You can run all kinds of tests for your React Native app on Bitrise: unit tests, integration tests, or component tests. You can use Jest, for example, to write all your tests and then run them during the build process with either npm or Yarn.
E2E testing
For end-to-end testing, check out Detox: Running Detox tests on Bitrise.
Workflow Editor
Configuration YAML
-
Write your tests and add them to your React Native project.
-
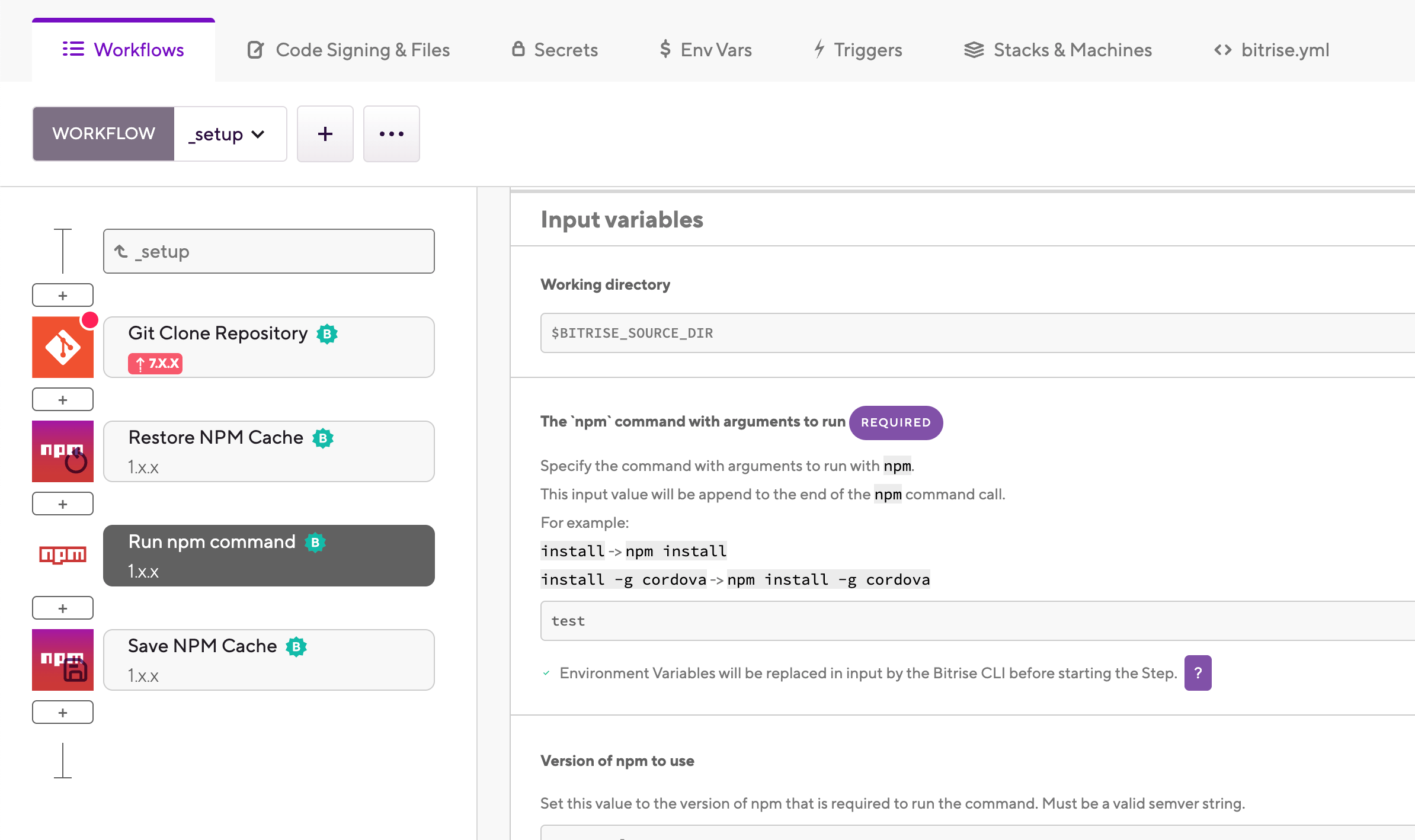
On Bitrise, add either the Run npm command or the Run yarn command Step to your Workflow, depending on which package manager you use in your project.
-
Configure the Step to run the test command:
-
For Yarn, find the Arguments for running yarn commands input and add
test. -
For npm, find the The npm command with arguments to run input and add
test.

In either case, the Step will run the
testscript in thescriptsobject of your package. -
-
Write your tests and add them to your React Native project.
-
In the Configuration YAML file, add either the
npmor theyarnStep to your Workflow, depending on which package manager you use in your project. -
Configure the Step of your choice to run the test command: for either Step, set the
commandinput totest.empty: steps: - git-clone: {} - npm: inputs: - command: test - yarn@0: inputs: - command: test - deploy-to-bitrise-io: {}Either Step will run the
testscript in thescriptsobject of your package.
That's all you need to run the tests and view their results in the build logs.