Integrating LaunchDarkly feature flags
A feature flag in LaunchDarkly describes the different variations of a feature and the rules that allow different entities to access them. You can follow your application's feature flags through the integration between LaunchDarkly and Bitrise.
A feature flag in LaunchDarkly describes the different variations of a feature and the rules that allow different entities to access them. You can follow your application's feature flags through the integration between LaunchDarkly and Bitrise. To do so, you'll need to:
Connecting your LaunchDarkly account to Bitrise
-
Make sure you are logged in to LaunchDarkly.
-
Open Bitrise.
-
Log in to Bitrise, and select Bitrise CI from the left navigation menu.
-
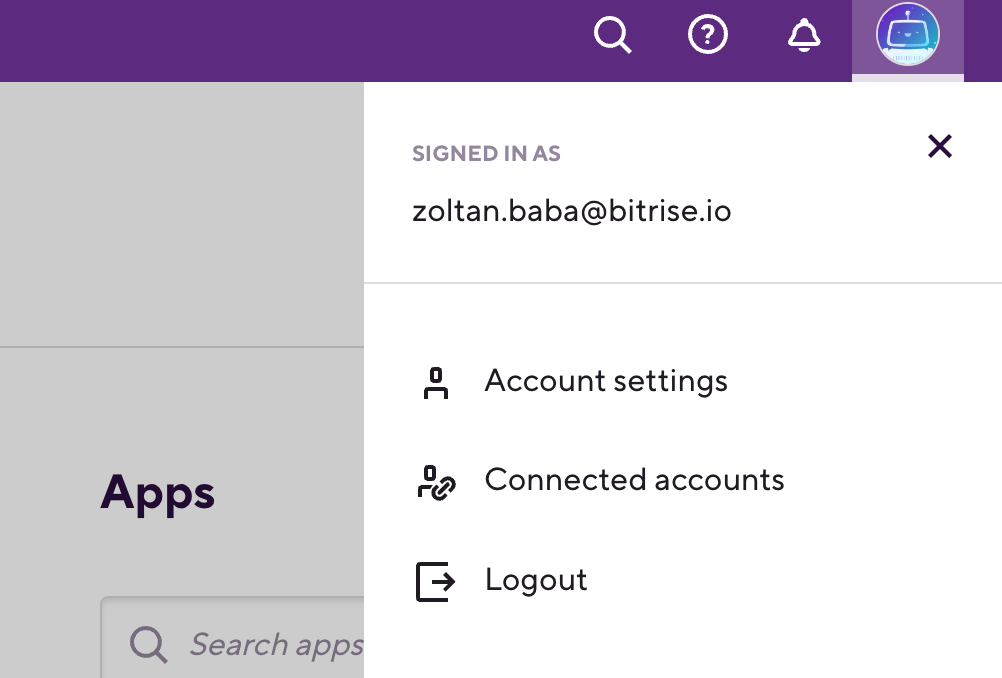
In the upper right corner, click the profile image to open the dropdown menu.
-
Select the option.

-
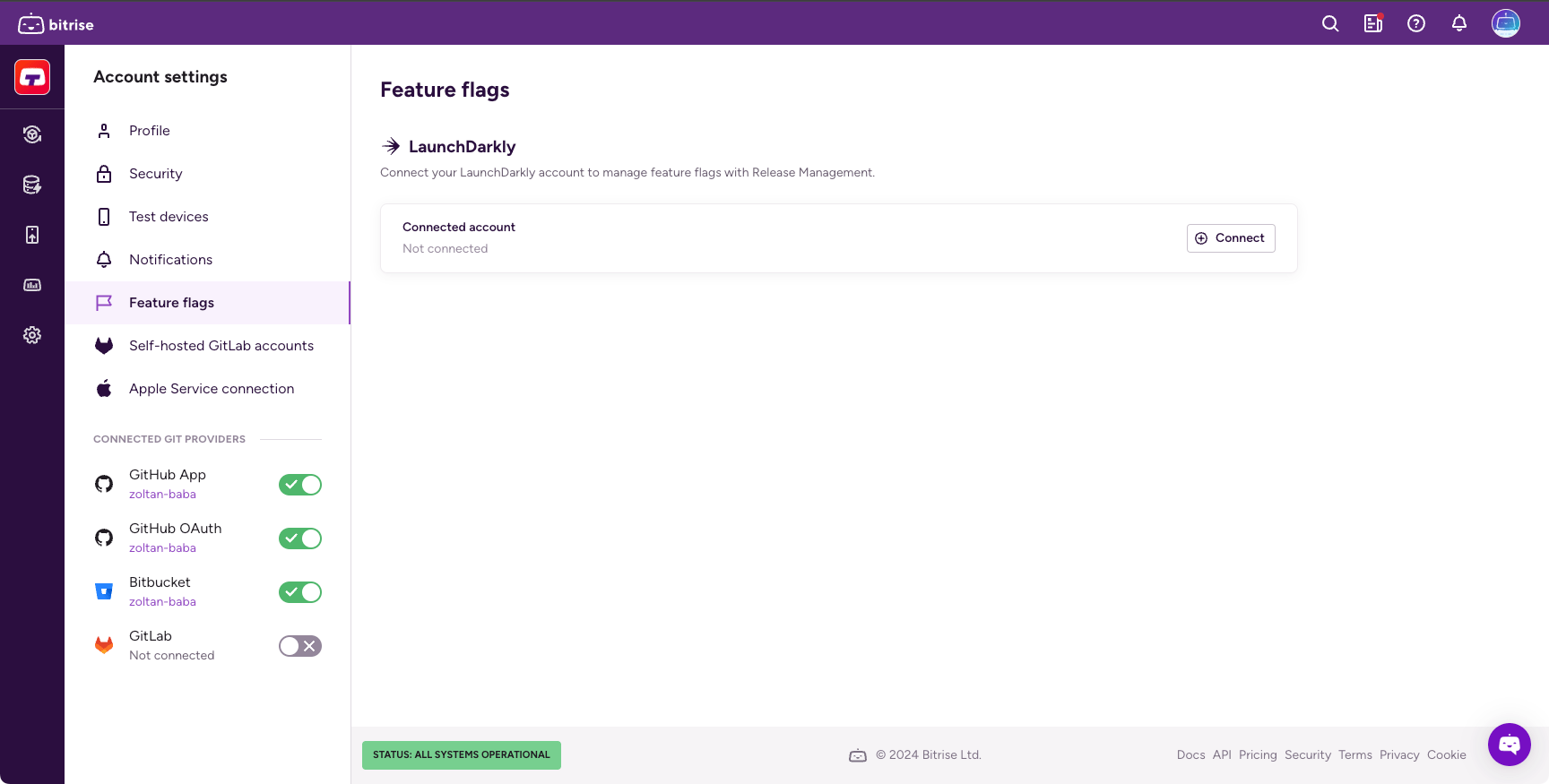
On the left, select Feature flags.
-
In the LaunchDarkly section, click the button.

-
You will be redirected to LaunchDarkly. Click .
You now should have access to your LaunchDarkly project data in Release Management.
Selecting your LaunchDarkly project and environment
After you’ve connected your LaunchDarkly account to Bitrise, you will have access to your LaunchDarkly projects in Release Management.
To select a LaunchDarkly project and environment for your connected app:
-
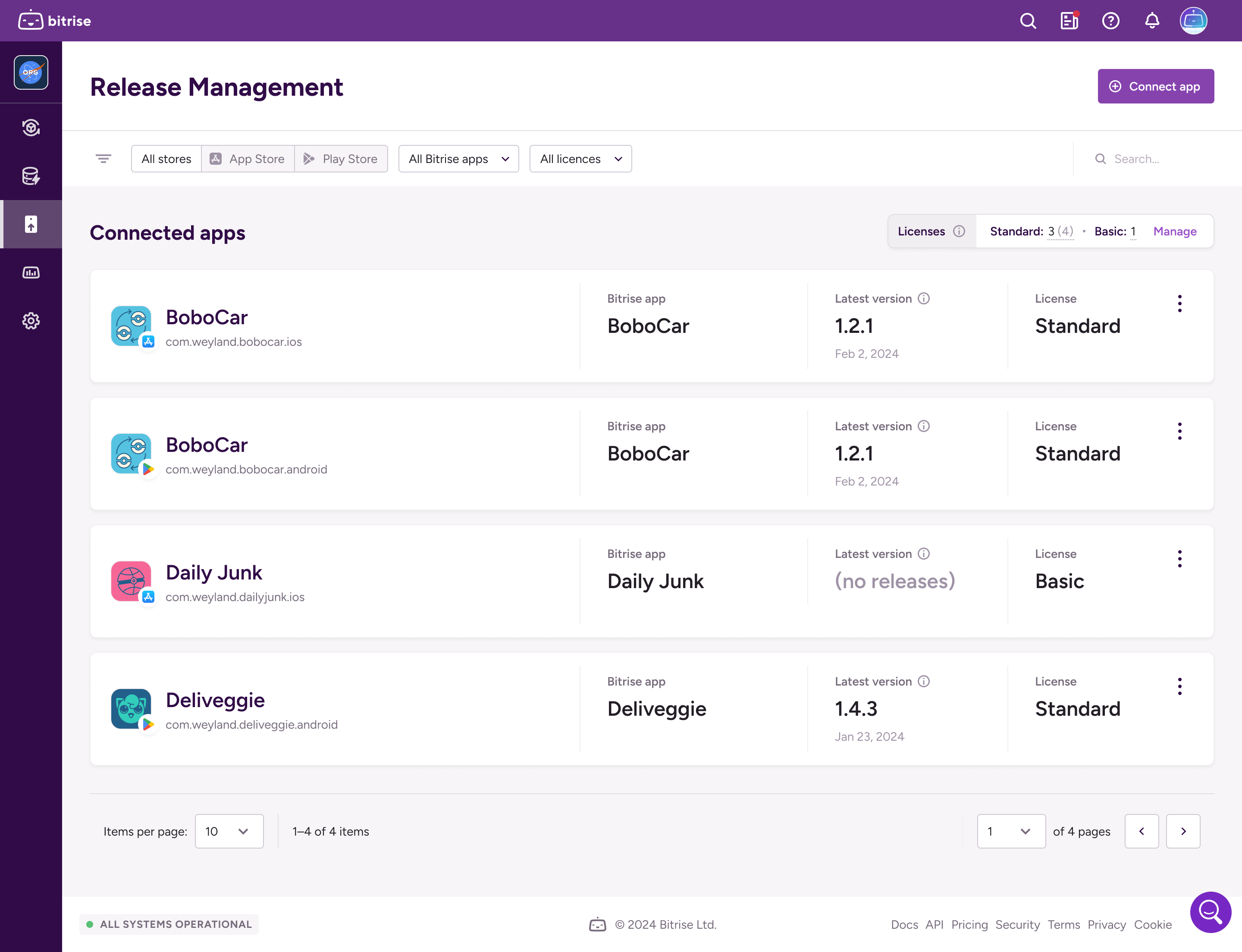
Log in to Bitrise, and from the left sidebar, select Releases.
-
From the Connected apps list, select your app.

-
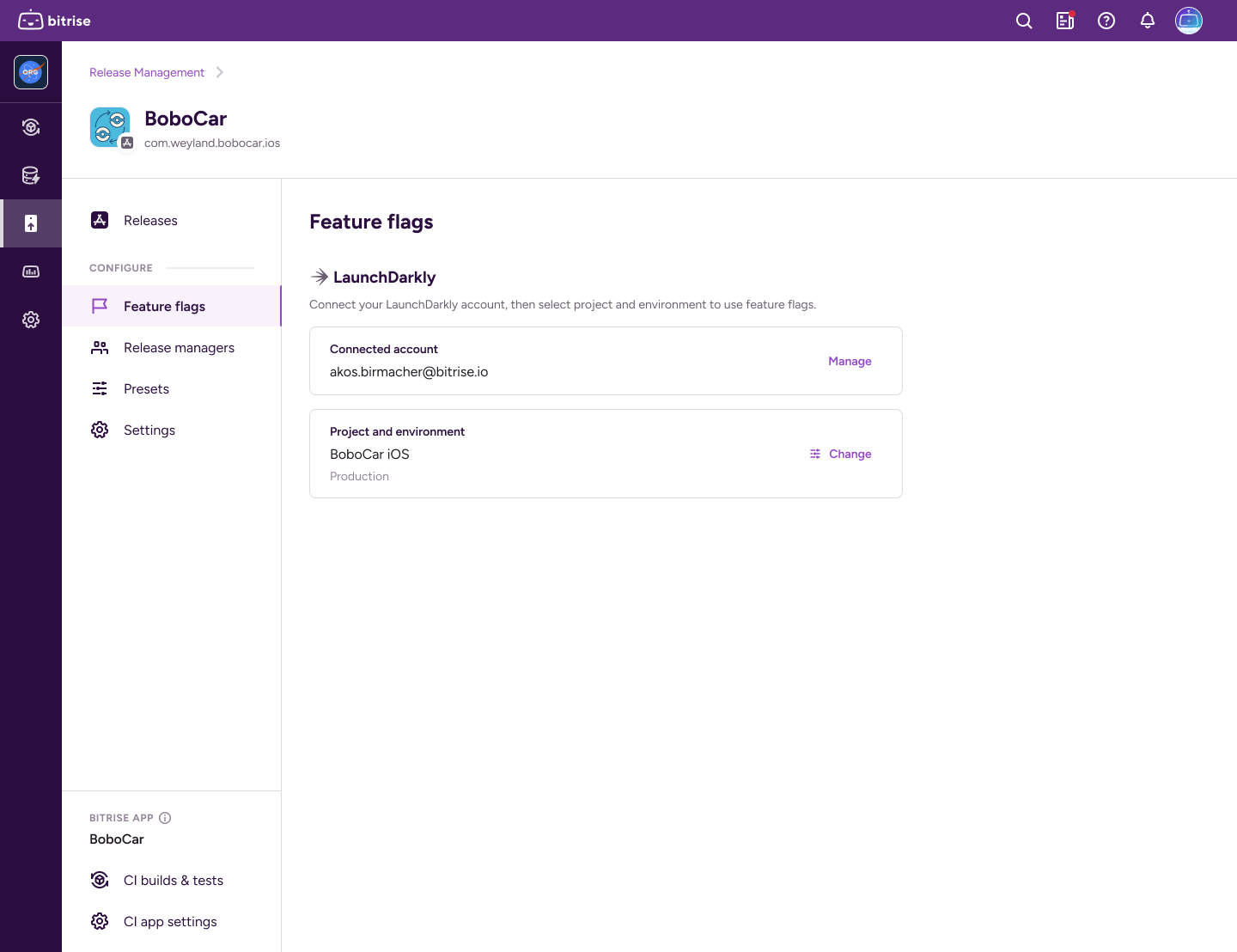
On the left sidebar, select .
-
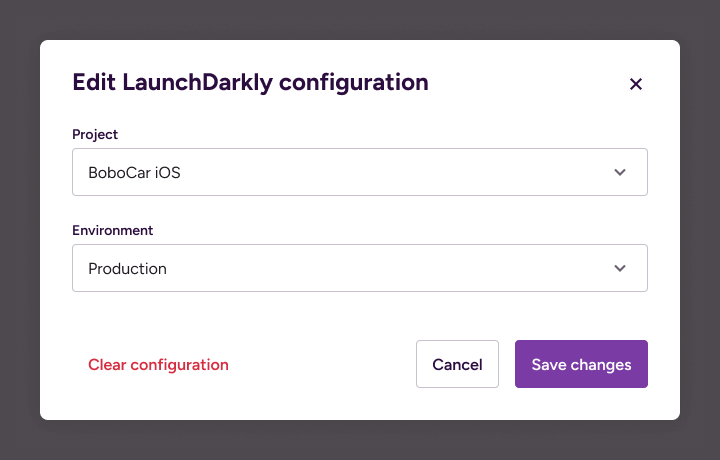
Click in the Project and environment section. It opens a dialog where you can edit the LaunchDarkly configuration for this connected app.

-
In the dialog window, select the LaunchDarkly project you wish to connect from the list and select the LaunchDarkly project environment you wish to use.
-
Select a LaunchDarkly project and environment.

-
Click .
Once done, you should be able to see the feature flags of the LaunchDarkly project in each release of the app.