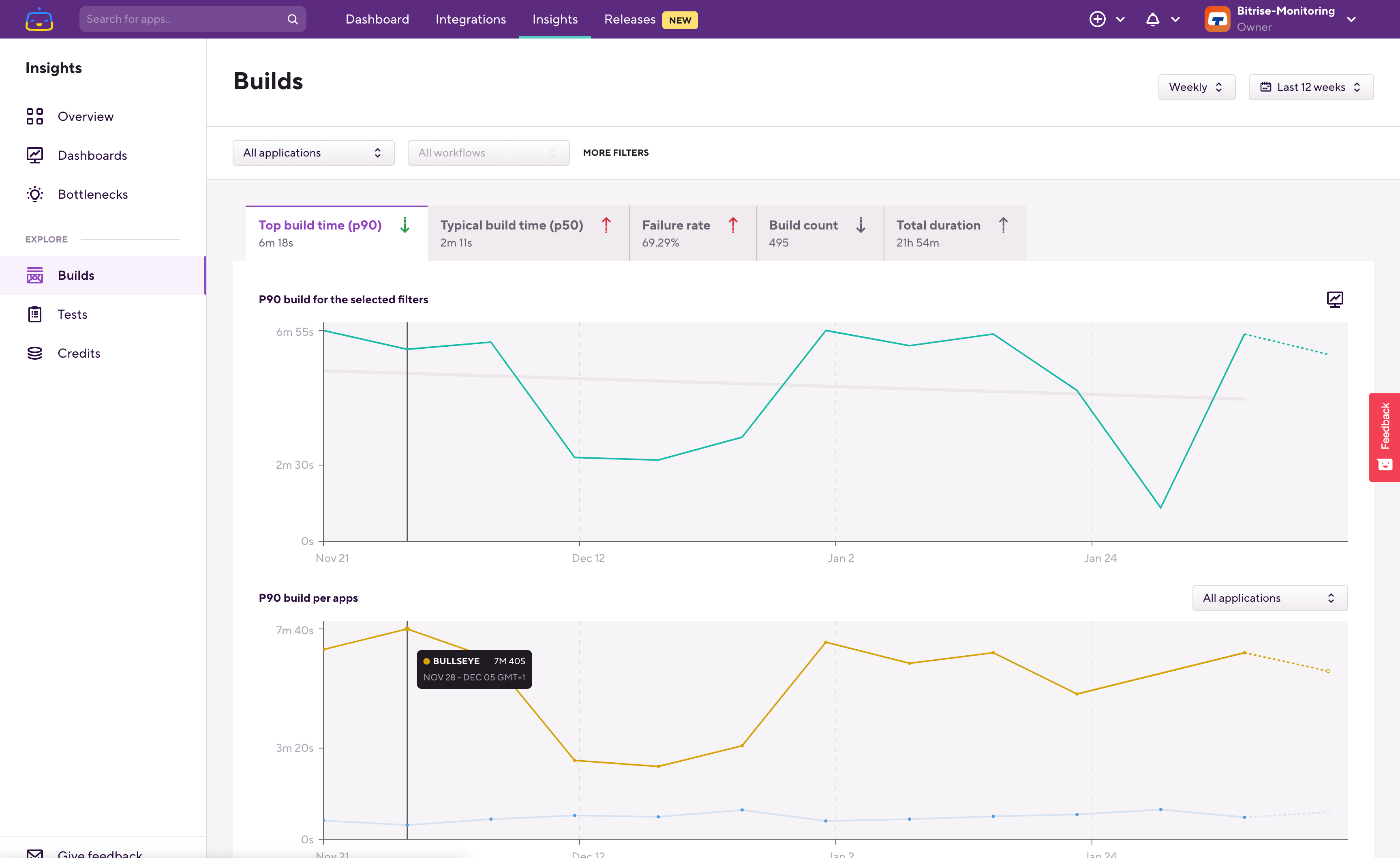
When you open the Build Explore page there are two relevant metrics you can check related to build times. The Top build time (p90), which is the 90th percentile, and the Typical build time (p50), which is the 50th percentile.
Percentile definitions
50th percentile means that out of a hundred builds the 50th slowest one took this long to finish. The 90th percentile means that out of a hundred builds 90 finished around this time or faster.
On the Build Explore page, you can start from the Workspace level, which you can see on the upper chart if there are no filters applied. Using the intelligent breakdown (the 2nd chart) you can drill into the data to find which application, which Workflow, and which Step is affecting the build time trend that you are checking.
Let's go through an example. Here on the breakdown chart, you can see that we have this application which is the slowest in this Workspace:

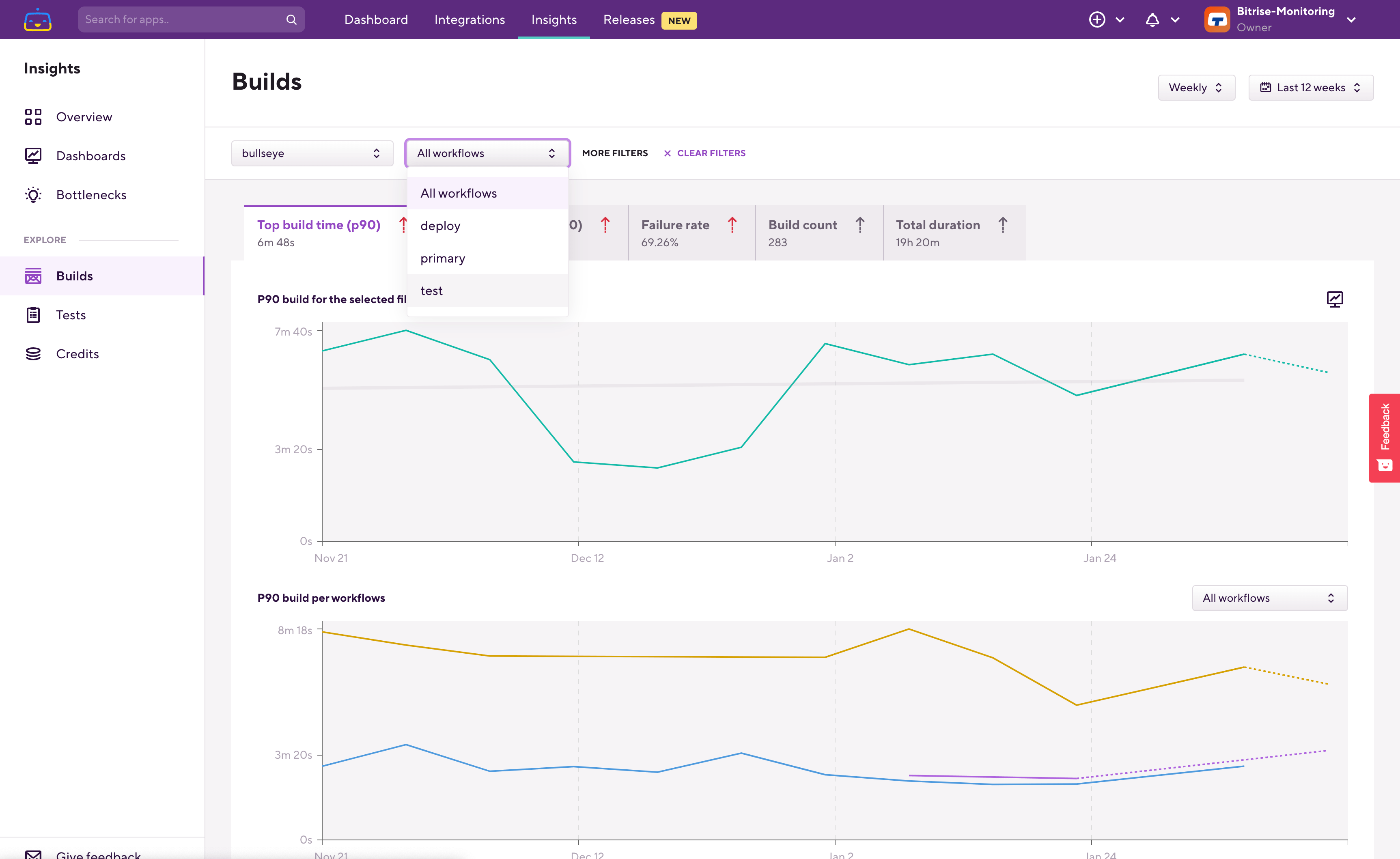
Filter down to that app in the dropdown menu on the top left, and on the next level, you'll find the per Workflow breakdown. The upper chart now shows you what is filtered on, so in this case, it's the selected app's p90 build time.
On the lower breakdown chart, you can see which Workflow takes the longest.
Let's filter down to that Workflow.

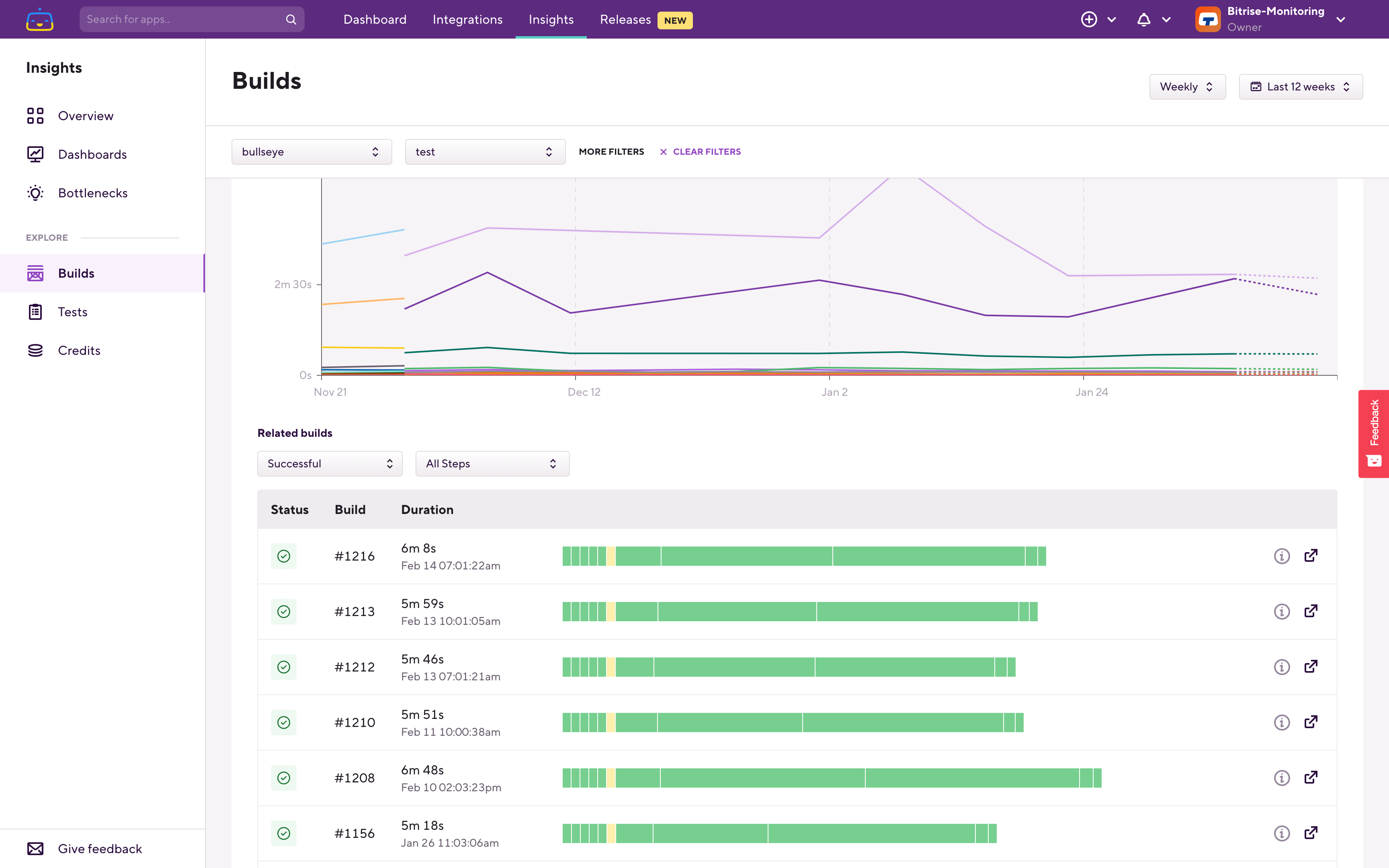
The upper chart now reflects this filtering, and the breakdown chart switched over to per-step build times. Using the breakdown chart you can find out which Step is causing the build time trend that we are investigating.
Under the graphs, you can also see the build history which is filtered based on the filters that you set at the top and also on the time range that you set in the top right corner.
When you find the builds that correlate with the trend that you're checking then you can quickly jump to the relevant build's page and then continue your investigation there:

Diagnosing bottlenecks in your builds
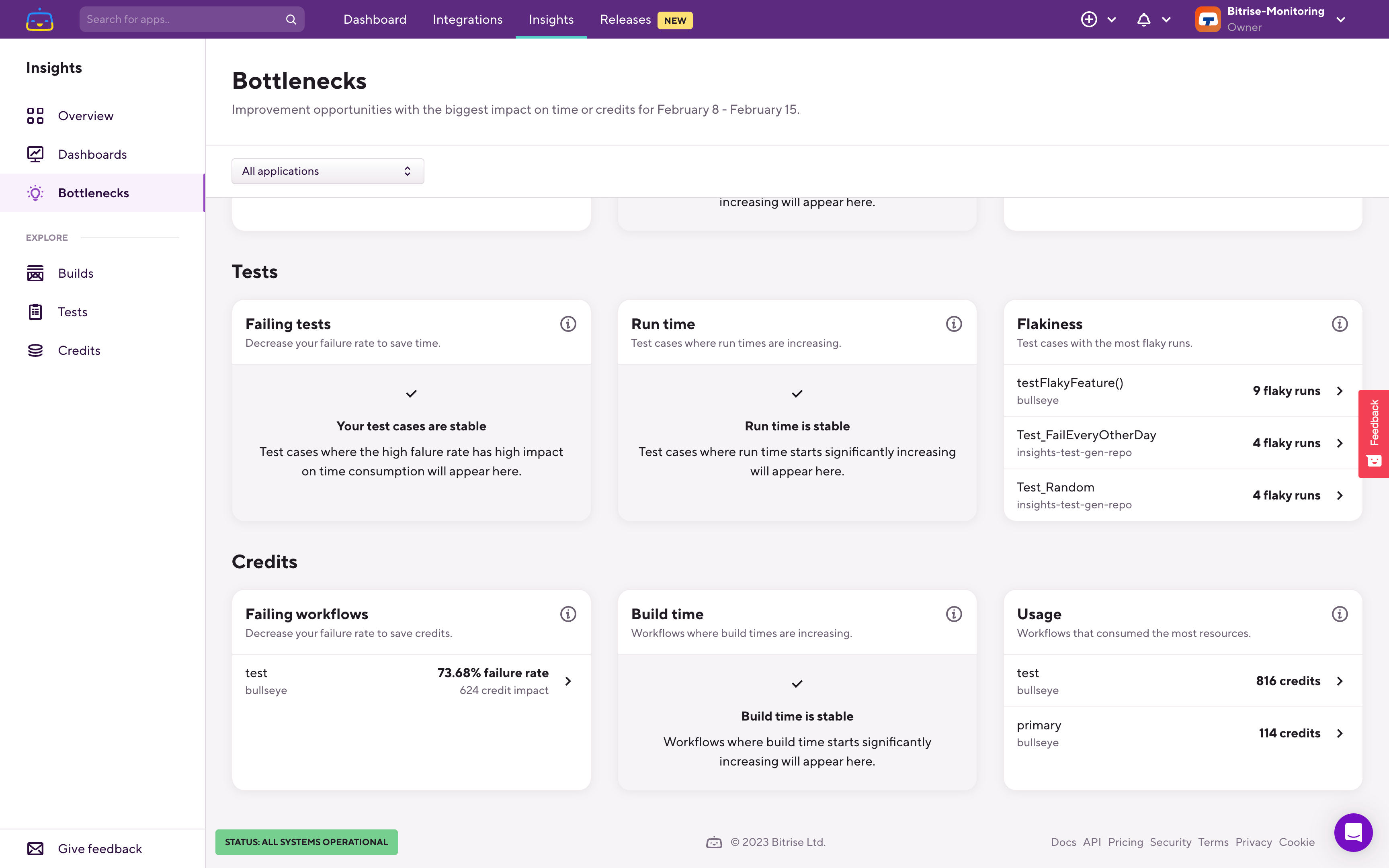
On the Bottlenecks page, Insights shows you negative trends from the last 7 days. The relevant bottleneck to look out for is the Build time one, which lists workflows that became slower in the last 7 days compared to the previous 7 days.

It lists the Workflows based on the time impact of that slowing trend. This is usually a good place to check, as the time impact calculated here reflects both the % increase in the 50th percentile build time. It also takes into account how many builds you had in the last 7-day period. For example, one of your Workflows took 2 minutes more to build, but you only had a few builds with that Workflow — on the other hand, another Workflow had only a 1-minute build time increase, but had tens or hundreds of builds with that Workflow. In this case, the second Workflow will have a higher time impact and will be listed higher on Bottlenecks.
If you don’t have any Workflows listed in the Build time section that means that none of your Workflows had a significant build time increase.
Monitor and improve the most important metrics, and you'll reduce the wait time in your app development process. In addition to that, you'll also improve developer productivity and happiness!
If you have any questions or feedback, please let us know using the Give feedback button in the bottom left corner on any of the Bitrise Insights pages!